Vuex Example 예제 ‘트러블슈팅’ 질문에 대해 ChatGPT가 예제를 보여줬습니다. 이 예제도 시키는 대로 해 봤습니다. Vuex Example 와 Vuex Example 2를 비교하면 흥미로운 것이 있습니다.
23. ChatGPT가 시키는 대로 했습니다.
Vuex 디버깅 설명 예제를 시키는 대로 해 봤습니다.
1. 프로젝트 설정
vue create my-project-3
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n

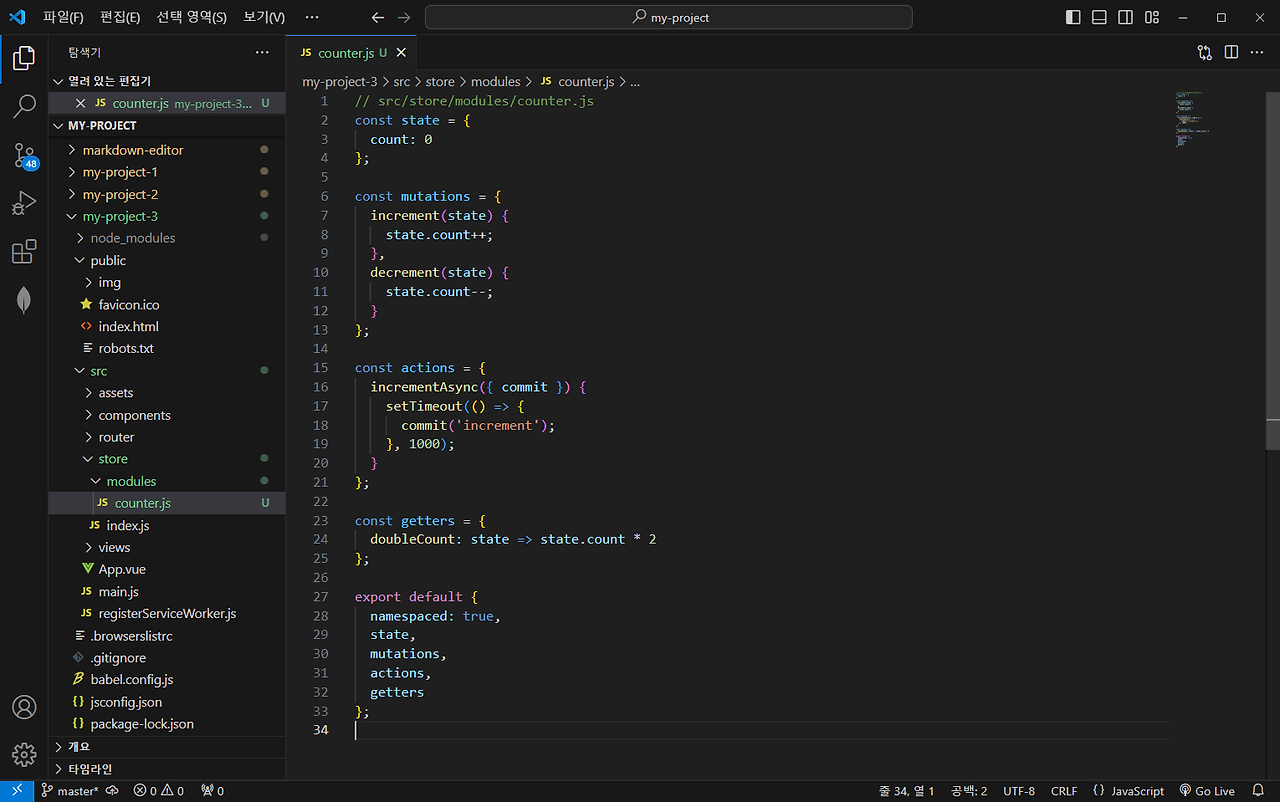
2. src/store/modules/counter.js

