‘사용자 정보 userid, email, name 등을 저장, 수정, 삭제, 리스트 보기 기능을 가진 예제를 보여줘.’ 라고 질문을 한 이유는 회원 등록 기능을 구현하기 위해서입니다.
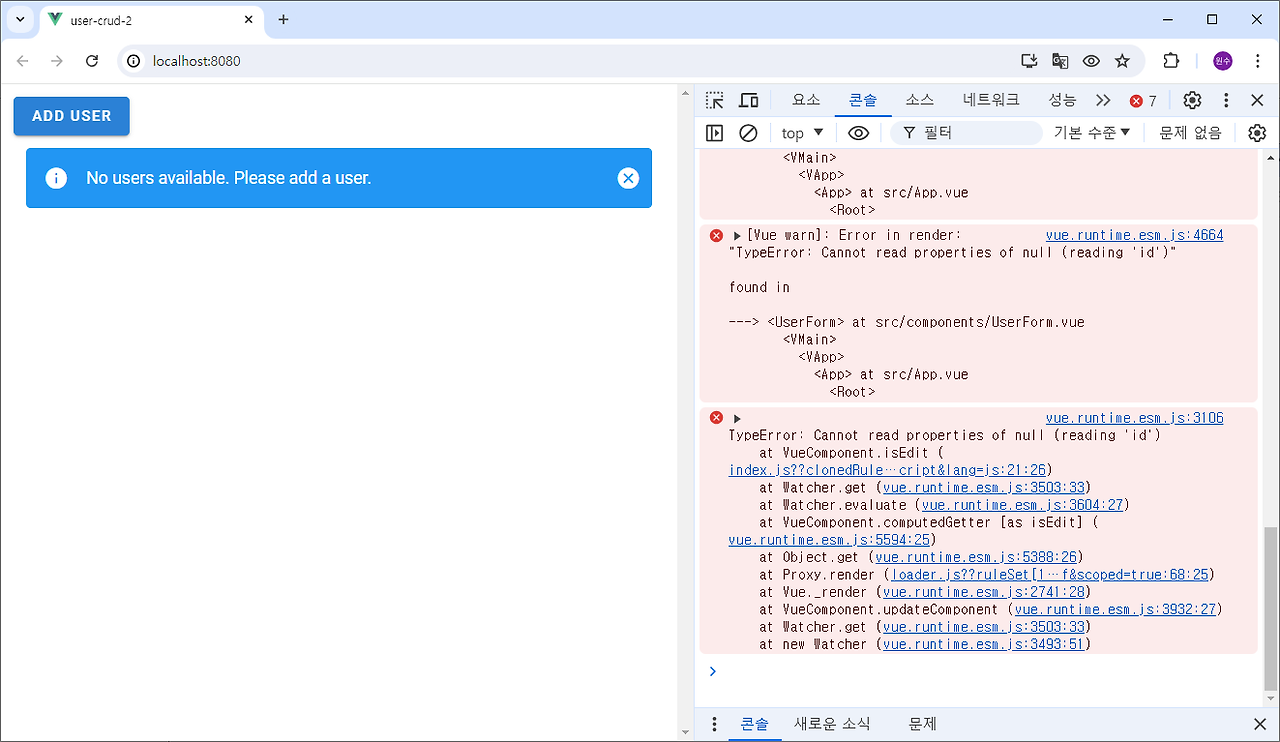
ChatGPT는 firebase login, auth.onAuthStateChanged()과 연계한 예제를 보여 줍니다. ChatGPT가 보여준 예제는 user DB에 아무 데이터가 없는 상태라 회원 등록 창인 UserForm에서의 user는 null 인 것으로 인해 문제가 발생하는 것으로 보입니다.
질문을 좀 바꿔봤습니다.
34. ChatGPT에게 물었습니다.
Show a complete example of crud in firestore with the addition of how to handle user information when there is no data for the first time.
처음 아무 데이터가 없을 때 사용자 정보 처리하는 방법이 추가된 firestore의 crud 완전한 예제를 보여줘
ChatGPT
Sure! Below is a complete example of a CRUD application using Vue, Vuex, Vuetify, and Firestore. This example includes handling the case when there is no data for the first time.
