Vue로 PWA 개발 - 그랜파 개발자.
1. App.vue 수정 후 실행
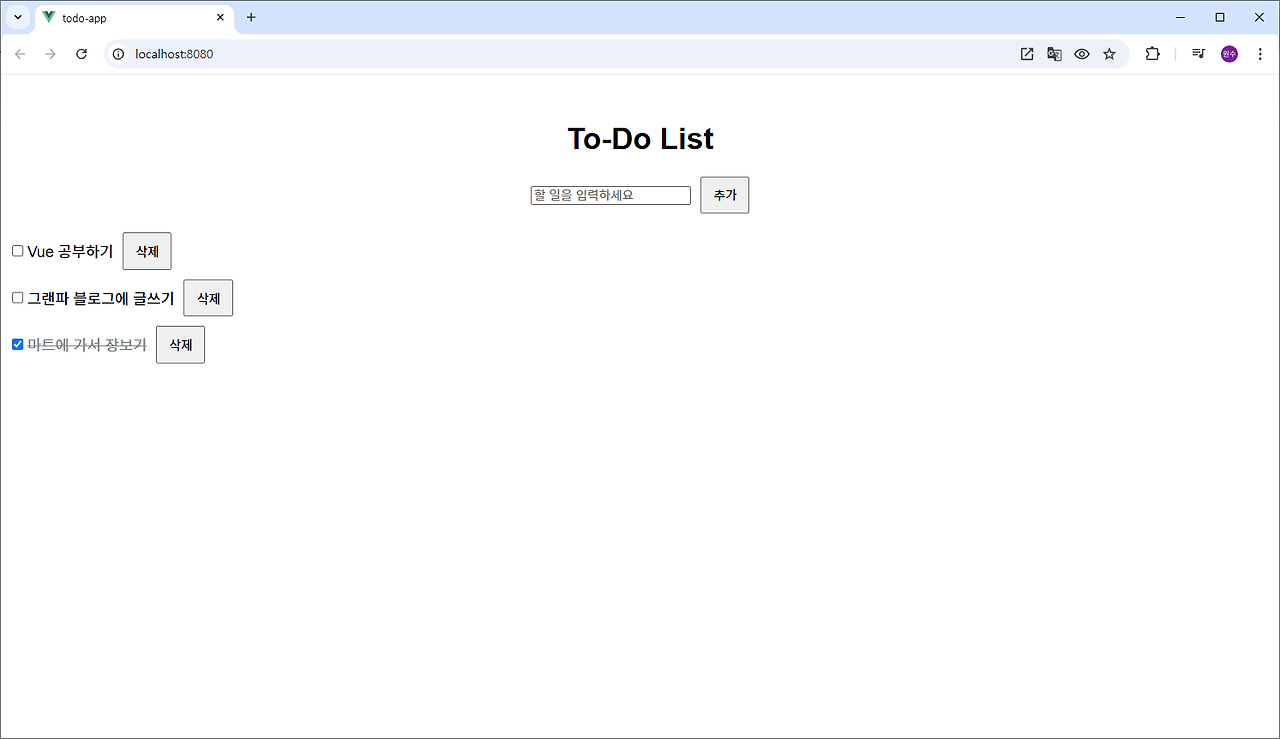
App.vue 를 ChatGPT가 제공하는 코드로 수정하고 다시 실행해 봅시다.
npm run serve로 로컬 서버를 시작한 후 브라우저에서 http://localhost:8080으로 이동하면 앱을 볼 수 있습니다.

잘 실행이 됩니다.
2. App.vue
코드를 다시 살펴 봅시다.
<template>
<div id="app">
<h1>To-Do List</h1>
<div class="todo-input">
<input v-model="newTodo" placeholder="할 일을 입력하세요" @keyup.enter="addTodo" />
<button @click="addTodo">추가</button>
</div>
<ul>
<li v-for="(todo, index) in todos" :key="index">
<input type="checkbox" v-model="todo.completed" />
<span :class="{ completed: todo.completed }">{{ todo.text }}</span>
<button @click="removeTodo(index)">삭제</button>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
newTodo: "", // 새 할 일 내용
todos: [] // 할 일 목록
};
},
methods: {
// 새로운 할 일을 목록에 추가
addTodo() {
if (this.newTodo.trim()) {
this.todos.push({ text: this.newTodo, completed: false });
this.newTodo = ""; // 입력 필드 초기화
}
},
// 할 일 목록에서 특정 할 일을 삭제
removeTodo(index) {
this.todos.splice(index, 1);
}
}
};
</script>
<style>
#app {
font-family: Arial, sans-serif;
text-align: center;
margin-top: 50px;
}
.todo-input {
margin-bottom: 20px;
}
input[type="text"] {
padding: 8px;
width: 200px;
}
button {
margin-left: 10px;
padding: 8px 12px;
cursor: pointer;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: flex;
align-items: center;
margin-bottom: 10px;
}
.completed {
text-decoration: line-through;
color: #888;
}
</style>- v-model을 사용하여 newTodo라는 변수를 입력 필드와 양방향으로 바인딩합니다.
- 사용자가 Enter 키를 누르거나 "추가" 버튼을 클릭하면 addTodo 메서드가 호출되어 새로운 할 일이 목록에 추가됩니다.
addTodo: newTodo 값이 비어 있지 않을 때 할 일 목록에 추가하고, newTodo를 비웁니다.
addTodo() {
if (this.newTodo.trim()) {
this.todos.push({ text: this.newTodo, completed: false });
this.newTodo = ""; // 입력 필드 초기화
}
},- v-for 디렉티브를 사용하여 todos 배열을 순회하고, 각 할 일을 li 항목으로 렌더링합니다.
각 할 일에는 완료 상태를 표시하기 위한 체크박스와 삭제 버튼이 포함되어 있습니다.
<li v-for="(todo, index) in todos" :key="index">
<input type="checkbox" v-model="todo.completed" />
<span :class="{ completed: todo.completed }">{{ todo.text }}</span>
<button @click="removeTodo(index)">삭제</button>
</li>- removeTodo: splice 메서드를 사용하여 todos 배열에서 특정 인덱스의 할 일을 삭제합니다.
removeTodo(index) {
this.todos.splice(index, 1);
}- completed 클래스가 추가된 항목은 취소선과 색상이 변경되도록 설정했습니다.
.completed {
text-decoration: line-through;
color: #888;
}
ChatGPT에게 배워볼만하지 않습니까?
계속 배워봅시다.
Vue 프로젝트 Beta Test : mylog, 일상의 기록
'그랜파 개발자의 프론트엔드 공부-Vue' 카테고리의 다른 글
| Vue로 PWA 개발, ChatGPT의 프론트엔드 앱 Vuex 예제를 개발해 봅시다. (0) | 2024.11.21 |
|---|---|
| Vue로 PWA 개발, ChatGPT에게 프론트엔드 앱을 위한 Vuex를 물었습니다. (1) | 2024.11.20 |
| Vue로 PWA 개발, ChatGPT의 프론트엔드 Vue 예제를 실행해 봅시다. (2) | 2024.11.18 |
| Vue로 PWA 개발, ChatGPT에게 프론트엔드 Vue 예제를 만들어 달라 했습니다. (0) | 2024.11.17 |
| Vue로 PWA 개발, ChatGPT에게 프론트엔드 Vue를 물었습니다. (0) | 2024.11.16 |