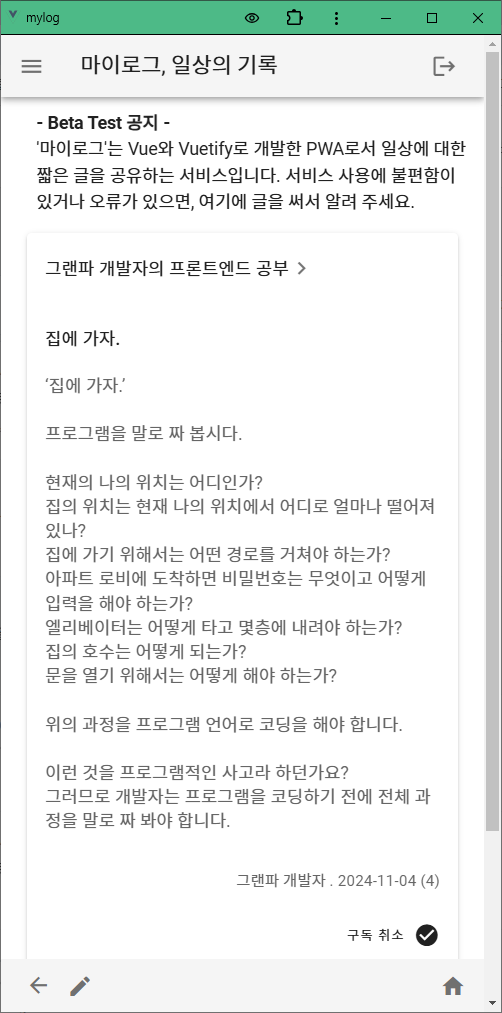
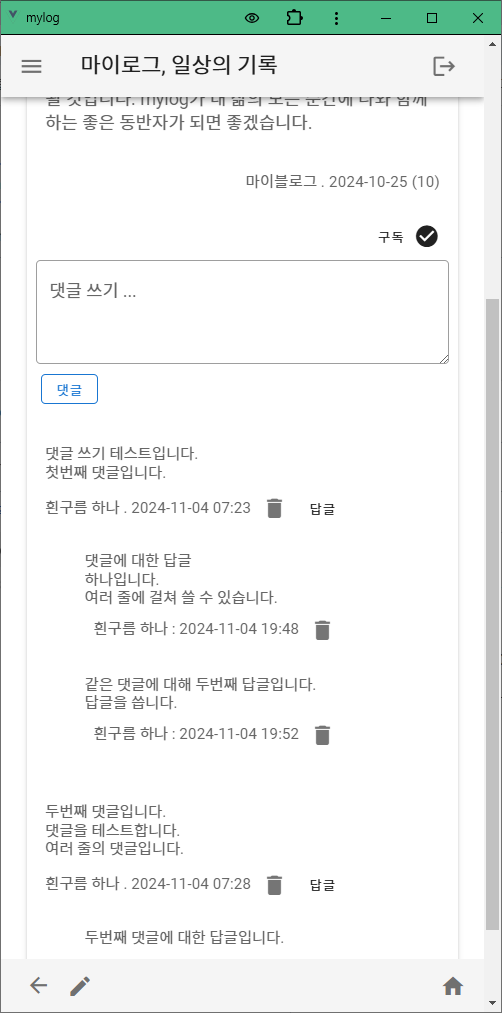
Vue로 PWA 개발 - 그랜파 개발자Vue 프로젝트 Beta Test : mylog, 일상의 기록개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.mylog 쓰기사용자가 마이로그의 제목과 내용을 입력하면 마이로그는 로그인한 회원의 userId, username과 작성시간을 자동으로 추가하여 cloud의 firestore에 저장합니다.1. 마이로그 쓰기마이로그 제목과 내용을 입력폼에 입력하고 저장을 누르면 마이로그는 회원의 userId, userName, 작성시간을 추가하여 firestore에 저장을 합니다.WriteMyLogView.vue . . . 저장 ..