Vue로 PWA 개발 - 그랜파 개발자
Vue 프로젝트 Beta Test : mylog, 일상의 기록
개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.
mylog 모아 보기
마이로그 상세보기 페이지 상단에 글쓴이의 마이로그 이름이 있습니다. 이것을 누르면 글쓴이의 모든 마이로그를 모아볼 수 있습니다.


1. mylog 모아 보기 이동
마이로그 상세 페이지에서 글쓴이의 마이로그 이름을 클릭하면 글쓴이의 id로 goToUserMylogs(author.id) 함수를 호출하고 이것은 Vue Router의 페이지 간 네비게이션 메서드 $router.push()를 호출하여 글쓴이의 마이로그 홈인 userlogs(UserMyLogsView.vue) 페이지로 이동합니다.
goToUserMylogs(userId) {
this.$router.push({ name: 'userlogs', params: { userId } });
},
MyLogView.vue
<!-- src/views/MyLogView.vue -->
<template>
<v-container>
<v-card v-if="mylog">
<!--글쓴이의 마이로그 이름-->
<v-card-title v-if=author style="cursor: pointer; font-size:1em" @click="goToUserMylogs(author.id)">
{{ getMylogName }}<v-icon>mdi-chevron-right</v-icon>
</v-card-title>
. . .
</v-card>
. . .
</v-container>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
import sanitizeHtml from 'sanitize-html';
export default {
. . .
async created() {
. . .
// 마이로그 저자 찾기 - 상태에 로드되어 있는 전체 회원 정보를 이용한다.
const users = this.$store.state.auth.users;
this.author = users.find(user => user.id === this.mylog.userId);
. . .
},
computed: {
. . .
getMylogName() {
return this.author.mylogname;
},
. . .
},
methods: {
. . .
// -- 저자의 마이로그 홈으로 가기
goToUserMylogs(userId) {
this.$router.push({ name: 'userlogs', params: { userId } });
},
}
};
</script>2. 글쓴이 마이로그 정렬 보기
마이로그 상세보기에서 넘겨 받은 userId를 이용하여 글쓴이의 마이로그를 가져옵니다. 글쓴이의 마이로그는 최신순, 오래된순, 조회수순으로 정렬하여 볼 수 있는데 처음 접속할 때는 최신순으로 나타냅니다.
- 최신순: fetchUserMylogs
const q = query(collection(db, "mylogs"), where("userId", "==", userId), orderBy("createdAt", "desc")); - 오래된순: fetchUserMylogsOrderByCreated
const q = query(collection(db, "mylogs"), where("userId", "==", userId), orderBy("createdAt", "asc")); - 조회수순: fetchUserMylogsOrderByViews
const q = query(collection(db, "mylogs"), where("userId", "==", userId), orderBy("views", "desc"));
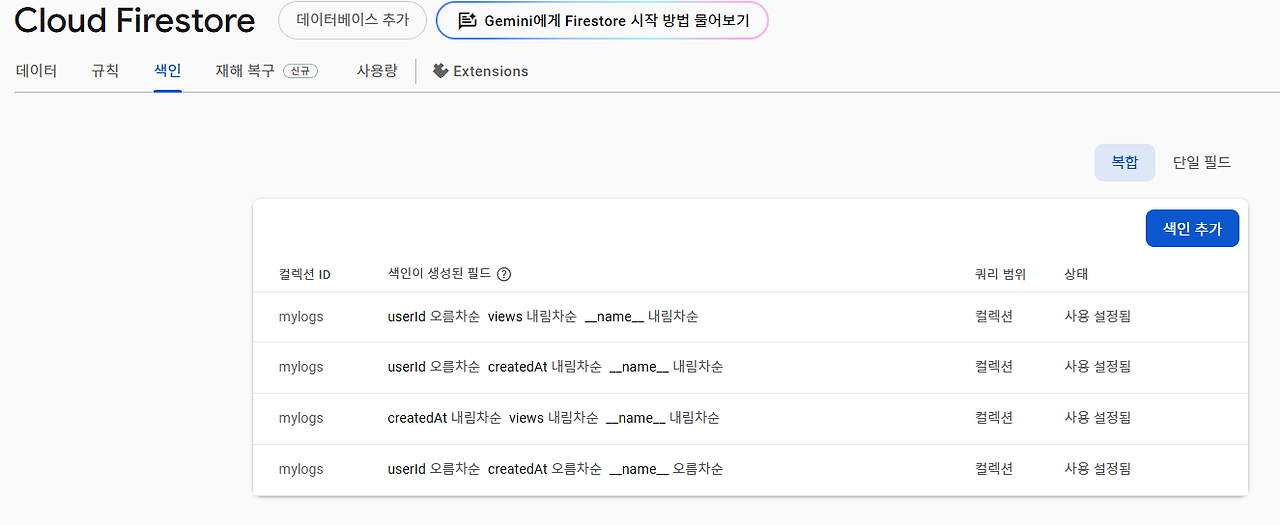
위의 쿼리를 보면 where와 orderBy 두 개의 복합 조건을 사용하고 이로 인해 복합 색인이 필요합니다. firestore는 단일 필드 색인, 복합 색인이 있습니다.
