여전히 원하는 결과를 얻을 수 없습니다. 우리는 DB에 데이터가 없는 처음의 경우에도 문제없이 실행되는 코드가 필요합니다.
( ChatGPT의 대답 맥락이 좀 바뀐 것 같습니다. -.-;; )
35. ChatGPT에게 물었습니다.
Show me a complete firestore crud example that displays a message saying there is no data available and gives an option to add a new user.
사용 가능한 데이터가 없다는 메시지를 표시하고 새 사용자를 추가하는 옵션을 제공하는 완전한 firestore crud 예제를 보여줘.
ChatGPT
Here's a complete Vue.js application example that integrates Firestore for CRUD operations. It includes functionality to display a message when no data is available and provides a form to add a new user. The example uses Vue, Vuex, Vuetify, and Firestore.
다음은 CRUD 작업을 위해 Firestore를 통합하는 완전한 Vue.js 애플리케이션 예시입니다. 여기에는 데이터가 없을 때 메시지를 표시하는 기능이 포함되어 있으며 새 사용자를 추가하는 양식을 제공합니다. 이 예시에서는 Vue, Vuex, Vuetify, Firestore를 사용합니다.
Project Structure
/src
/components
AddUser.vue
UserList.vue
/store
index.js
firebase.js
App.vue
main.js
1. Initialize Firebase
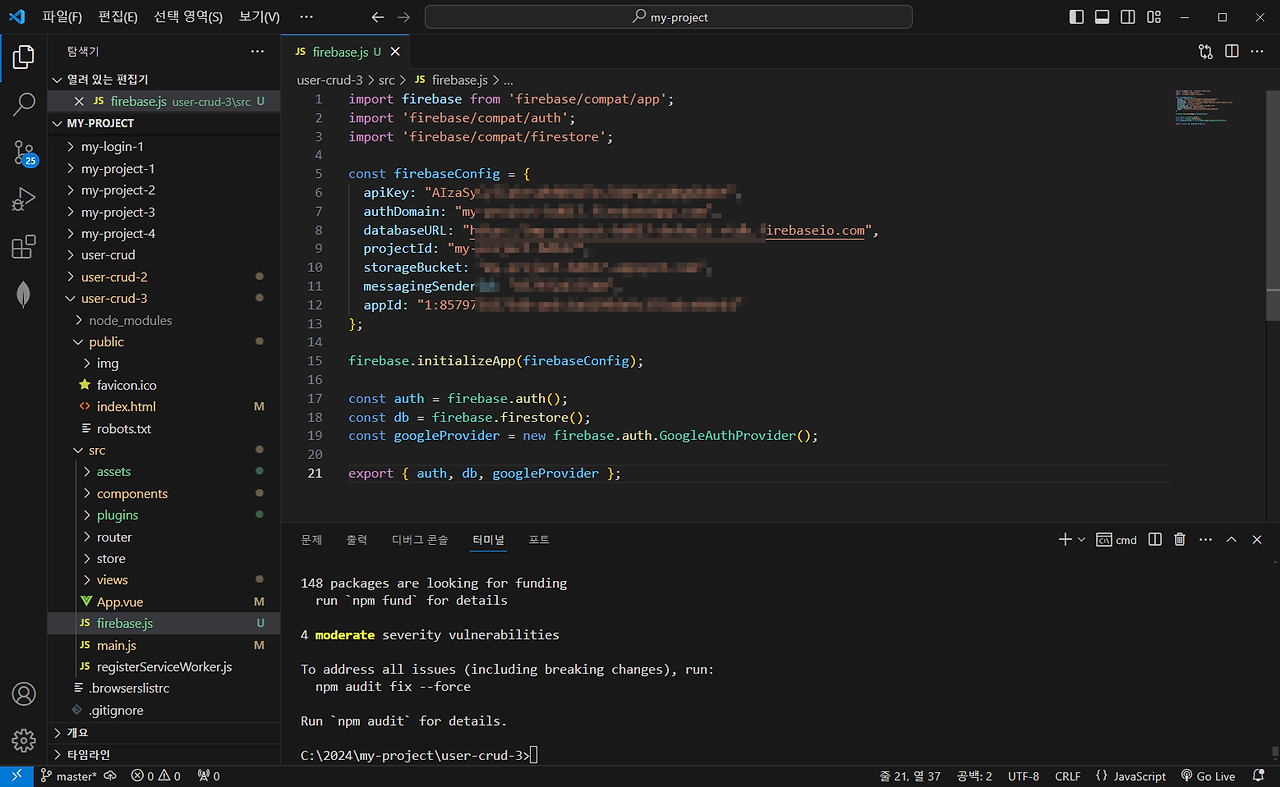
Create a firebase.js file to initialize Firebase: Firebase를 초기화하려면 'firebase.js' 파일을 만듭니다.
