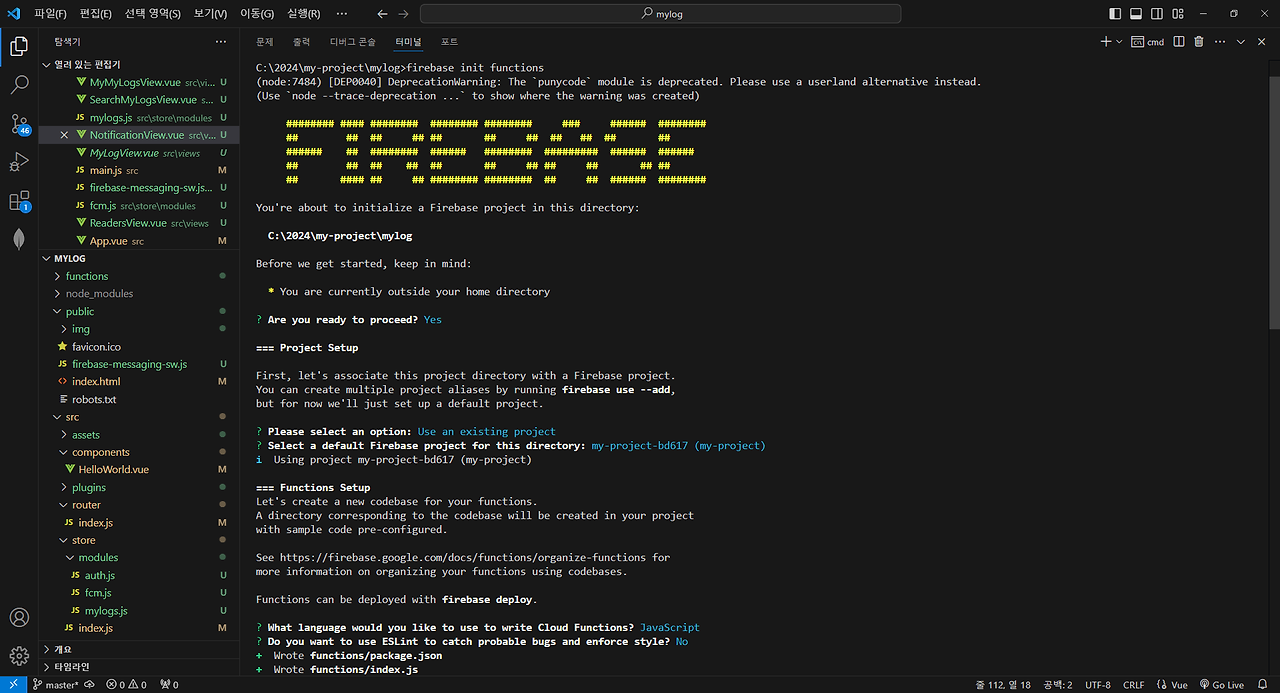
Vue로 PWA 개발 - 그랜파 개발자Vue 프로젝트 Beta Test : mylog, 일상의 기록개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.mylog 카테고리마이로그가 늘어나면 스크롤하면서 읽는 것만으로는 불편합니다. 마이로그의 개수가 많아지면 한없이 스크롤해야 하기 때문입니다. 그래서 마이로그 카테고리를 등록하여 카테고리 별로 분류할 수 있게 하고자 합니다. 마이로그를 볼 때 카메고리별로 볼 수 있으면 같이 주제에 대한 글들이 묶여 있으니 보는 것이 편리하겠지요.카테고리는 각 사용별로 등록할 수 있습니다. 각 사용자는 자신의 마이로그를 쓸 때 자신이 등록한 카테고리로 마이로그의 카테고리를 정할 수 있습니다. 사용자가 등록한 카테고리는 DB에 저장되어 앱이 종료 후 새로 실행되어도 카테고리는..