물론입니다! 다음은 Vue, Vuex, Vuetify 및 Firestore를 사용하는 CRUD 애플리케이션의 전체 예입니다. 이 예에는 처음으로 데이터가 없는 경우를 처리하는 내용이 포함되어 있습니다.
Project Structure
프로젝트 구조
- Firebase Configuration (firebase.js)
Firebase 구성(firebase.js) - Vuex Store Configuration (store/index.js)
Vuex 스토어 구성(store/index.js) - Main App Component (App.vue)
주요 앱 구성요소(App.vue) - User Form Component (components/UserForm.vue)
사용자 양식 구성 요소(comComponents/UserForm.vue) - User List Component (components/UserList.vue)
사용자 목록 구성 요소 (comComponents/UserList.vue)
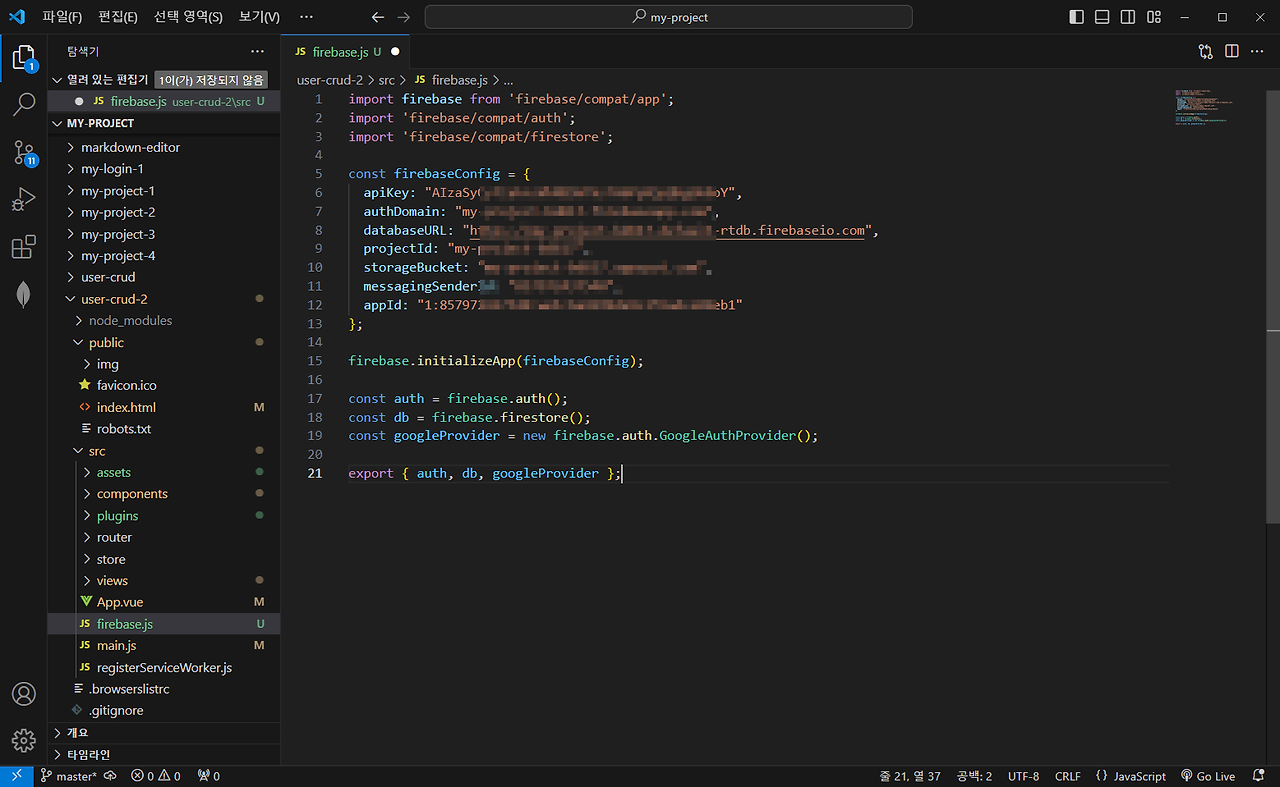
1. Firebase Configuration
firebase.js
import firebase from 'firebase/compat/app';
import 'firebase/compat/firestore';
const firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_AUTH_DOMAIN",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(firebaseConfig);
const db = firebase.firestore();
export { db };
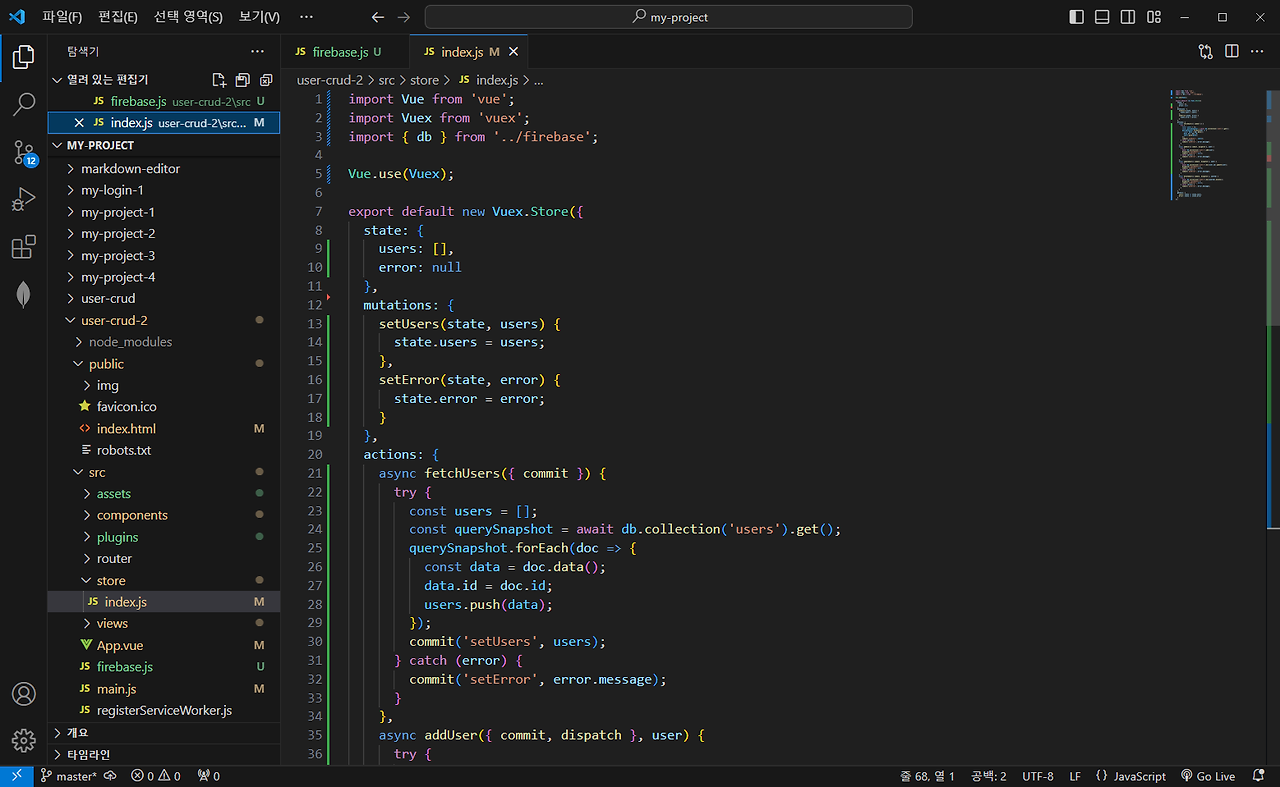
2. Vuex Store Configuration
store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
import { db } from '../firebase';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
