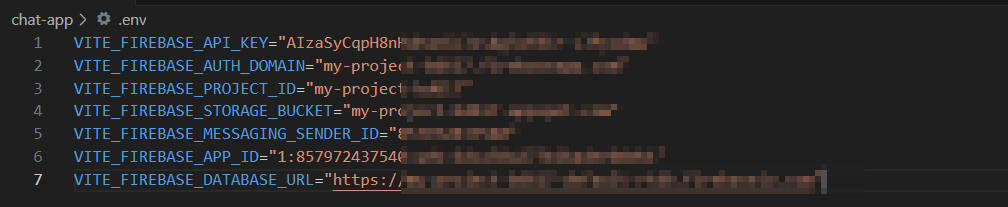
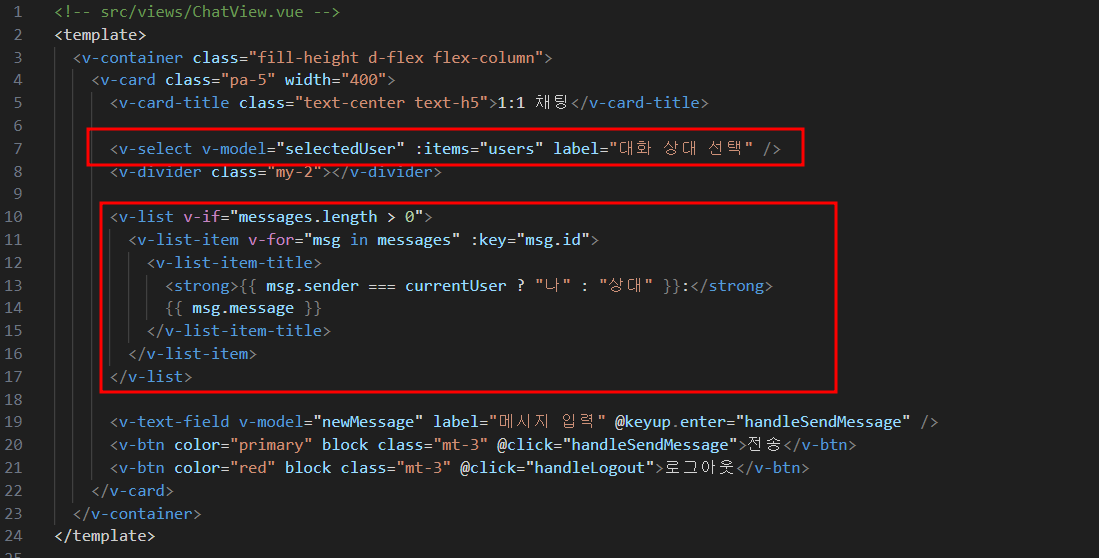
서버리스 백엔드우리는 서버가 없습니다. 즉 백엔드가 없습니다.Firebase의 Firestore를 사용하면 백엔드 없이도 강력한 기능을 구현할 수 있다고 합니다.🔥 Firestore란?Cloud Firestore는 Firebase에서 제공하는 NoSQL 클라우드 데이터베이스야.실시간 데이터 동기화, 확장성 높은 구조, 간단한 API 덕분에 Vue, React 같은 프론트엔드 앱에서 백엔드 없이도 강력한 기능을 구현할 수 있어.🎯 Firestore 주요 특징1️⃣ 실시간 동기화 (Real-time Sync)Firestore의 onSnapshot()을 사용하면 데이터가 변경될 때 자동으로 업데이트됨.→ 채팅 앱, 협업 도구, 실시간 피드 같은 기능을 쉽게 구현 가능.2️⃣ NoSQL 문서(Document..