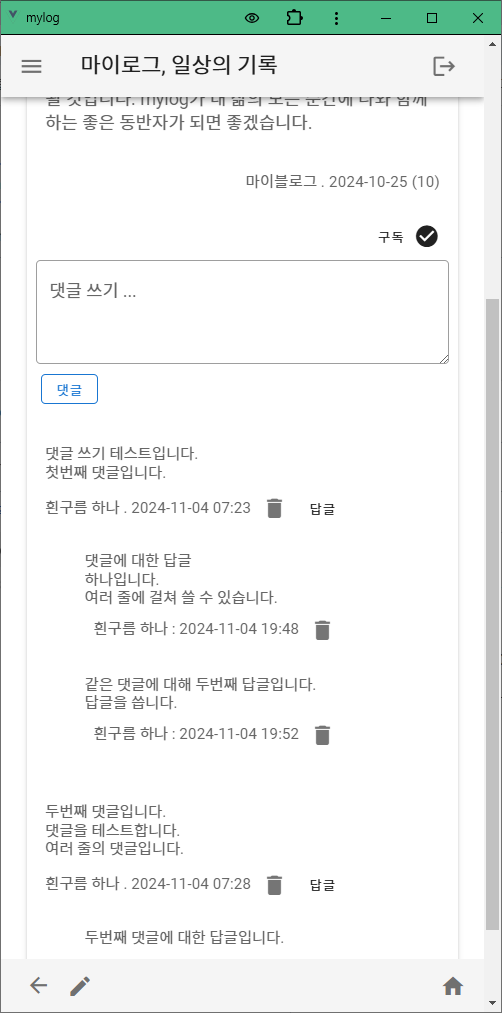
AboutView.vue 마이로그는? '마이로그'는 일상에 대한 짧은 글을 공유하는 서비스입니다. Client Side는 Vue.js (with Vuetify)로 개발하고, Backend 서비스는 Firebase (Authentication, Firestore, Hosting)를 사용하여 개발을 진행합니다. 개발이 진행되는 순서대로 소스코드를 공개하고, 베타 버전은 웹에 서비스되고 있습니다. mdi-arrow-right Beta Test : mylog, 일상의 기록