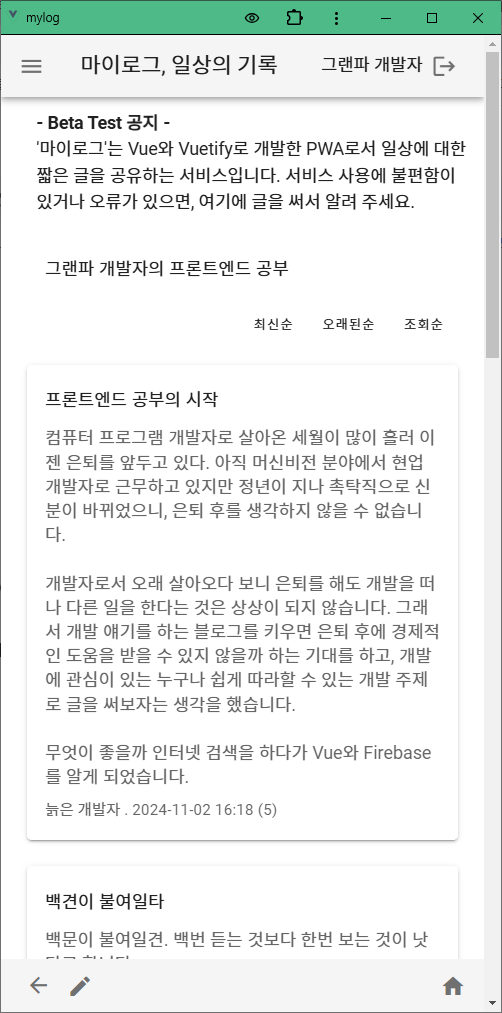
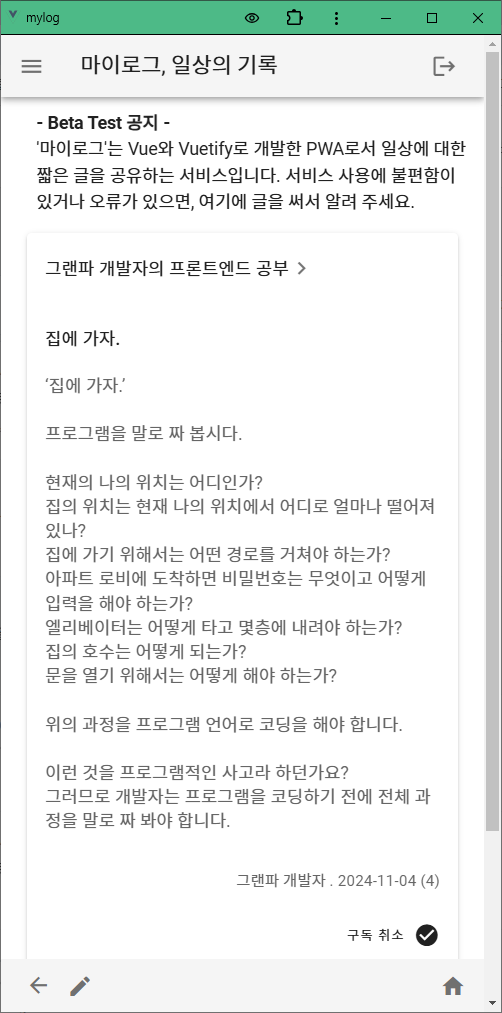
Vue로 PWA 개발 - 그랜파 개발자Vue 프로젝트 Beta Test : mylog, 일상의 기록개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.mylog 내것내가 작성한 마이로그를 모아 봅니다.최신순, 오래된순과 조회순으로 마이로그를 정렬할 수 있습니다.1. 정렬 방법최신순const q = query(collection(db, "mylogs"), where("userId", "==", userId), orderBy("createdAt", "desc"));오래된순const q = query(collection(db, "mylogs"), where("userId", "==", userId), ..