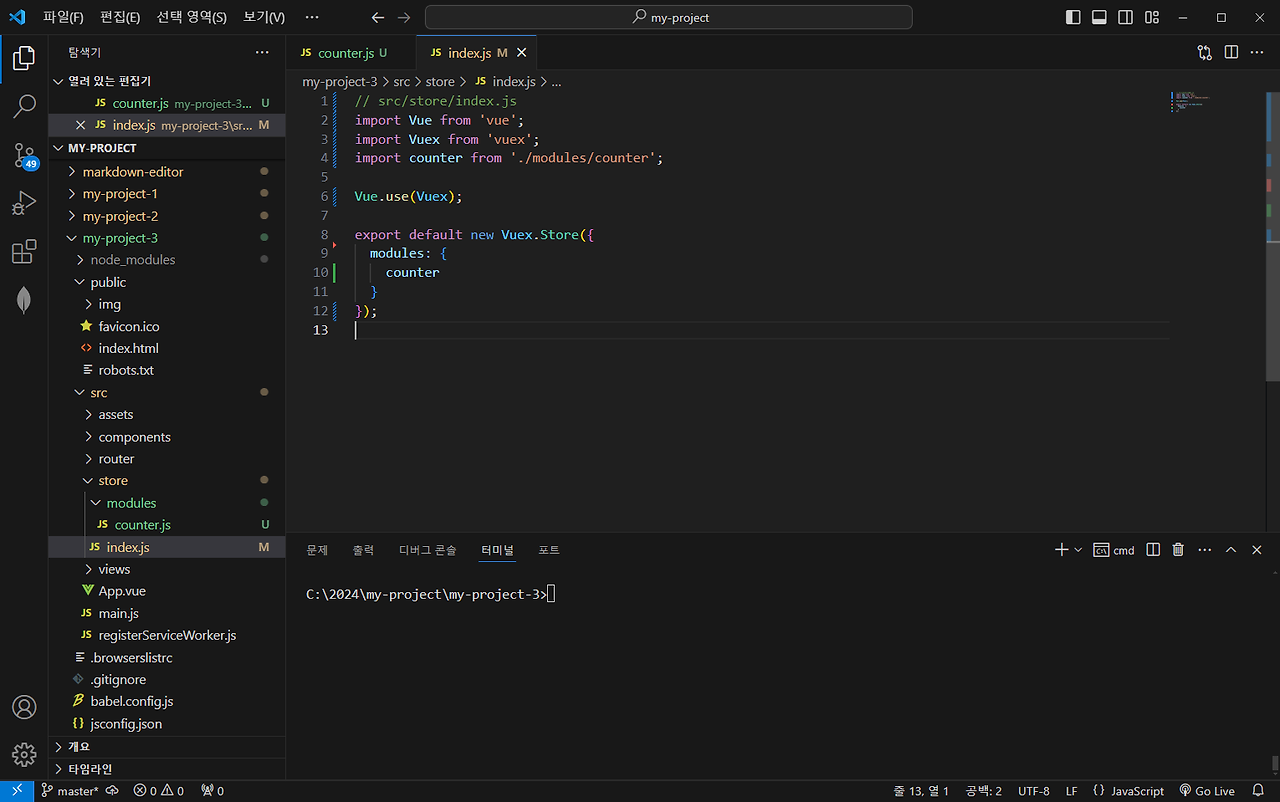
3. src/store/index.js

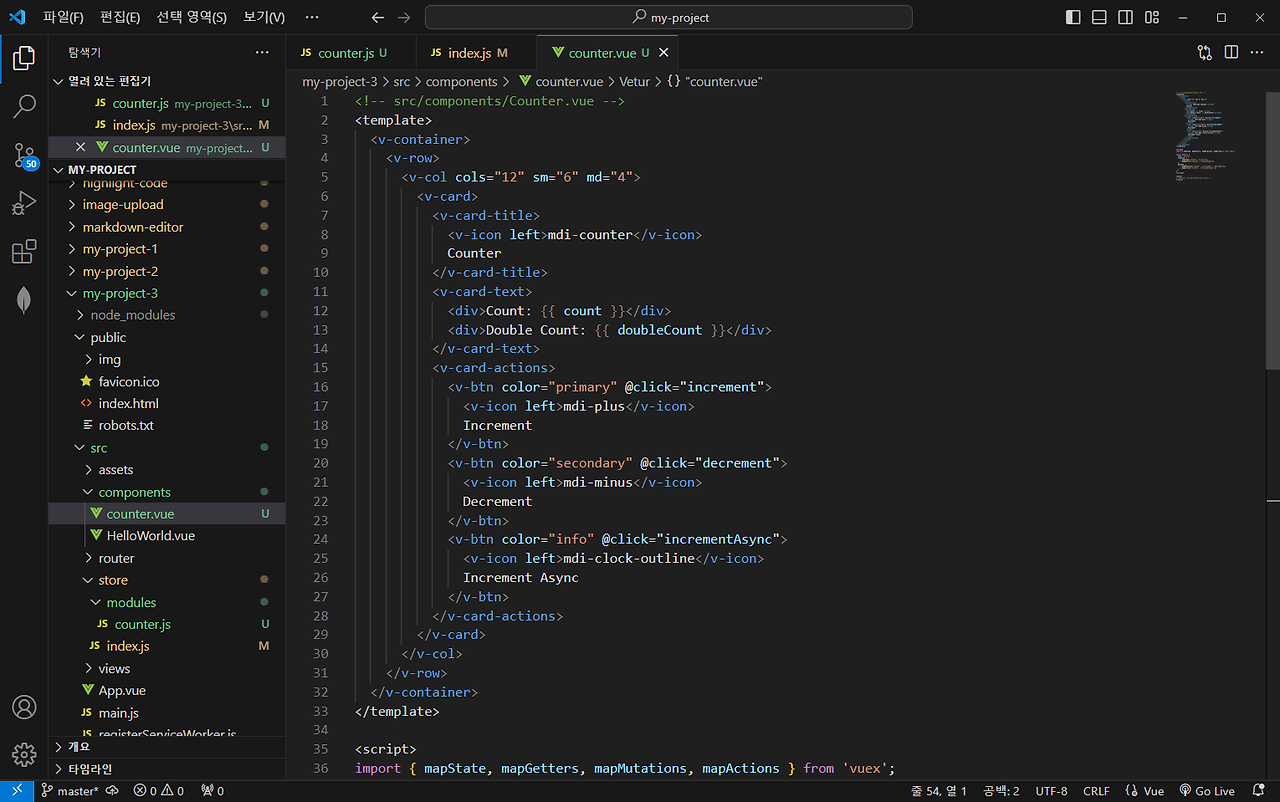
4. src/components/Counter.vue

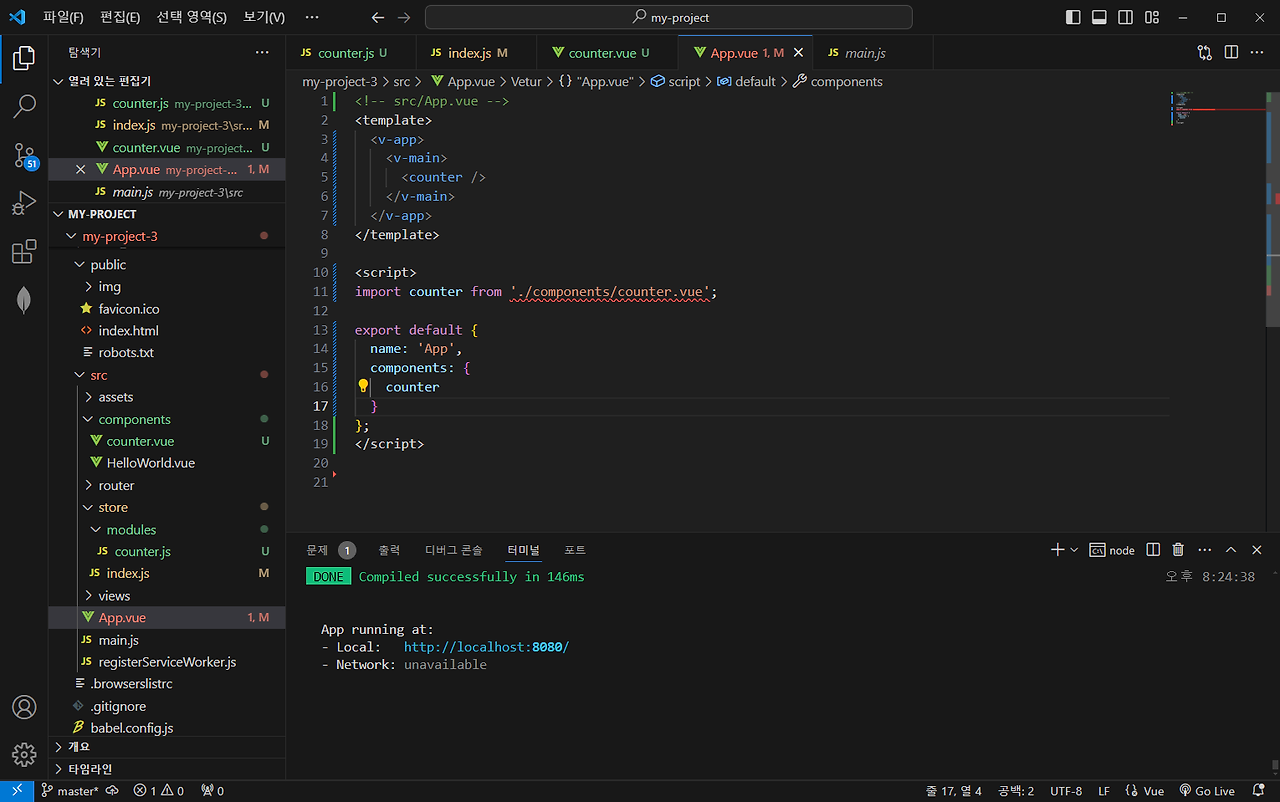