users: [],
error: null
},
mutations: {
setUsers(state, users) {
state.users = users;
},
setError(state, error) {
state.error = error;
}
},
actions: {
async fetchUsers({ commit }) {
try {
const users = [];
const querySnapshot = await db.collection('users').get();
querySnapshot.forEach(doc => {
const data = doc.data();
data.id = doc.id;
users.push(data);
});
commit('setUsers', users);
} catch (error) {
commit('setError', error.message);
}
},
async addUser({ commit, dispatch }, user) {
try {
await db.collection('users').add(user);
dispatch('fetchUsers');
commit('setError', null);
} catch (error) {
commit('setError', error.message);
}
},
async updateUser({ commit, dispatch }, user) {
try {
await db.collection('users').doc(user.id).update(user);
dispatch('fetchUsers');
commit('setError', null);
} catch (error) {
commit('setError', error.message);
}
},
async deleteUser({ commit, dispatch }, userId) {
try {
await db.collection('users').doc(userId).delete();
dispatch('fetchUsers');
commit('setError', null);
} catch (error) {
commit('setError', error.message);
}
}
},
getters: {
users: state => state.users,
error: state => state.error
}
});
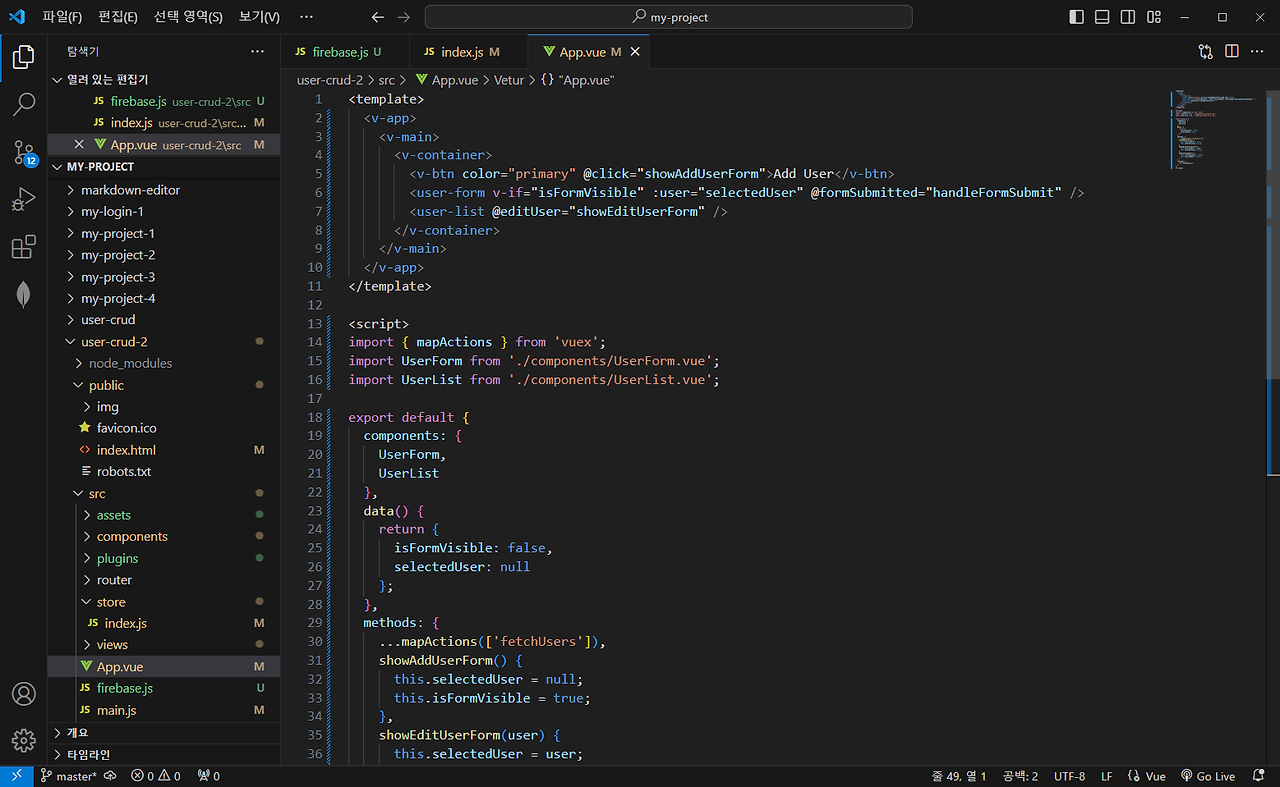
3. Main App Component
App.vue
<template>
<v-app>
<v-main>
<v-container>
<v-btn color="primary" @click="showAddUserForm">Add User</v-btn>
<user-form v-if="isFormVisible" :user="selectedUser" @formSubmitted="handleFormSubmit" />
<user-list @editUser="showEditUserForm" />
</v-container>
</v-main>
</v-app>
</template>
<script>
import { mapActions } from 'vuex';
import UserForm from './components/UserForm.vue';
import UserList from './components/UserList.vue';
export default {
components: {
UserForm,
UserList
},
data() {
return {
isFormVisible: false,
selectedUser: null
};
},
methods: {
...mapActions(['fetchUsers']),
showAddUserForm() {
this.selectedUser = null;
this.isFormVisible = true;
},
showEditUserForm(user) {
this.selectedUser = user;
this.isFormVisible = true;
},
handleFormSubmit() {
this.isFormVisible = false;
this.selectedUser = null;
}
},
created() {
this.fetchUsers();
}
};
</script>
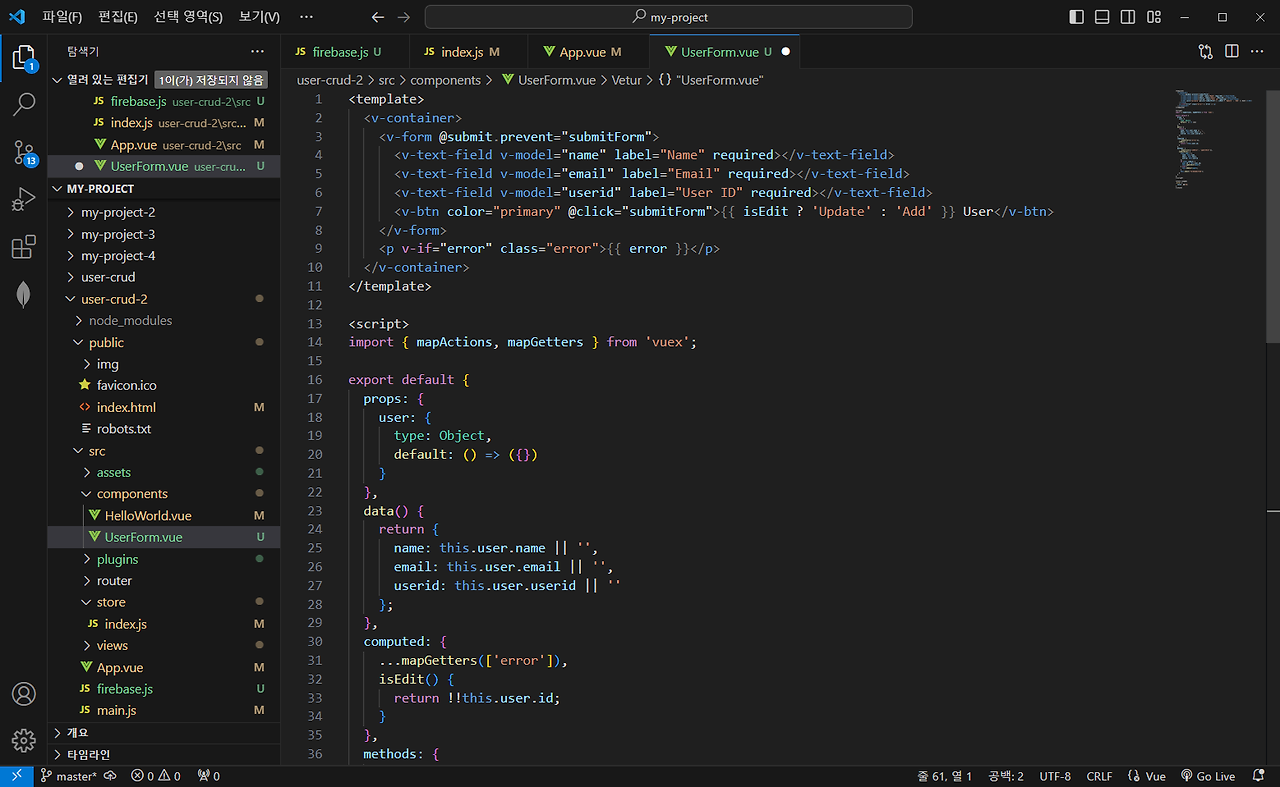
4. User Form Component
