Vue로 PWA 개발 - 그랜파 개발자
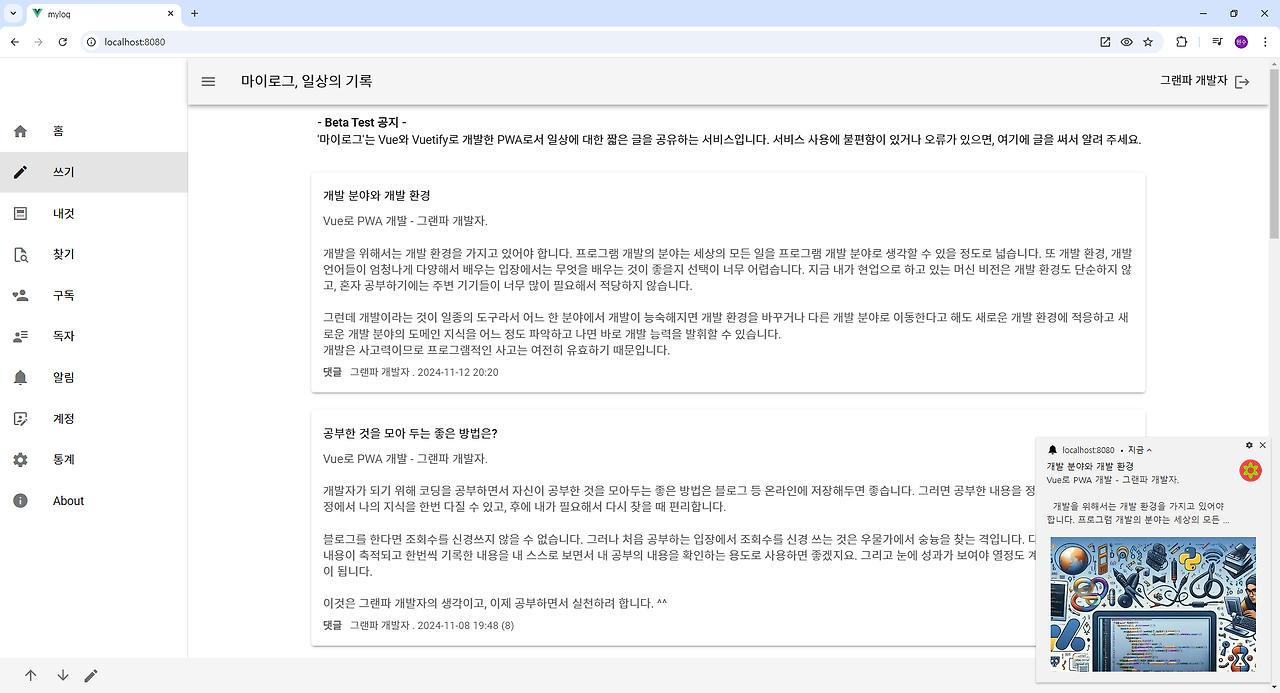
Vue 프로젝트 Beta Test : mylog, 일상의 기록
개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.
mylog FCM 받기
FCM 푸시 메시지를 수신할 때 사용자가 웹 페이지에 있을 때와 앱이 백그라운드에 있을 때 각 수신 방법이 다릅니다.

1. 포그라운드에서 메시지 수신
사용자가 현재 웹페이지에 있을 때 들어오는 메시지를 처리하려면 FCM SDK의 'onMessage' 메서드를 사용하여 해당 메시지를 수신할 수 있습니다. 이것은 main.js에서 설정합니다.
src/main.js
// src/main.js
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import vuetify from './plugins/vuetify'
import { getMessaging, onMessage } from "firebase/messaging";
Vue.config.productionTip = false
new Vue({
router,
store,
vuetify,
render: h => h(App),
created() {
// Set up Firebase auth state change listener
const { dispatch } = this.$store;
// Initialize Firebase authentication to check for the logged-in user
dispatch('auth/initializeAuth');
dispatch('auth/fetchUsers');
dispatch('mylogs/fetchMylogs');
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/firebase-messaging-sw.js')
.then((registration) => {
console.log('Service Worker registered with scope:', registration.scope);
})
.catch((err) => {
console.error('Service Worker registration failed:', err);
});
}
// Request Notification Permission
// '알림 요청'으로 fcm 토큰을 저장할 것이므로 웹앱을 시작할 때 알림 표시 요청과 관계없이 onMessage를 구현해 둔다.
const messaging = getMessaging();
// Handle incoming messages in the foreground
onMessage(messaging, (payload) => {
console.log('Message received: ', payload);
// Extract notification data
const title = payload.notification.title;
const options = {
body: payload.notification.body,
icon: payload.notification.icon || "/img/push-noti-icon.png",
badge: "/img/push-badge-icon.png",
image: "/img/push-image.png",
data: { url: payload.notification.click_action || 'https://velog.io/@inetsos/posts' } // Custom data for the click event
};
// Show notification
const notification = new Notification(title, options);
// Handle click event on the notification
notification.onclick = (event) => {
event.preventDefault(); // Prevent the browser from focusing the Notification's tab
window.open(notification.data.url, '_blank'); // Open the URL in a new tab
};
});
}
}).$mount('#app')2. 백그라운드에서 메시지 수신
앱이 백그라운드에 있을 때 알림을 처리하려면 서비스 워커가 필요합니다. 앱이 시작할 때 main.js에서 서비스 워커를 등록합니다. 서비스 워커 firebase-messaging-sw.js는 프로젝트의 루트 디렉토리(index.html이 있는 위치)에 둡니다.
firebase-messaging-sw.js
// firebase-messaging-sw.js
importScripts('https://www.gstatic.com/firebasejs/10.13.0/firebase-app-compat.js');
importScripts('https://www.gstatic.com/firebasejs/10.13.0/firebase-messaging-compat.js');
// Your web app's Firebase configuration (same as in your firebase.js)
const firebaseConfig = {
apiKey: "your-api-key",
authDomain: "your-auth-domain",
projectId: "your-project-id",
storageBucket: "your-storage-bucket",
messagingSenderId: "your-messaging-sender-id",
appId: "your-app-id",
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
// Retrieve Firebase Messaging object.
const messaging = firebase.messaging();
messaging.onBackgroundMessage(function (payload) {
console.log('Received background message ', payload);
// Extract notification data
const notificationTitle = payload.notification.title;
const notificationOptions = {
body: payload.notification.body,
icon: payload.notification.icon || "/img/push-noti-icon.png",
badge: "/img/push-badge-icon.png",
image: "/img/push-image.png",
data: { url: payload.notification.click_action || 'https://velog.io/@inetsos/posts' } // Custom data for the click event
};
self.registration.showNotification(notificationTitle, notificationOptions);
});
'Vue PWA mylog' 카테고리의 다른 글
| mylog 쓰기 개선 (1) | 2024.12.03 |
|---|---|
| mylog 카테고리 (0) | 2024.12.02 |
| mylog FCM 보내기 (0) | 2024.11.30 |
| mylog 알림 요청 (1) | 2024.11.28 |
| mylog 서비스 워커 등록 (1) | 2024.11.27 |