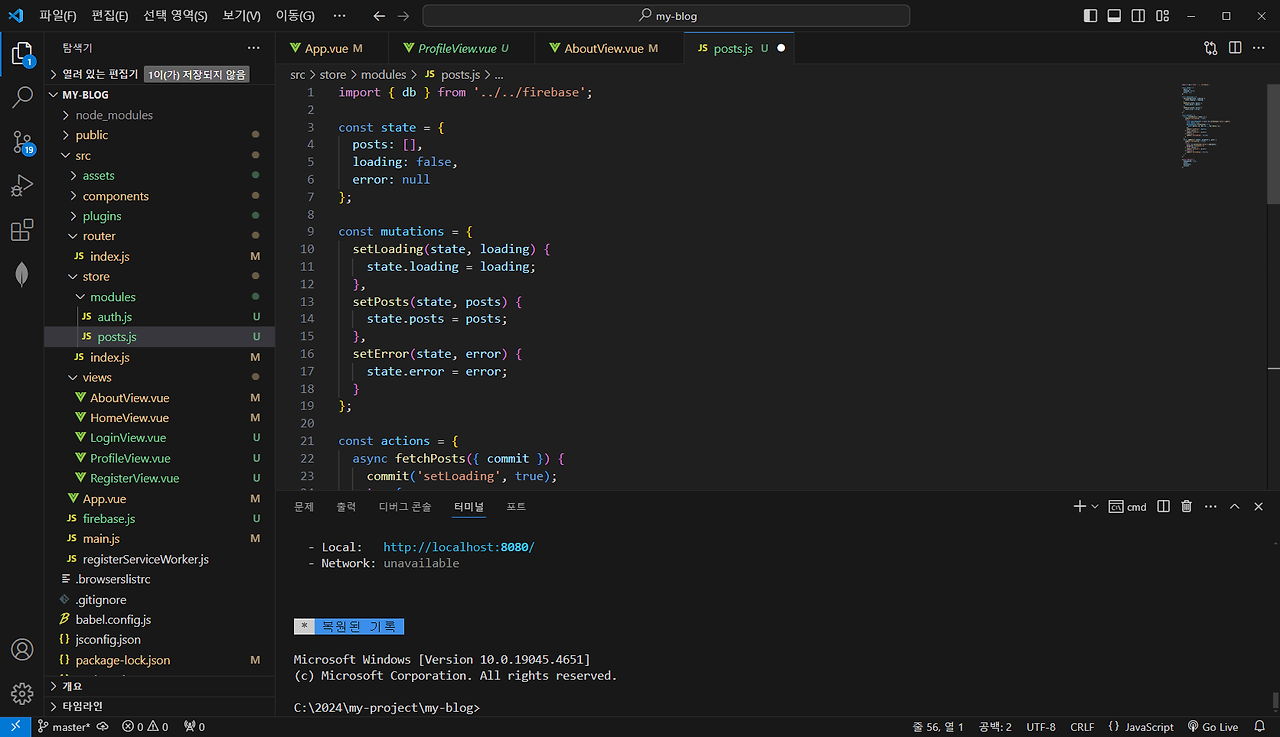
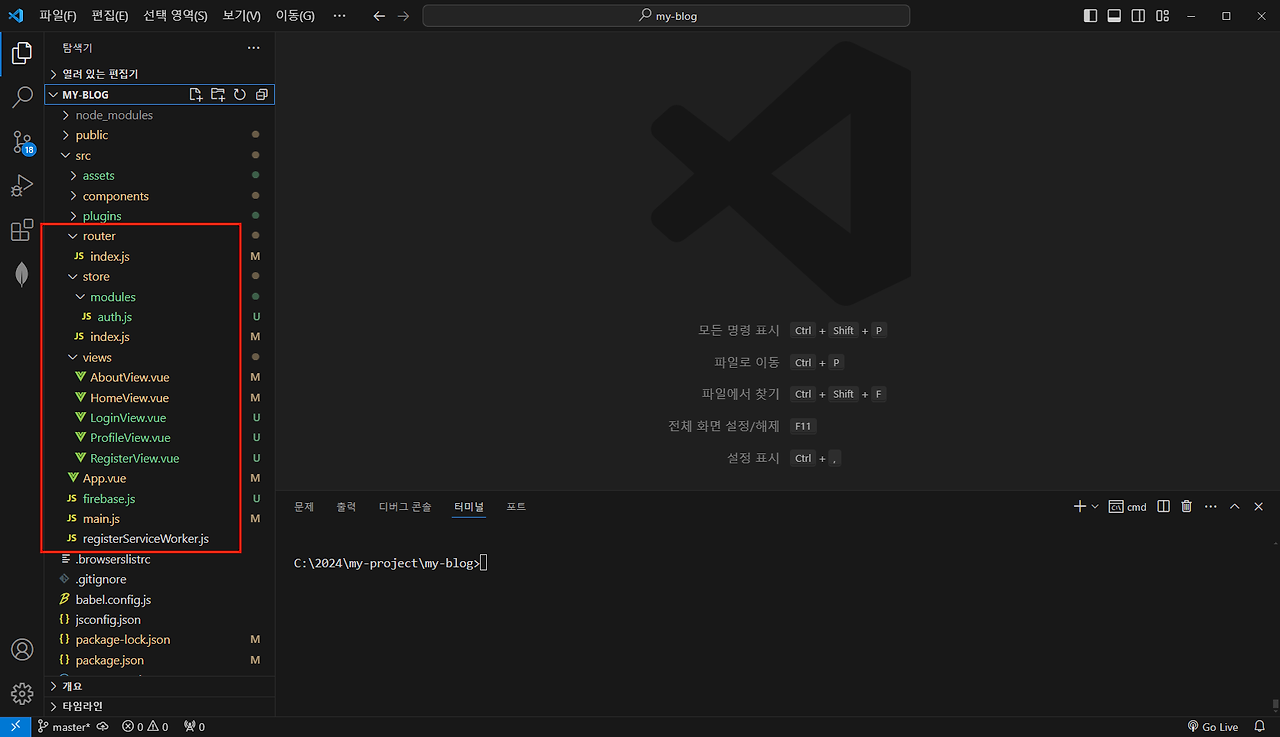
52. 글쓰기ChatGPT에게 물었습니다.Please explain in detail so that I can implement the function of writing a blog post and viewing the list of saved posts.블로그에 글을 쓰고 저장된 글들의 리스트를 볼 수 있는 기능을 구현할 수 있도록 상세하게 설명 해줘.Certainly! Let's walk through the steps to implement the functionality of writing a blog post and viewing the list of saved posts using Vue.js, Vuex, Vuetify, and Firestore.넵! Vue.js, Vuex, Vuetify ..