components/UserForm.vue
<template>
<v-container>
<v-form @submit.prevent="submitForm">
<v-text-field v-model="name" label="Name" required></v-text-field>
<v-text-field v-model="email" label="Email" required></v-text-field>
<v-text-field v-model="userid" label="User ID" required></v-text-field>
<v-btn color="primary" @click="submitForm">{{ isEdit ? 'Update' : 'Add' }} User</v-btn>
</v-form>
<p v-if="error" class="error">{{ error }}</p>
</v-container>
</template>
<script>
import { mapActions, mapGetters } from 'vuex';
export default {
props: {
user: {
type: Object,
default: () => ({})
}
},
data() {
return {
name: this.user.name || '',
email: this.user.email || '',
userid: this.user.userid || ''
};
},
computed: {
...mapGetters(['error']),
isEdit() {
return !!this.user.id;
}
},
methods: {
...mapActions(['addUser', 'updateUser']),
submitForm() {
const user = {
name: this.name,
email: this.email,
userid: this.userid
};
if (this.isEdit) {
user.id = this.user.id;
this.updateUser(user);
} else {
this.addUser(user);
}
this.$emit('formSubmitted');
}
}
};
</script>
<style scoped>
.error {
color: red;
}
</style>
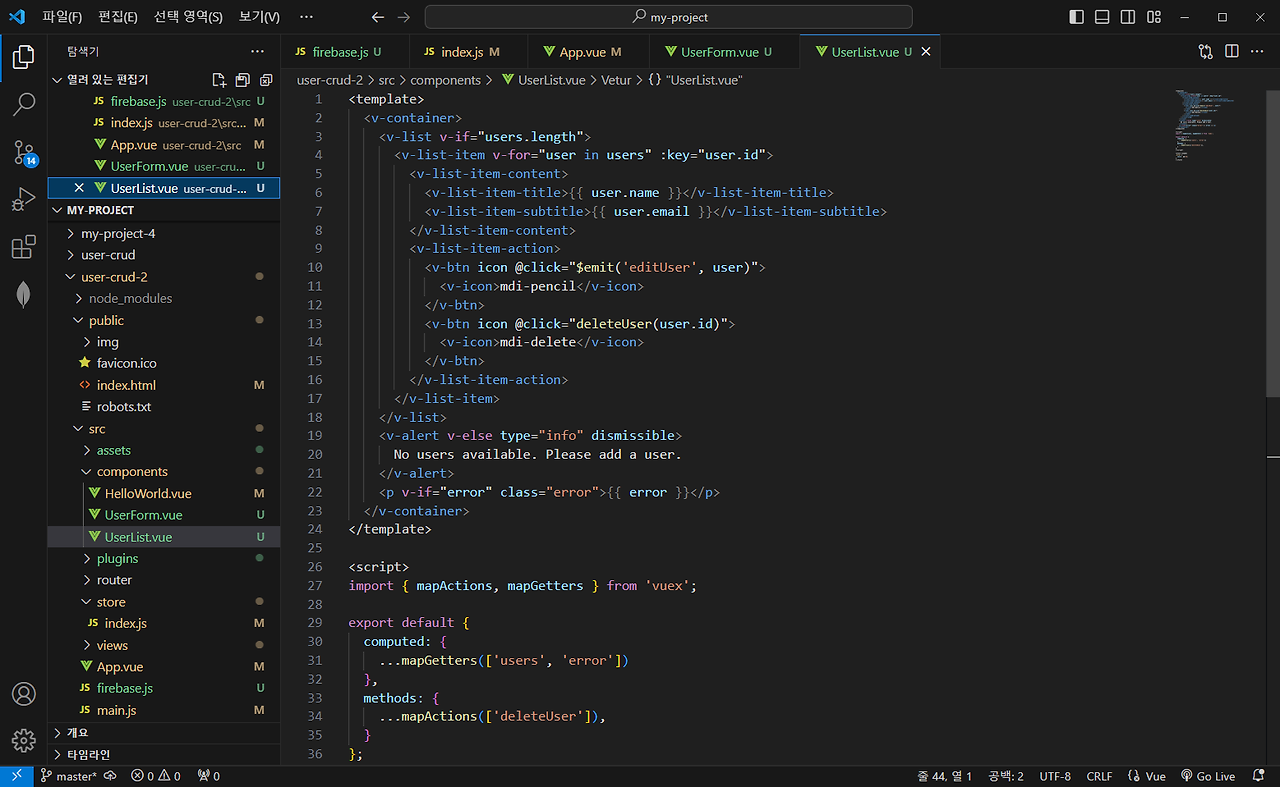
5. User List Component
components/UserList.vue
<template>
<v-container>
<v-list v-if="users.length">
<v-list-item v-for="user in users" :key="user.id">
<v-list-item-content>
<v-list-item-title>{{ user.name }}</v-list-item-title>
<v-list-item-subtitle>{{ user.email }}</v-list-item-subtitle>
</v-list-item-content>
<v-list-item-action>
<v-btn icon @click="$emit('editUser', user)">
<v-icon>mdi-pencil</v-icon>
</v-btn>
<v-btn icon @click="deleteUser(user.id)">
<v-icon>mdi-delete</v-icon>
</v-btn>
</v-list-item-action>
</v-list-item>
</v-list>
<v-alert v-else type="info" dismissible>
No users available. Please add a user.
</v-alert>
<p v-if="error" class="error">{{ error }}</p>
</v-container>
</template>
<script>
import { mapActions, mapGetters } from 'vuex';
export default {
computed: {
...mapGetters(['users', 'error'])
},
methods: {
...mapActions(['deleteUser']),
}
};
</script>
<style scoped>
.error {
color: red;
}
</style>
Summary 요약
