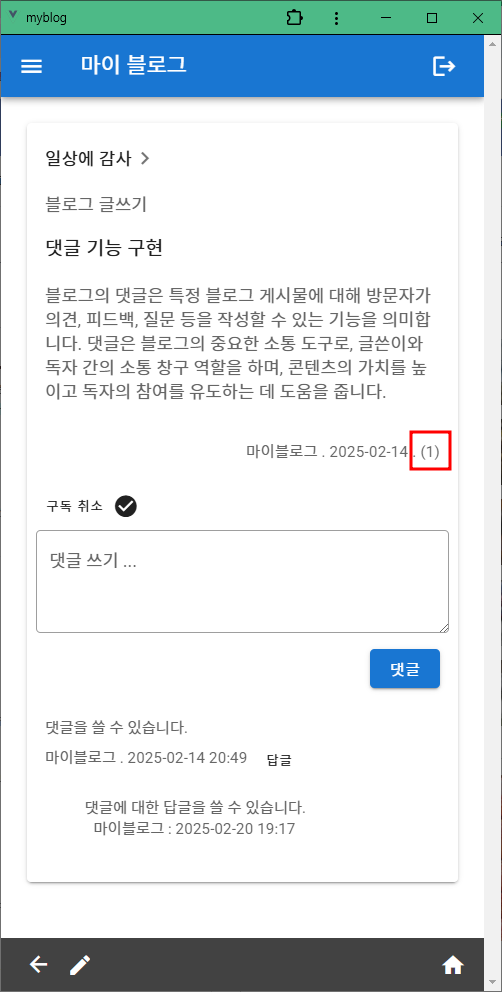
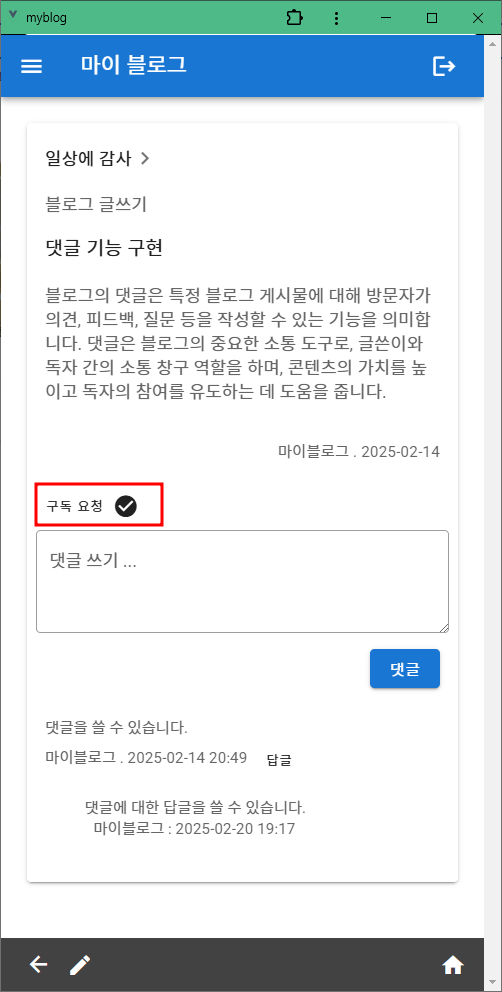
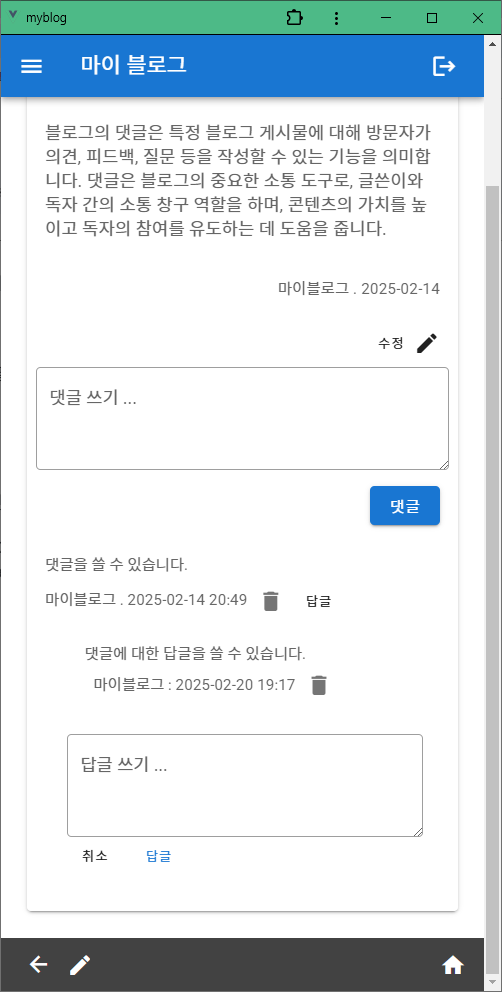
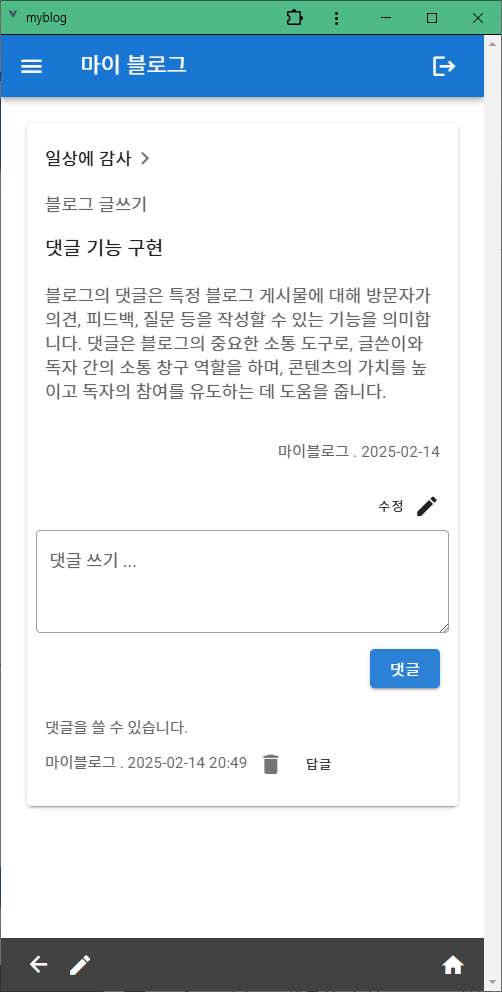
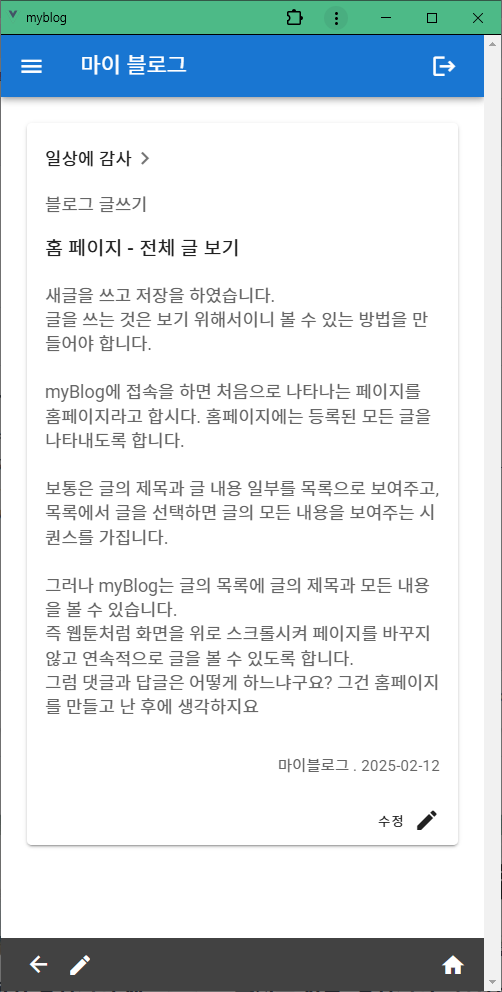
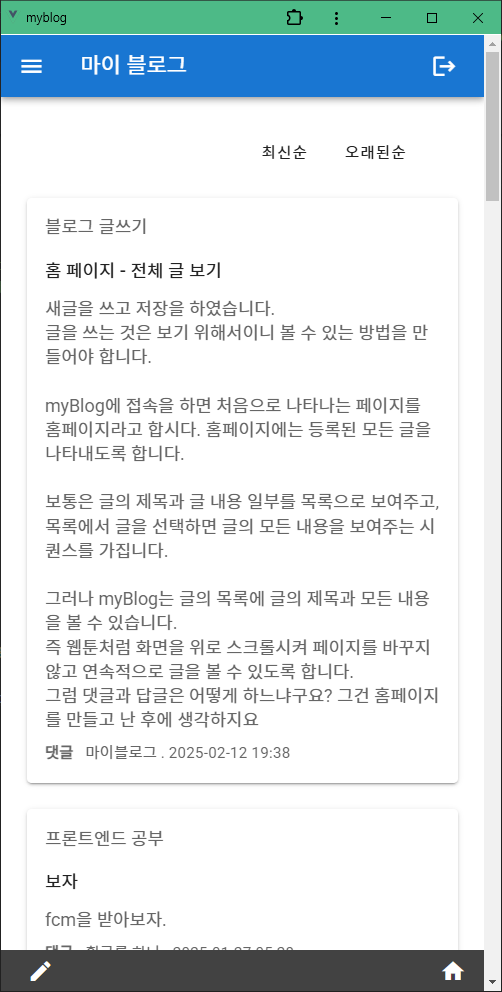