- 단일 필드 색인(single field index) - 필드 하나로 구성된 색인
- 복합 색인(composite index) - 필드 여러개로 구성된 색인
Firestore에서는 자동으로 생성되는 단일 필드 색인과는 달리 복합 색인을 자동으로 만들지 않습니다. 가능한 필드 조합 수가 많기 때문입니다. 대신 Firestore를 통해 앱을 빌드할 때 필요한 복합 색인을 식별하고 만들 수 있습니다.
필수 색인부터 만들지 않고 위의 쿼리를 시도하면 Firestore에서 링크가 포함된 오류 메시지를 반환합니다. 이 링크로 이동하면 누락된 색인을 만들 수 있습니다. 색인에서 지원하지 않는 쿼리를 시도할 때마다 이러한 오류가 발생합니다. 또한 Console이나 Firebase CLI를 사용하여 직접 복합 색인을 정의하고 관리할 수 있습니다.


Firebase Console에서 수동으로 새 색인을 만들려면 다음과 같이 합니다.
- Firebase Console의 Cloud Firestore 섹션으로 이동합니다.
- 색인 탭으로 이동하고 색인 추가를 클릭합니다.
- 컬렉션 이름을 입력하고 색인의 정렬 기준으로 사용할 필드를 설정합니다.
- 만들기를 클릭합니다.
https://cloud.google.com/firestore/docs/concepts/index-overview?hl=ko 참조했습니다.
UserMyLogsView.vue
<!-- src/views/UserMyLogsView.vue -->
<template>
<v-container>
. . .
<v-row class="mt-n5">
<v-col style="text-align: right">
<v-btn small text @click="viewByDateDesc"> 최신순 </v-btn>
<v-btn small text @click="viewByDateAsc"> 오래된순 </v-btn>
<v-btn small text @click="viewByViews"> 조회순 </v-btn>
</v-col>
</v-row>
. . .
</v-container>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
import sanitizeHtml from 'sanitize-html';
export default {
data() {
return {
author: null, // 저자의 이름을 가져오기 위해
};
},
computed: {
...mapGetters('mylogs',['userMylogs', 'loading']),
. . .
}
},
methods: {
...mapActions('mylogs', ['fetchUserMylogs','fetchUserMylogsOrderByCreated', 'fetchUserMylogsOrderByViews']),
. . .
viewByDateDesc() {
const authorId = this.author.id;
this.fetchUserMylogs(authorId); // 본인 작성 글 가져오기, 최신순
},
viewByDateAsc() {
const authorId = this.author.id;
this.fetchUserMylogsOrderByCreated(authorId); // 본인 작성 글 가져오기, 오래된순
},
viewByViews() {
const authorId = this.author.id;
this.fetchUserMylogsOrderByViews(authorId); // 본인 작성 글 가져오기, 조회순
},
. . .
},
mounted() {
const userId = this.$route.params.userId;
// 전체 회원 정보는 이미 읽어 두었다.
const users = this.$store.state.auth.users;
this.author = users.find(user => user.id === userId);
this.fetchUserMylogs(this.author.id); // 저자의 마이로그 목록을 가져오기
},
};
</script>Vue PWA 프로젝트, mylog 코드
'Vue PWA mylog' 카테고리의 다른 글
| mylog 구독 (0) | 2024.11.19 |
|---|---|
| mylog 댓글, 답글 (2) | 2024.11.17 |
| mylog 조회수 (1) | 2024.11.15 |
| mylog 수정 (1) | 2024.11.14 |
| mylog 상세보기 (2) | 2024.11.13 |