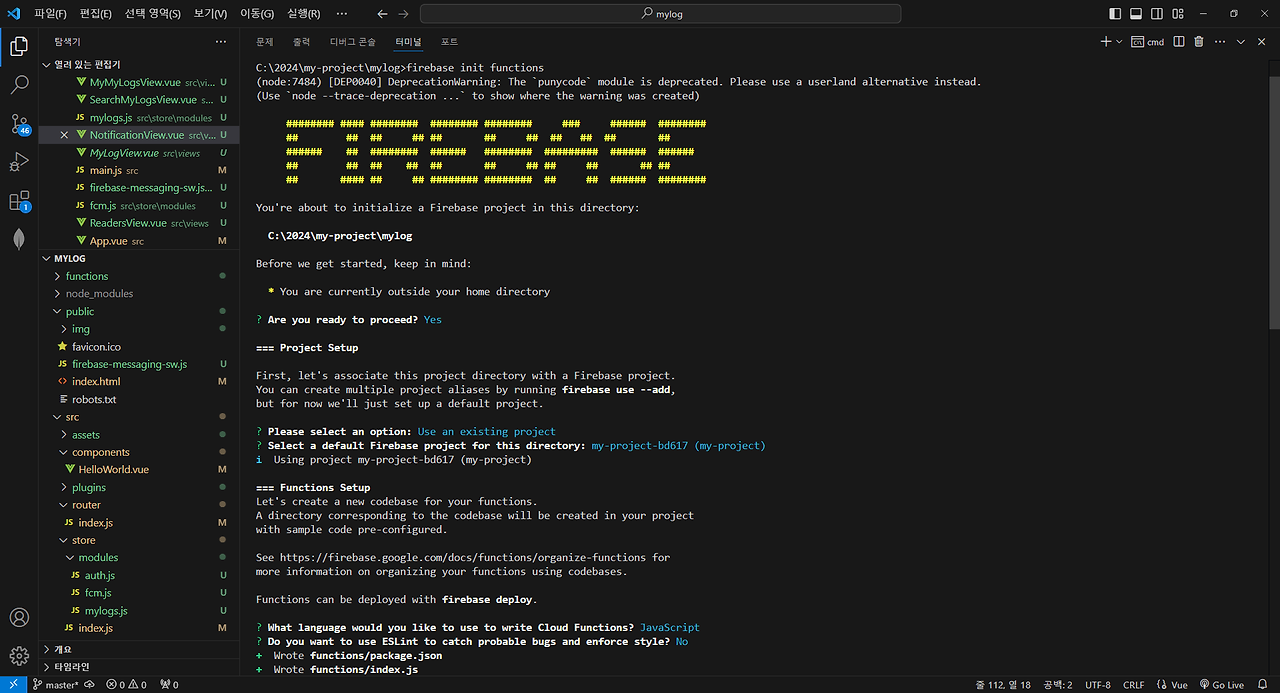
Vue로 PWA 개발 - 그랜파 개발자Vue 프로젝트 Beta Test : mylog, 일상의 기록개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.mylog FCM 보내기Firebase용 Cloud Functions라고도 알려진 Firebase Functions는 개발자가 서버를 관리하지 않고도 백엔드 코드를 작성하고 배포할 수 있도록 해주는 Firebase에서 제공하는 서버리스 백엔드 서비스입니다.사용자가 알림을 요청하였다면 firestore에 토큰이 저장되어 있습니다. 한사람의 사용자가 PC와 모바일 등을 사용할 수 있으므로 각 사용자는 여러 토큰이 있습니다. 이 사용자가 마이로그 저자에 대해 구독을 요청하였다면 마이로그 저자가 새 마이로그를 저장하면 푸시 알림이 전송됩니다.Firebase Cl..