This example demonstrates a complete CRUD application using Vue, Vuex, Vuetify, and Firestore. It includes:
이 예에서는 Vue, Vuex, Vuetify 및 Firestore를 사용하는 완전한 CRUD 애플리케이션을 보여줍니다. 여기에는 다음이 포함됩니다.
- Firebase Configuration: Setup Firebase and Firestore.
Firebase 구성: Firebase 및 Firestore를 설정합니다. - Vuex Store: Handle state management, including actions for fetching, adding, updating, and deleting users.
Vuex Store: 사용자 가져오기, 추가, 업데이트, 삭제 작업을 포함한 상태 관리를 처리합니다. - Main App Component: Control visibility of the user form and list, handle user actions.
기본 앱 구성 요소: 사용자 양식 및 목록의 가시성을 제어하고 사용자 작업을 처리합니다. - User Form Component: Handle adding and editing users.
사용자 양식 구성 요소: 사용자 추가 및 편집을 처리합니다. - User List Component: Display users, handle editing and deleting actions, and display a message when there are no users.
사용자 목록 구성 요소: 사용자를 표시하고, 작업 편집 및 삭제를 처리하고, 사용자가 없을 때 메시지를 표시합니다.
This approach ensures that your application handles cases where there is no data initially and provides a clear path for users to start adding data.
이 접근 방식을 사용하면 애플리케이션이 처음에 데이터가 없는 경우를 처리하고 사용자가 데이터 추가를 시작할 수 있는 명확한 경로를 제공할 수 있습니다.
ChatGPT가 시키는 대로 했습니다.
