Vue로 PWA 개발 - 그랜파 개발자
Vue 프로젝트 Beta Test : mylog, 일상의 기록
개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.
mylog 모아보기 개선
마이로그 특정 사용자의 마이로그를 모아볼 수 있습니다.
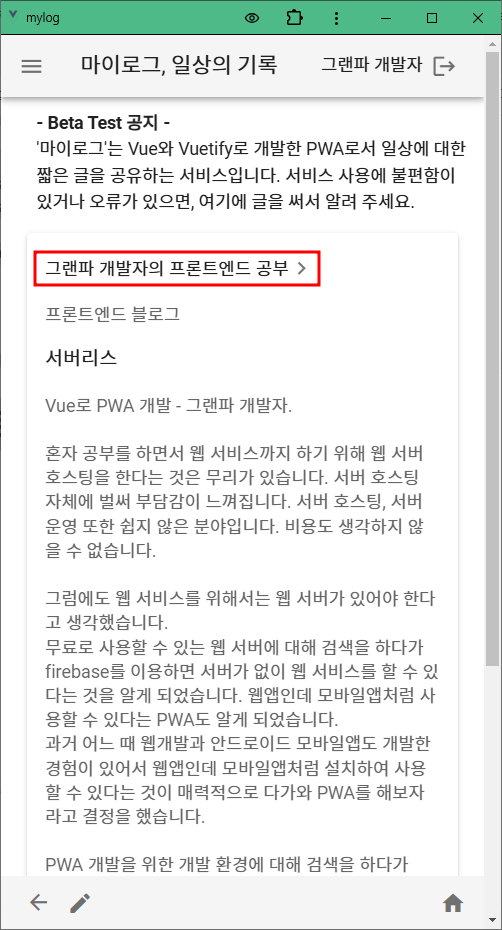
홈 페이지의 마이로그 목록에서 마이로그를 선택하면 상세 보기 페이지로 이동하고 상세 페이지 위쪽에 마이로그 사용자의 ‘마이로그 이름’이 보이는데 이것을 누르면 마이로그 사용자의 Id로 goToUserMylogs(author.id) 함수를 호출하고 이것은 Vue Router의 페이지 간 네비게이션 메서드 $router.push()를 호출하여 글쓴이의 마이로그 홈인 userlogs 페이지로 이동합니다. 이 페이지에서 카테고리를 선택하여 카테고리 별로 마이로그 목록을 볼 수 있습니다.


1. 마이로그 사용자 홈으로 이동
MyLogView.vue
<!-- src/views/MyLogView.vue -->
<template>
<v-container>
<v-card v-if="mylog">
<v-card-title v-if=author style="cursor: pointer; font-size:1em" @click="goToUserMylogs(author.id)">
{{ getMylogName }}<v-icon>mdi-chevron-right</v-icon>
</v-card-title>
. . .
</v-container>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
import sanitizeHtml from 'sanitize-html';
export default {
. . .
async created() {
. . .
// 마이로그 저자 찾기 - 상태에 로드되어 있는 전체 회원 정보를 이용한다.
const users = this.$store.state.auth.users;
this.author = users.find(user => user.id === this.mylog.userId);
. . .
},
computed: {
. . .
},
methods: {
. . .
// -- 저자의 마이로그 홈으로 가기
goToUserMylogs(userId) {
this.$router.push({ name: 'userlogs', params: { userId } });
},
}
};
</script>2. 글쓴이 마이로그 보기
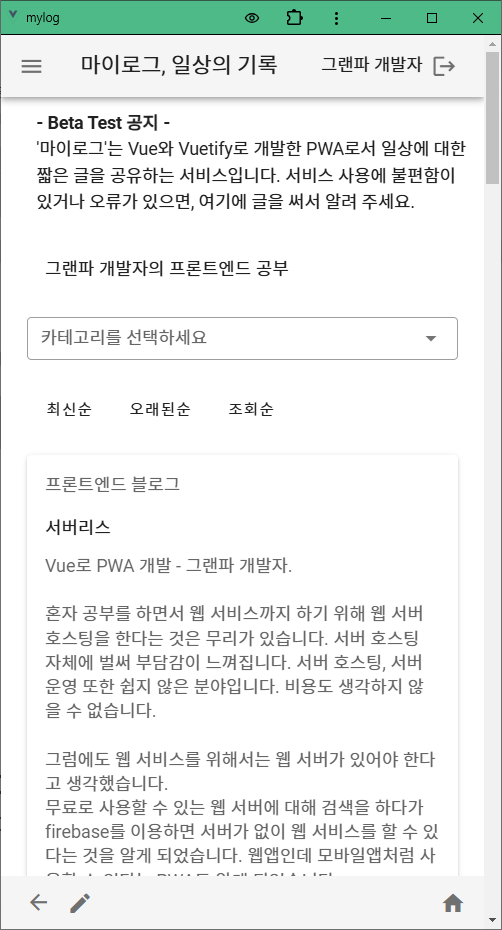
마이로그 모아보기에서 카테고리를 선택할 수 있고, 최신순, 오래된순, 조회수순으로 정렬하여 볼 수 있는데 처음 접속할 때는 최신순으로 나타냅니다.
