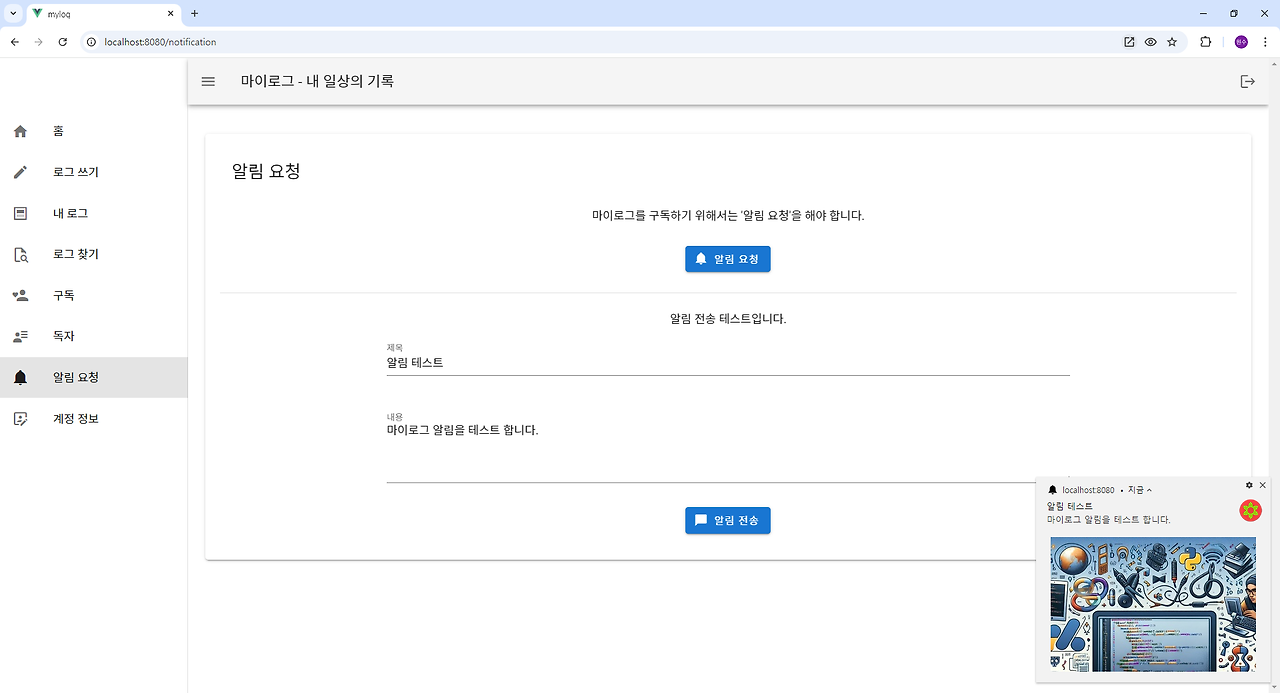
Vue로 PWA 개발 - 그랜파 개발자 CM 푸시 메시지를 수신할 때 사용자가 웹 페이지에 있을 때와 앱이 백그라운드에 있을 때 각 수신 방법이 다릅니다.사용자가 현재 웹페이지에 있을 때 들어오는 메시지를 처리하려면 FCM SDK의 'onMessage' 메서드를 사용하여 해당 메시지를 수신할 수 있습니다. 이것은 main.js에서 설정합니다.앱이 백그라운드에 있을 때 알림을 처리하려면 서비스 워커가 필요합니다. 앱이 시작할 때 서비스 워커를 등록합니다.1. 앱이 Foreground에 있을 때 푸시 메시지 받기// src/main.jsimport Vue from 'vue'import App from './App.vue'import './registerServiceWorker'import router fro..