5. src/App.vue

6. 실행
npm run serve

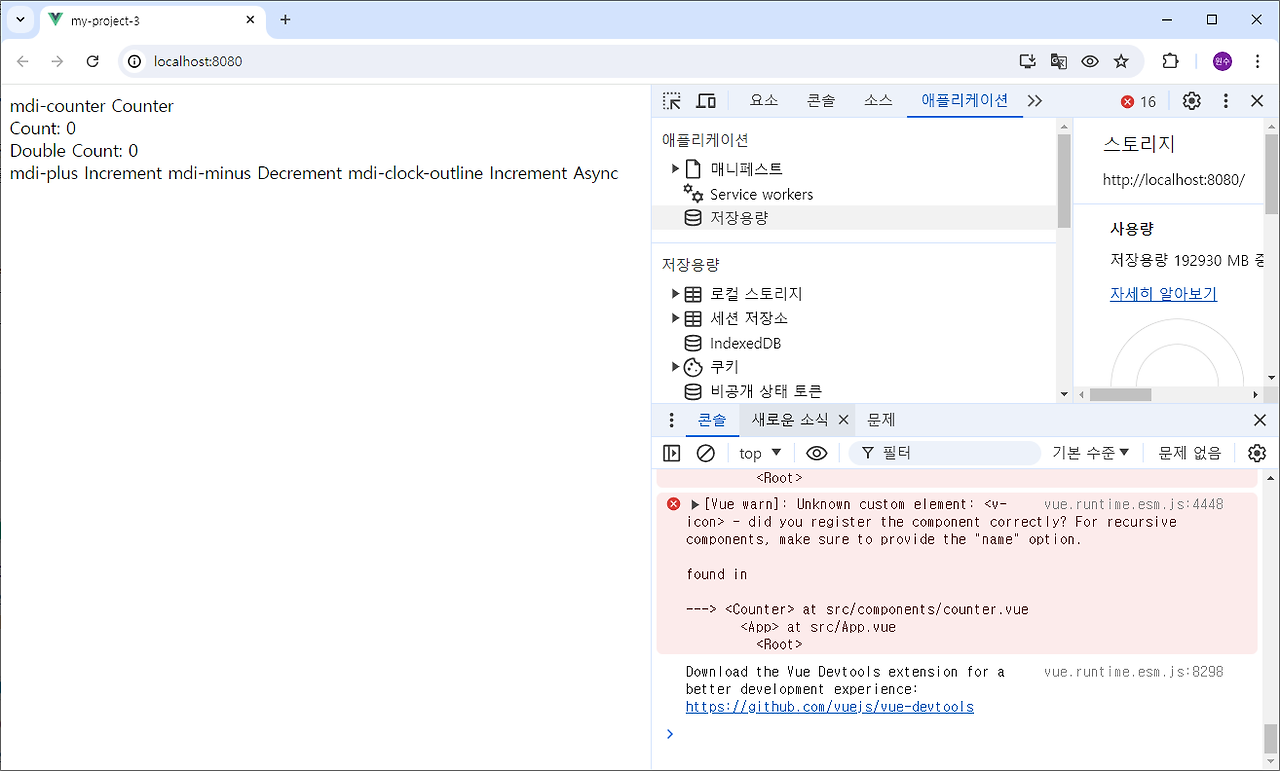
7. 디버깅
화면을 봤을 때 아이콘들이 제대로 보이지 않습니다. Summary에서는 UI 구성 요소에 Vuetify를 사용하였다고 하는데 설명에는 설치하라는 내용이 없어 설치합니다.
