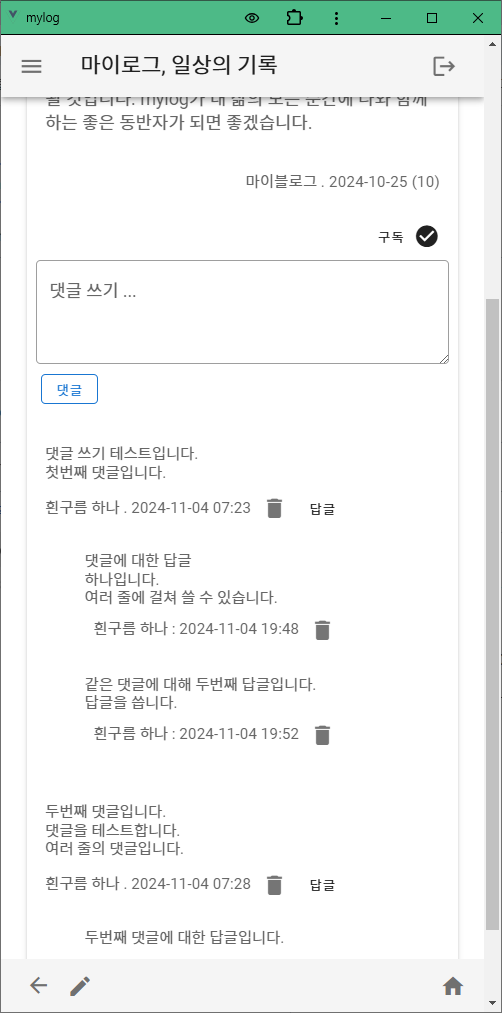
Vue로 PWA 개발 - 그랜파 개발자Vue 프로젝트 Beta Test : mylog, 일상의 기록개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.mylog 구독마이로그 상세보기에 구독 버튼이 있습니다. 구독 중이 아니면 ‘구독’, 구독 중이면 ‘구독 취소’로 나타납니다. 구독을 하게 되면 내가 구독중인 마이로그를 ‘구독’ 페이지에서 모아볼 수 있습니다.1. 구독 신청구독 버튼을 toggle 버튼입니다. 같은 버튼으로 구독 또는 구독 취소를 할 수 있습니다. 구독은 마이로그 상세 보기에서 구독 버튼을 눌러 구독 신청을 하지만 마이로그 하나에 대한 구독이 아니라 글쓴이에 대한 구독입니다.구독 정보는 subscriptions 컬렉션에 저장됩니다. subscriptions 컬렉션은 userId(회원입니다..