1. 프로젝트 설정
vue create auto-login-2
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n
2. vuetify 설치
cd auto-login-2
vue add vuetify
? Choose a preset: (Use arrow keys)
Vuetify 2 - Configure Vue CLI (advanced)
> Vuetify 2 - Vue CLI (recommended)
Vuetify 2 - Prototype (rapid development)
Vuetify 3 - Vite (preview)
Vuetify 3 - Vue CLI (preview)
3. Firebase 설정
npm install firebase

4. Firebase 초기화:

5. Vuex Store Configuration
store/index.js

6. Main App Component
App.vue

7. User Form Component
components/UserForm.vue

8. User List Component
components/UserList.vue

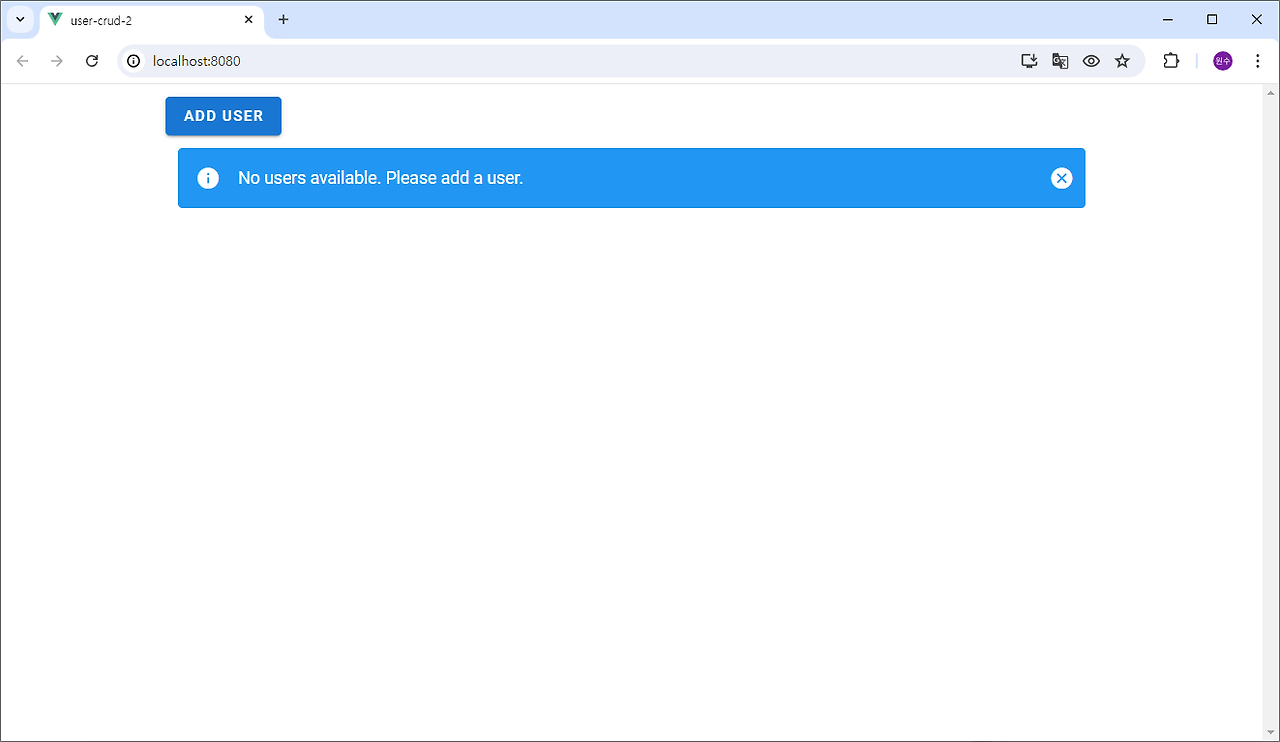
9. 실행
npm run serve


‘ADD USER’를 누르면 오류가 발생합니다. 아직 문제가 해결된 것이 아닙니다.
디버깅은 계속 됩니다.
'PWA' 카테고리의 다른 글
| ChatGPT에게 물었습니다. Firestore DB & Firebase Auth 1 (0) | 2024.07.29 |
|---|---|
| ChatGPT에게 물었습니다. Firestore CRUD 오류 수정 (0) | 2024.07.27 |
| ChatGPT에게 물었습니다. Firestore CRUD (0) | 2024.07.27 |
| ChatGPT에게 물었습니다. onAuthStateChanged (0) | 2024.07.27 |
| ChatGPT에게 물었습니다. 자동 로그인 (0) | 2024.07.27 |