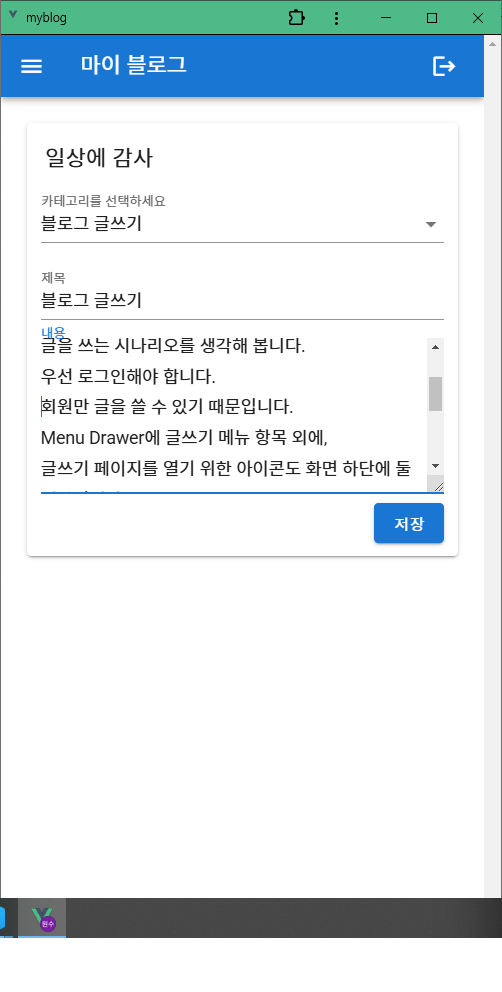
블로그의 조회수글의 목록에서 글을 선택하면상세보기 페이지로 이동해서 글의 전체 내용을 보여줍니다.이렇게 상세보기 페이지가 열릴 때 조회수를 증가시켜 글의 조회수를 집계합니다. 우리의 작은 블로그는 웹툰을 볼 때 화면을 스크롤하면서 보듯우리의 작은 블로그도 마찬가지로 스크롤하면서 글을 볼 수 있도록 하여페이지의 이동 없이도 목록의 글들을 연속해서 볼 수 있습니다.그래서 상세보기가 필요할까 생각할 수도 있지만,상세보기에는 댓글과 답글이 있습니다.또한 구독 요청, 구독 취소를 할 수 있고,글쓴이라면 자신의 글을 수정할 수도 있습니다.이처럼 상세보기에 기능이 많습니다.사실 블로그에 글을 쓰면 조회수가 궁금하기도 합니다.우리의 작은 블로그는 목록에서 이미 글의 내용을 모두 볼 수 있기 때문에상세 보기로 들어오..