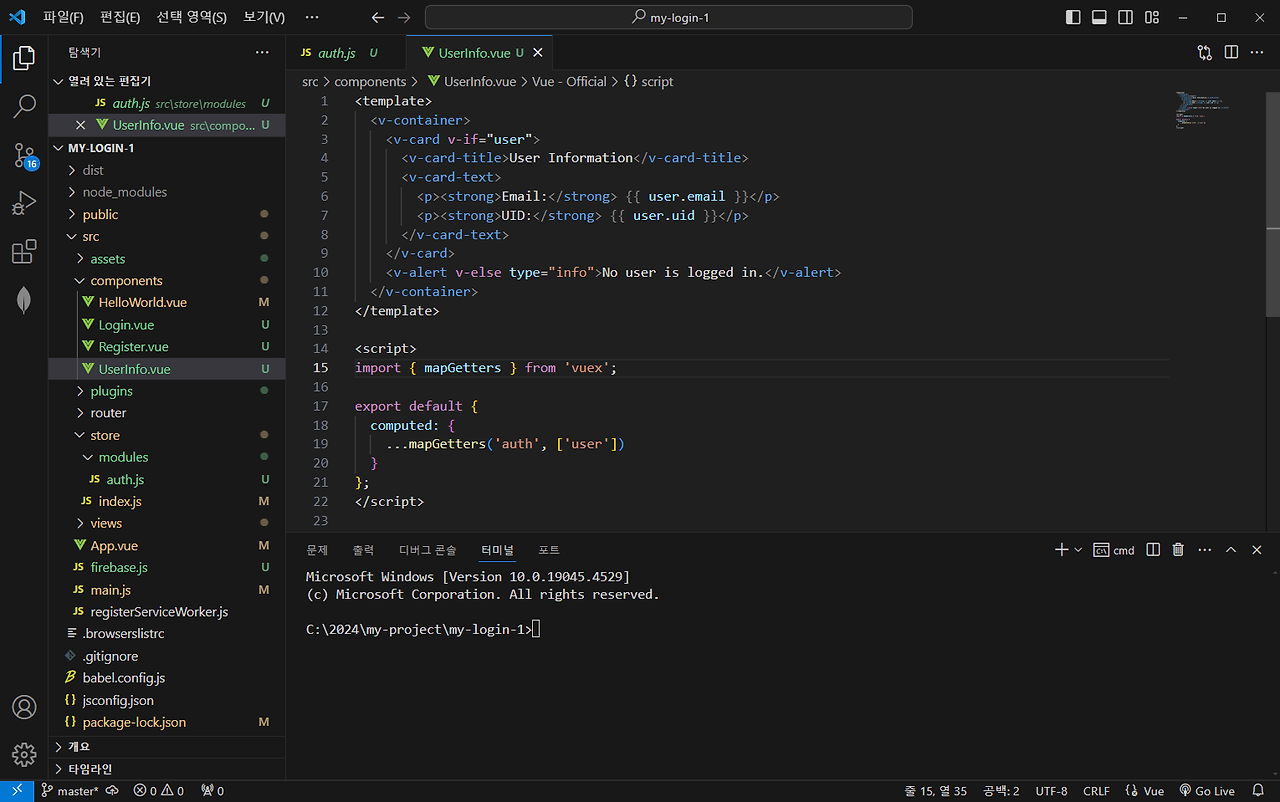
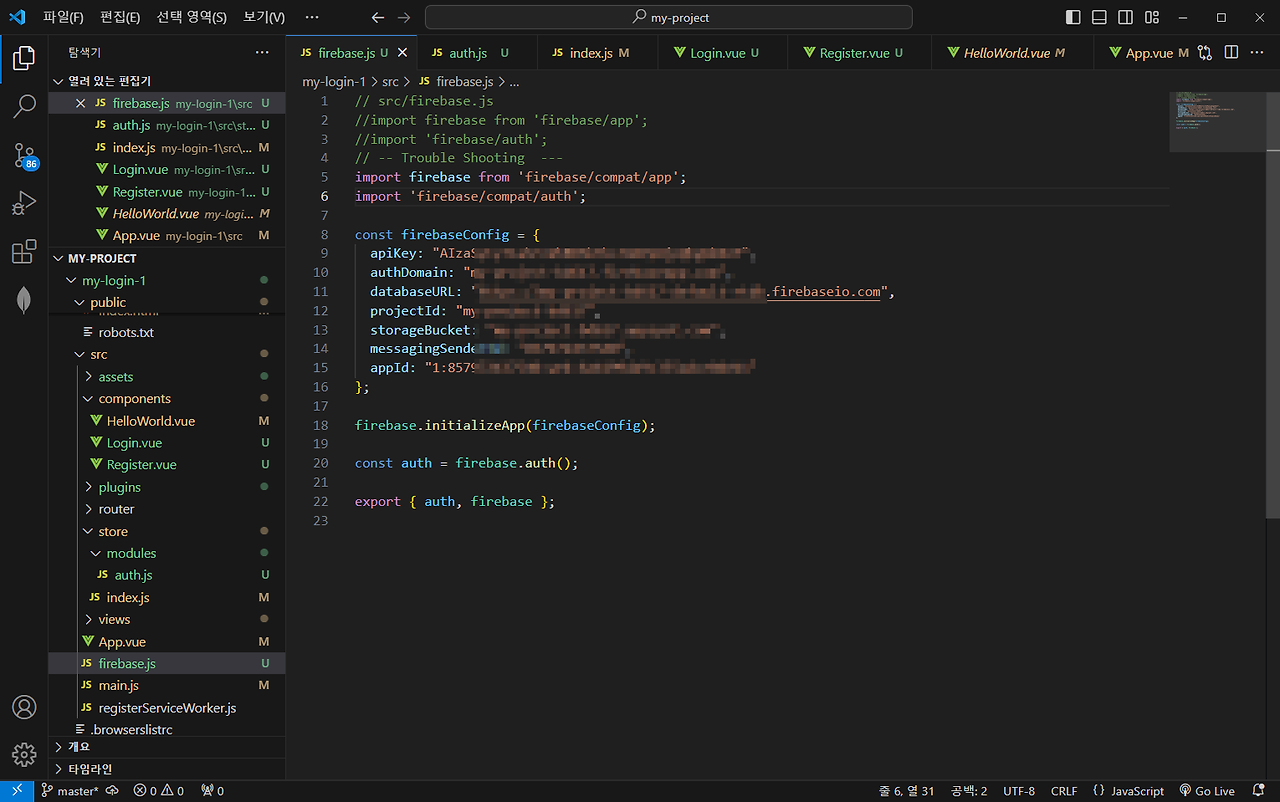
‘사용자 정보 userid, email, name 등을 저장, 수정, 삭제, 리스트 보기 기능을 가진 예제를 보여줘.’ 라고 질문을 한 이유는 회원 등록 기능을 구현하기 위해서입니다.ChatGPT는 firebase login, auth.onAuthStateChanged()과 연계한 예제를 보여 줍니다. ChatGPT가 보여준 예제는 user DB에 아무 데이터가 없는 상태라 회원 등록 창인 UserForm에서의 user는 null 인 것으로 인해 문제가 발생하는 것으로 보입니다. 질문을 좀 바꿔봤습니다.34. ChatGPT에게 물었습니다.Show a complete example of crud in firestore with the addition of how to handle user informati..