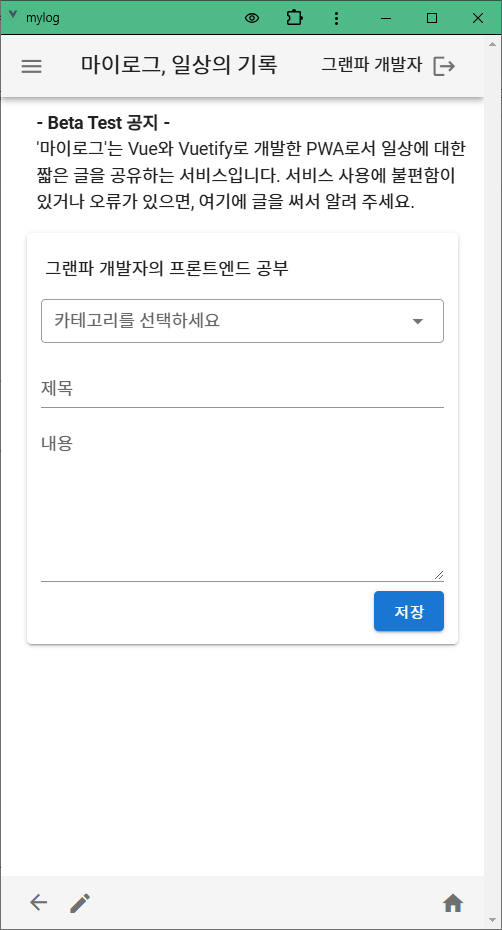
Vue로 PWA 개발 - 그랜파 개발자. 회원 가입, 로그인 등의 폼을 my-pwa-app에 추가하도록 합시다. 앱에 기능을 하나씩 붙여가는 것입니다.Firebase Authentication을 사용하기 위하여 firebase 초기화 설정에서 firebase.auth()를 추가합니다.그리고 Firebase Authentication의 이메일, 비밀번호 인증으로 회원 가입을 하겠습니다.createUserWithEmailAndPasswordcreateUserWithEmailAndPassword는 Firebase Authentication에서 제공하는 메서드로, 사용자의 이메일과 비밀번호를 사용해 회원가입을 처리하는 기능입니다. 이 메서드를 호출하면 Firebase에서 사용자를 인증하고, 데이터베이스에 새로운..