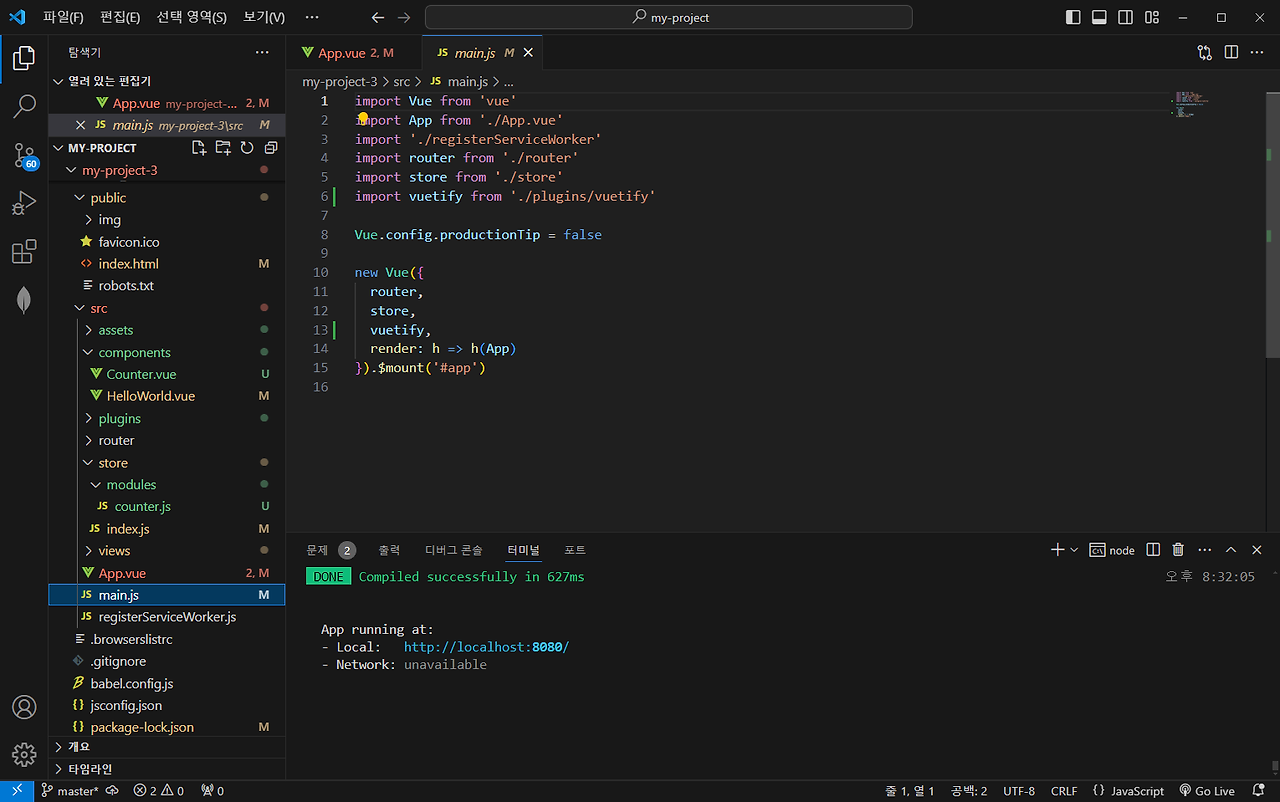
vue add vuetify
? Choose a preset: (Use arrow keys)
Vuetify 2 - Configure Vue CLI (advanced)
> Vuetify 2 - Vue CLI (recommended)
Vuetify 2 - Prototype (rapid development)
Vuetify 3 - Vite (preview)
Vuetify 3 - Vue CLI (preview)

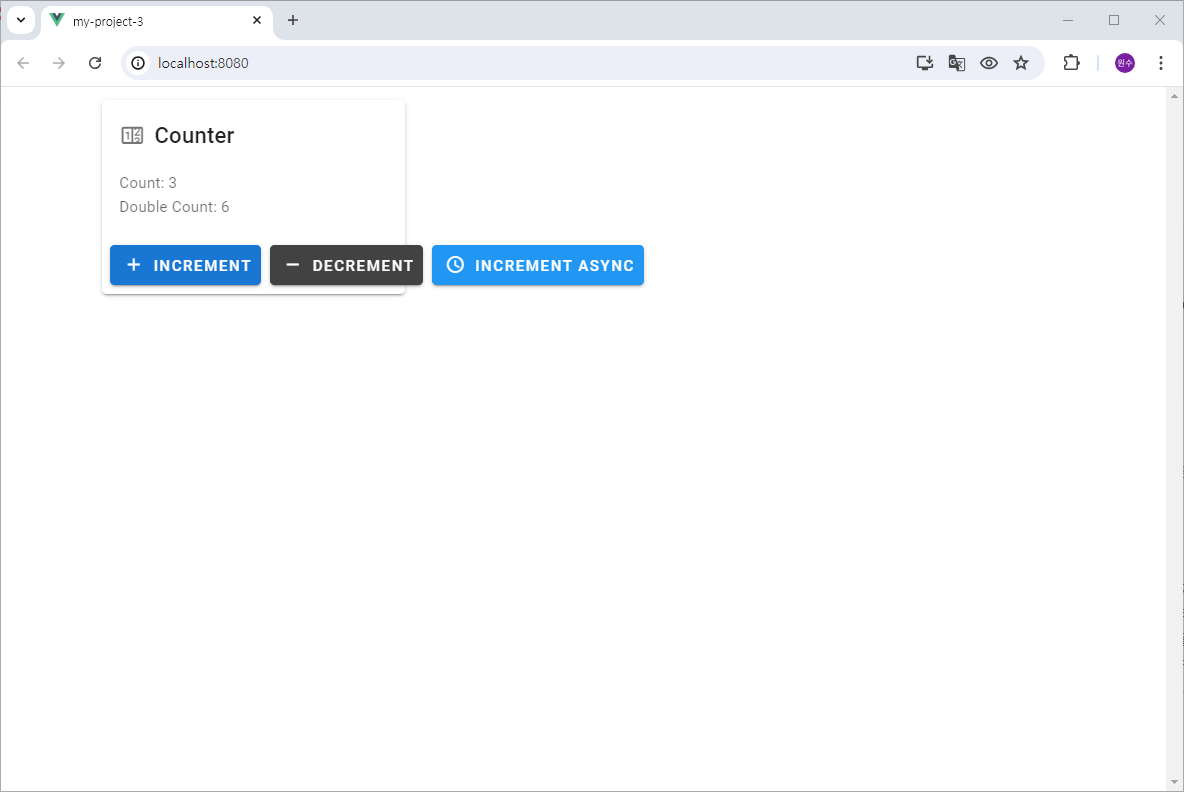
8. 다시 실행

'PWA' 카테고리의 다른 글
| ChatGPT가 시키는 대로 했습니다. Vuetify Example (0) | 2024.07.21 |
|---|---|
| ChatGPT에게 물었습니다. Vuetify (0) | 2024.07.21 |
| ChatGPT가 시키는 대로 했습니다. Vuex Example (0) | 2024.07.21 |
| ChatGPT에게 물었습니다. Vuex (0) | 2024.07.21 |
| ChatGPT가 시키는 대로 했습니다. Vue Example (0) | 2024.07.13 |