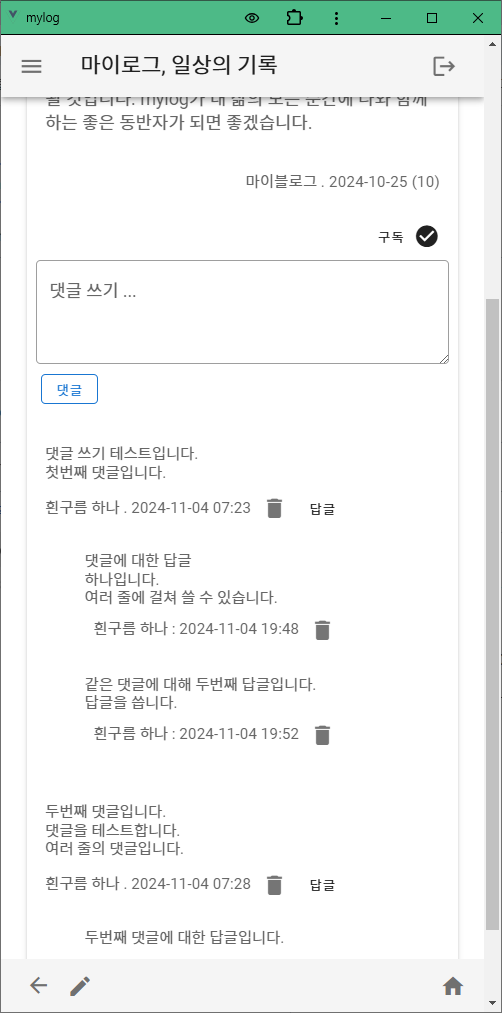
Vue로 PWA 개발 - 그랜파 개발자Vue 프로젝트 Beta Test : mylog, 일상의 기록개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.mylog 댓글, 답글마이로그 상세 보기에서 댓글과 댓글에 대한 답글을 쓸 수 있습니다. 마이로그는 하나의 마이로그에 대해 여러개의 댓글을 쓸 수 있고, 각 댓글에 대한 답글의 기능도 있습니다. 각 댓글에 대해 여러 개의 답글이 있다는 뜻입니다. 답글에 대한 댓글, 댓글에 대한 답글, 또 댓글… 이렇게 댓글 트리의 깊이를 더해 가는 것은 개발자 또는 요구에 따라 필요하겠지만, 마이로그는 댓글과 그것에 대한 답글까지만 기능을 구현합니다. 1. 댓글과 답글 로드, 저장 댓글은 마이로그에 종속 되므로 각 마이로그의 comments 서브 컬렉션에 저장되고, 댓글..