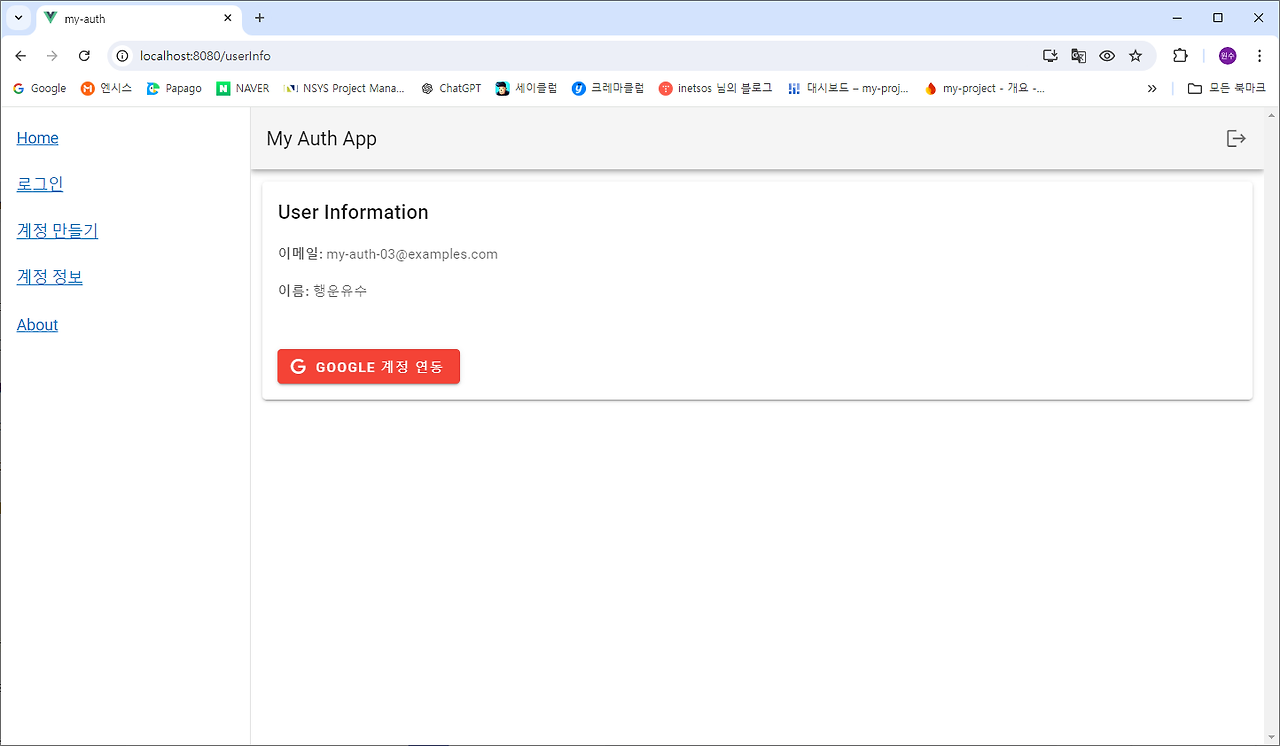
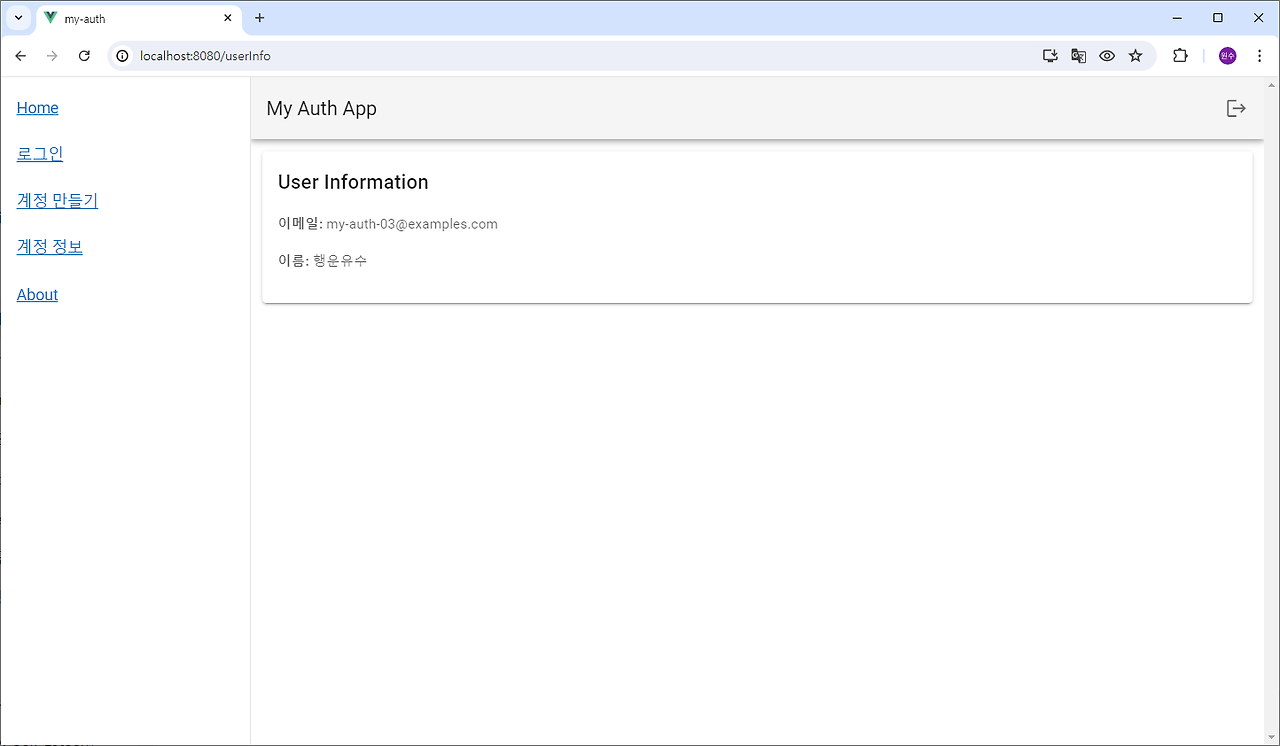
46. Google 계정 연결구글 계정으로 로그인할 수 있도록 합니다. 그러기 위해서는 먼저 구글 계정을 연결해야 합니다. 구글 계정 연결은 구글 계정의 uid를 my-auth 계정과 연결된 계정 정보에 uid를 저장하는 것입니다. 물론 구글 계정과 연결하려면 구글에 계정이 있어야 합니다.Google 계정 연결은 다음과 같은 시퀀스를 가집니다.로그인한 후 계정 정보 페이지에 접속합니다.계정 정보 페이지에서 구글 계정 연결을 클릭하면 my-auth 앱은 구글 계정으로 구글에 로그인을 합니다.구글에 로그인을 성공하면 user 객체를 돌려 받습니다.구글에서 돌려받은 user 객체의 uid를 현재 로그인된 계정의 uids에 추가합니다.위와 같이 하는 이유는 이메일/비밀번호로 계정을 만든 회원이 구글 로그인으로도..