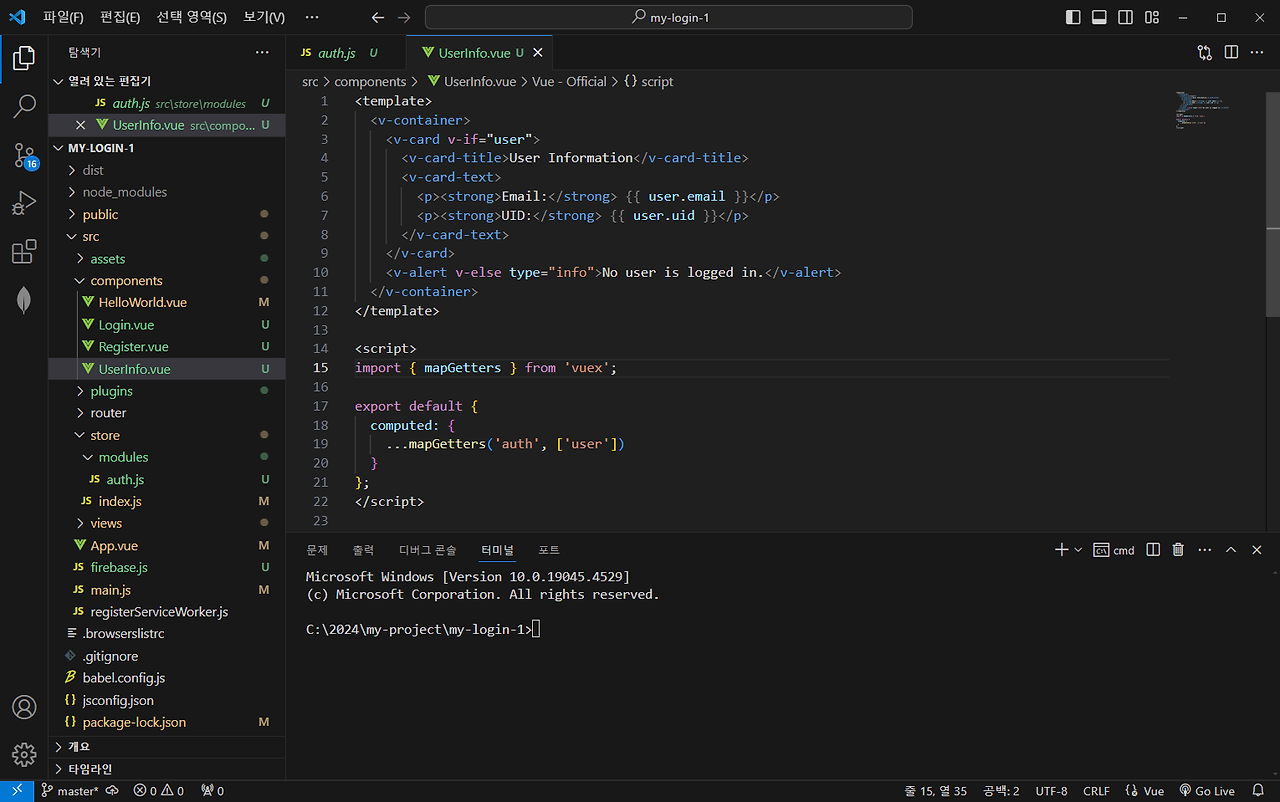
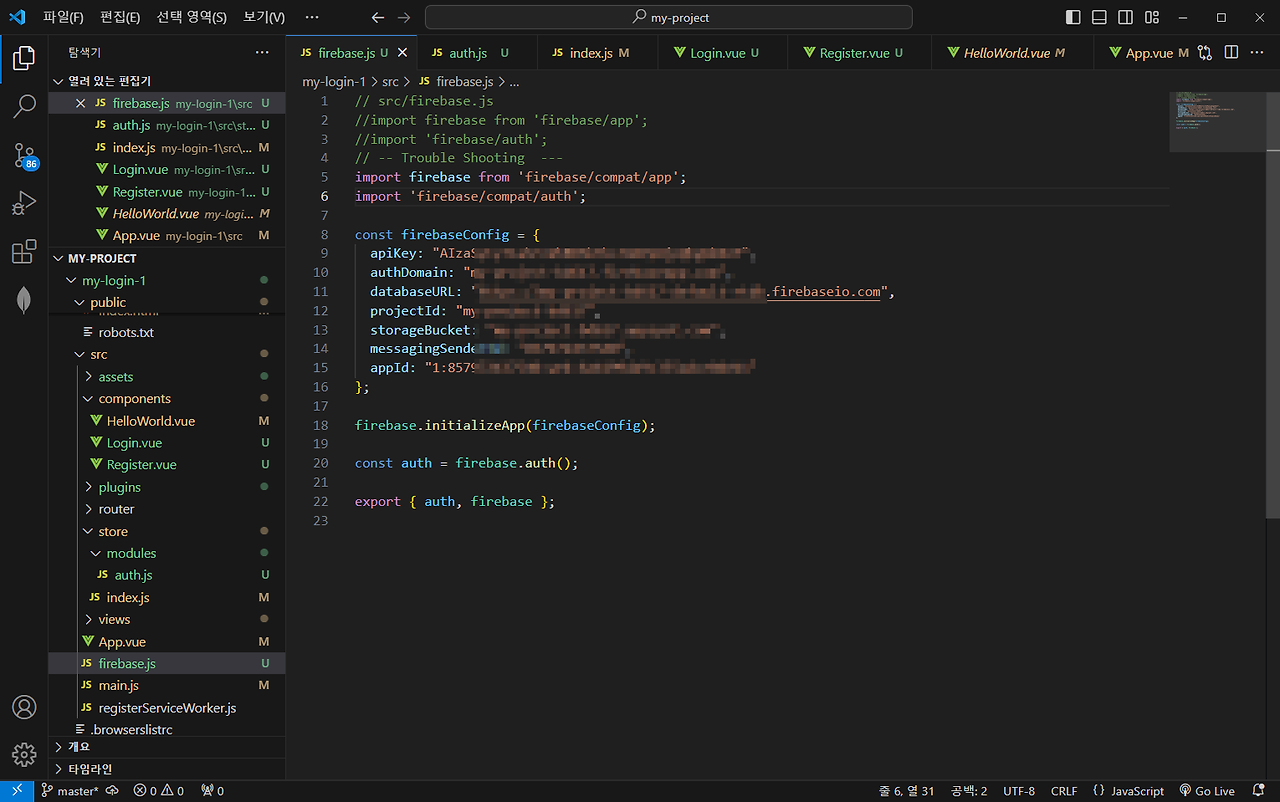
30. Google LoginShow an example of google login during firebase login.firebase login 중 google 로그인 예제 보여줘.ChatGPTTo implement Google Login using Firebase in a Vue.js application, you need to set up Firebase Authentication and integrate it with your Vuex store and Vue components. Below is a step-by-step guide to achieve this:Vue.js 애플리케이션에서 Firebase를 사용하여 Google 로그인을 구현하려면 Firebase 인증을 설정하고 이를 Vue..