- 최신순: fetchUserMylogs
q = query(
collection(db, "mylogs"),
where("userId", "==", userId),
where("category", "==", category),
orderBy("createdAt", "desc"));- 오래된순: fetchUserMylogsOrderByCreated
q = query(
collection(db, "mylogs"),
where("userId", "==", userId),
where("category", "==", category),
orderBy("createdAt", "asc"));- 조회수순: fetchUserMylogsOrderByViews
q = query(
collection(db, "mylogs"),
where("userId", "==", userId),
where("category", "==", category),
orderBy("views", "desc"));
UserMyLogsView.vue
<!-- src/views/UserMyLogsView.vue -->
<template>
<v-container>
. . .
<v-row class="mt-n5">
<v-col>
<v-select class="mt-2" v-model="selectedCategory" :items="myCategories"
label="카테고리를 선택하세요" outlined dense @change="onItemChange">
</v-select>
<span style="text-align: right">
<v-btn text @click="viewByDateDesc"> 최신순 </v-btn>
<v-btn text @click="viewByDateAsc"> 오래된순 </v-btn>
<v-btn text @click="viewByViews"> 조회순 </v-btn>
</span>
</v-col>
</v-row>
. . .
</v-container>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
import sanitizeHtml from 'sanitize-html';
export default {
data() {
return {
author: null, // 저자의 이름을 가져오기 위해
myCategories: [],
selectedCategory: null, // 선택된 카테고리
};
},
computed: {
...mapGetters('mylogs',['userMylogs', 'loading']),
. . .
}
},
methods: {
...mapActions('mylogs', ['fetchUserMylogs','fetchUserMylogsOrderByCreated', 'fetchUserMylogsOrderByViews']),
. . .
viewByDateDesc() {
const userId = this.author.id;
//this.fetchUserMylogs(authorId); // 본인 작성 글 가져오기, 생성일 순
if(this.selectedCategory == "전체 보기")
this.fetchUserMylogs({userId, category:null});
else
this.fetchUserMylogs({userId, category: this.selectedCategory});
},
viewByDateAsc() {
const userId = this.author.id;
//this.fetchUserMylogsOrderByCreated(authorId); // 본인 작성 글 가져오기, 생성일 순
if(this.selectedCategory == "전체 보기")
this.fetchUserMylogsOrderByDateAsc({userId, category:null});
else
this.fetchUserMylogsOrderByDateAsc({userId, category: this.selectedCategory});
},
viewByViews() {
const userId = this.author.id;
//this.fetchUserMylogsOrderByViews(authorId); // 본인 작성 글 가져오기, 조회순
if(this.selectedCategory == "전체 보기")
this.fetchUserMylogsOrderByViews({userId, category:null});
else
this.fetchUserMylogsOrderByViews({userId, category: this.selectedCategory});
},
. . .
},
mounted() {
// 전체 회원 정보는 이미 읽어 두었다.
const users = this.$store.state.auth.users;
this.author = users.find(user => user.id === userId);
this.fetchCategories(this.author.id); // Firestore에서 카테고리 데이터 가져오기
// 카테고리 이름만 가져온다.
//console.log(this.categories);
this.myCategories = this.categories.map(category => category.name);
this.myCategories.unshift('카테고리 없음');
this.myCategories.unshift('전체 보기');
this.fetchUserMylogs(this.author.id); // 저자의 마이로그 목록을 가져오기
},
};
</script>Vue PWA 프로젝트, mylog 코드
'Vue PWA mylog' 카테고리의 다른 글
| mylog 내것 개선 (1) | 2024.12.04 |
|---|---|
| mylog 쓰기 개선 (1) | 2024.12.03 |
| mylog 카테고리 (0) | 2024.12.02 |
| mylog FCM 받기 (1) | 2024.12.01 |
| mylog FCM 보내기 (0) | 2024.11.30 |