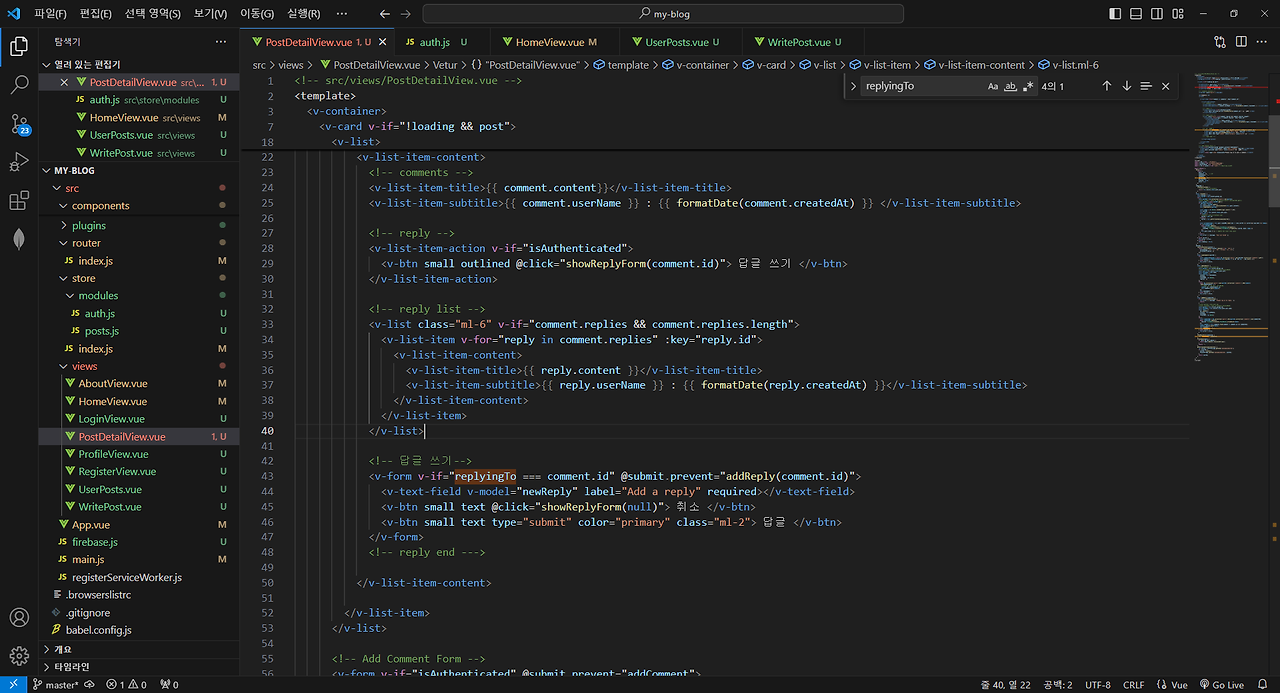
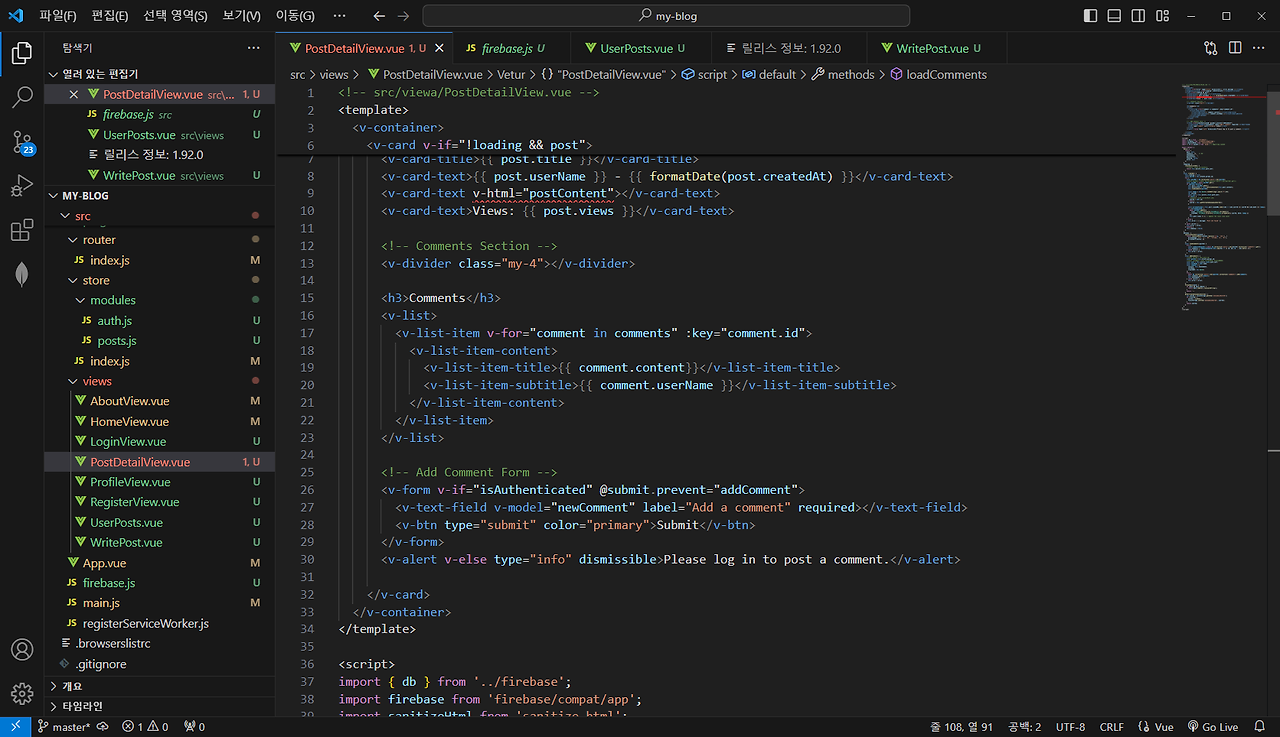
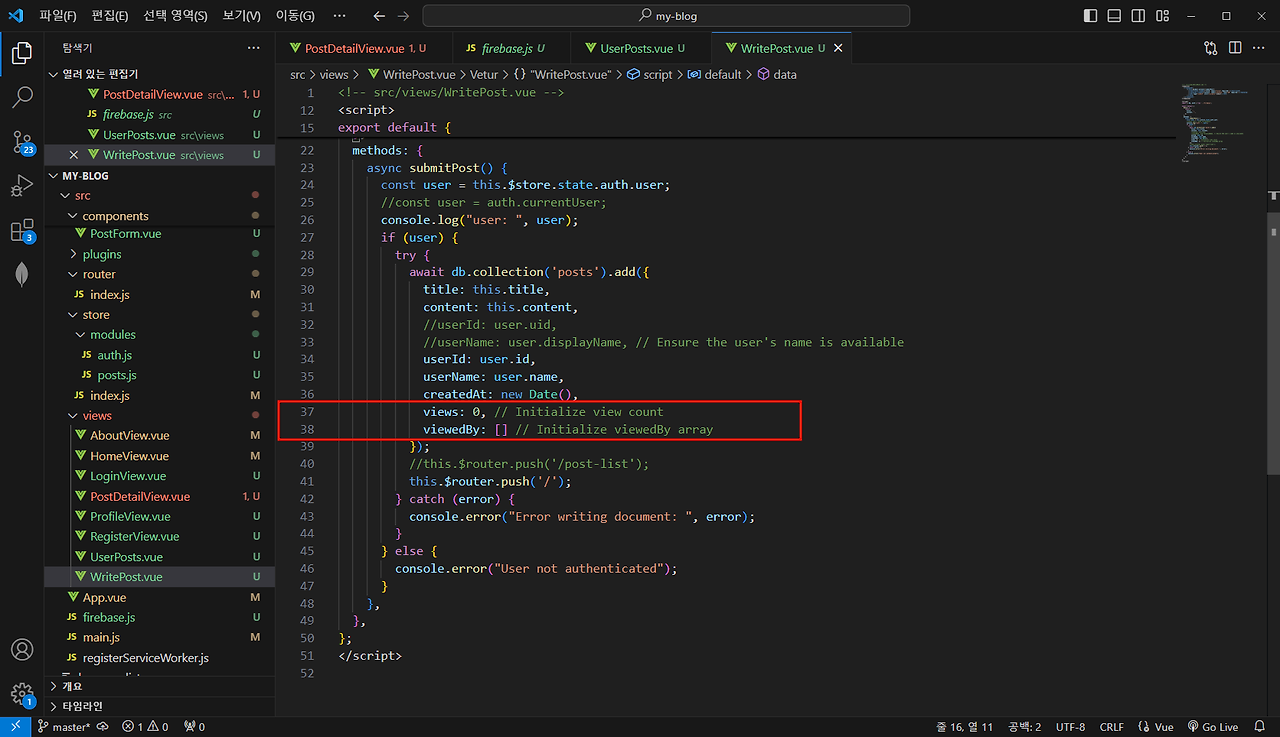
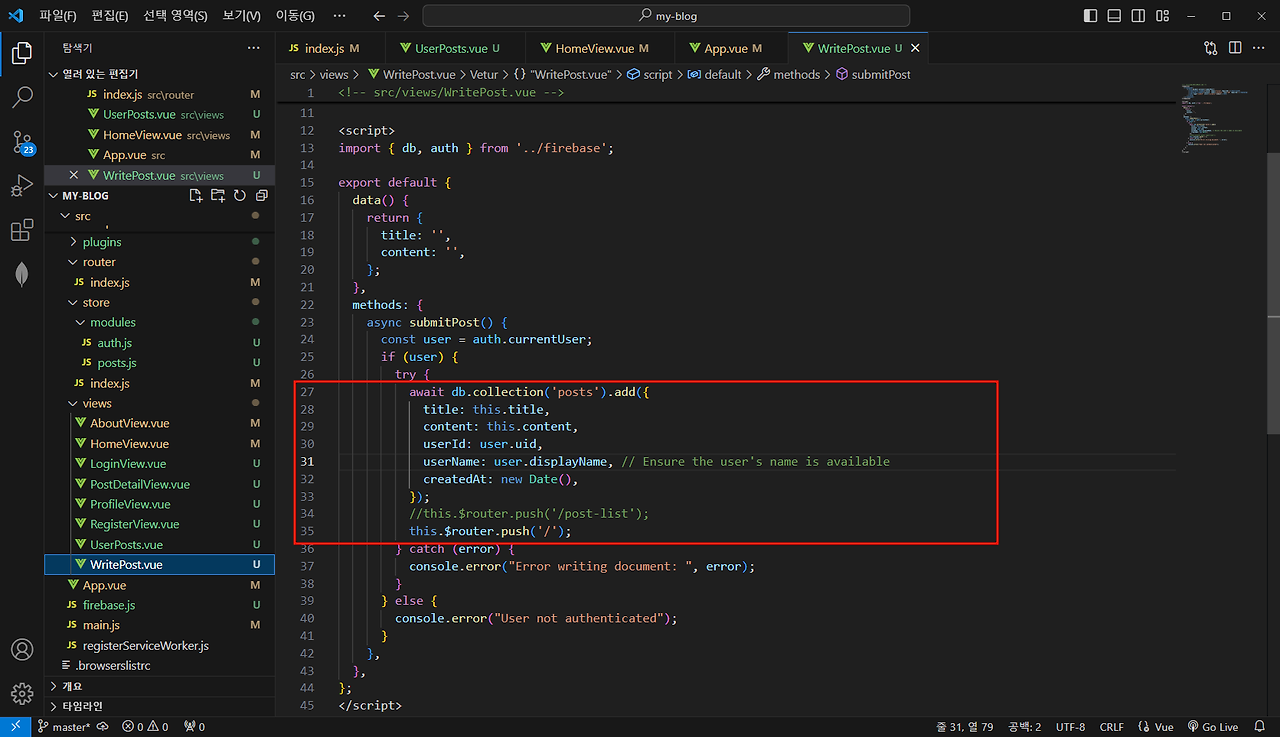
60. 답글ChatGPT에게 물었습니다.I want to reply to the comment.댓글에 대한 답글을 달고 싶어.To add a reply feature to comments in your blog application using Vue, Vuex, Vuetify, and Firestore, follow these steps:Vue, Vuex, Vuetify 및 Firestore를 사용하여 블로그 애플리케이션의 댓글에 답글 기능을 추가하려면 다음 단계를 따르세요.Modify the Comment Data Structure: Add a field for replies within each comment.댓글 데이터 구조 수정: 각 댓글 내에 답변을 위한 필드를 추가합니다.Update Fires..