src/firebase.js
// src/firebase.js
import firebase from 'firebase/compat/app';
import 'firebase/compat/firestore';
const firebaseConfig = {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_AUTH_DOMAIN',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID'
};
firebase.initializeApp(firebaseConfig);
const db = firebase.firestore();
export { db };
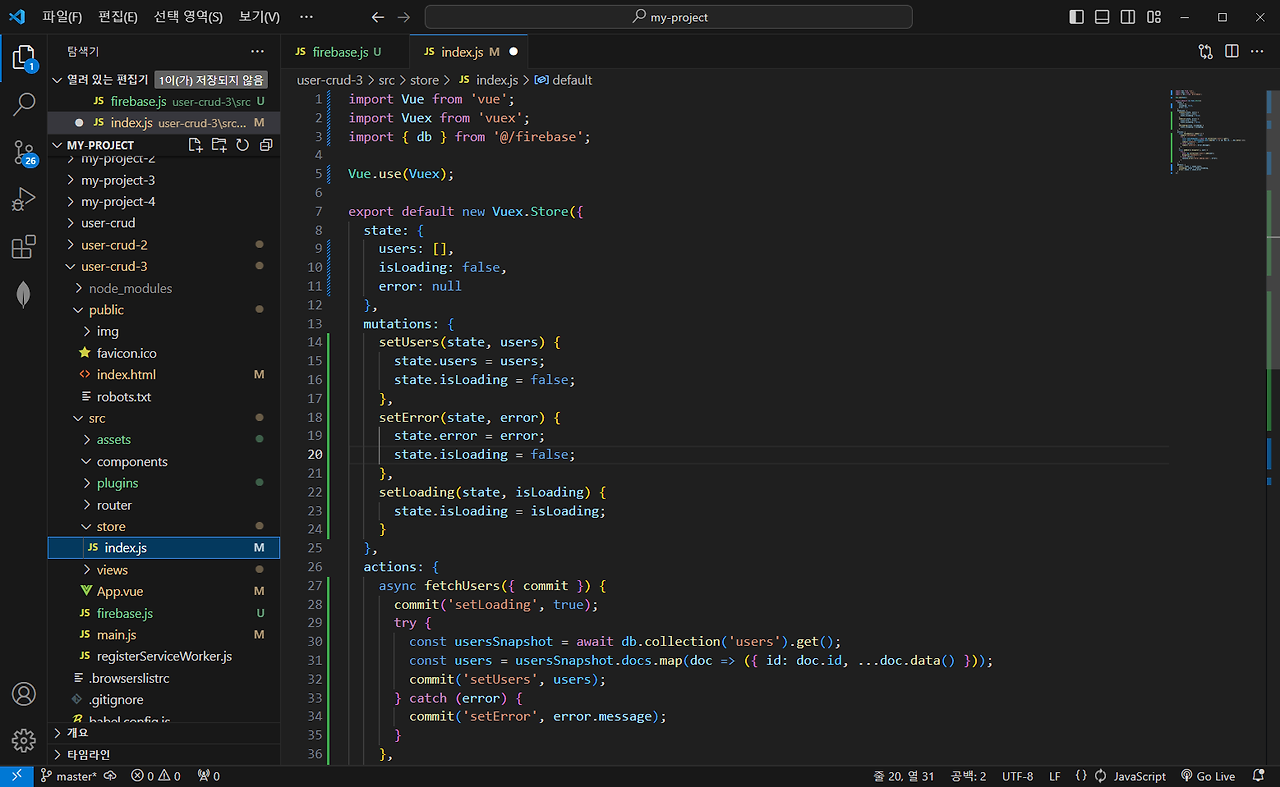
2. Set Up Vuex Store
Create a store/index.js file to manage the state:
상태를 관리하려면 store/index.js 파일을 만듭니다.
src/store/index.js
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
import { db } from '@/firebase';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
users: [],
isLoading: false,
error: null
},
mutations: {
setUsers(state, users) {
state.users = users;
state.isLoading = false;
},
setError(state, error) {
state.error = error;
state.isLoading = false;
},
setLoading(state, isLoading) {
state.isLoading = isLoading;
}
},
actions: {
async fetchUsers({ commit }) {
commit('setLoading', true);
try {
const usersSnapshot = await db.collection('users').get();
const users = usersSnapshot.docs.map(doc => ({ id: doc.id, ...doc.data() }));
commit('setUsers', users);
} catch (error) {
commit('setError', error.message);
}
},
async addUser({ dispatch }, user) {
try {
await db.collection('users').add(user);
dispatch('fetchUsers');
} catch (error) {
console.error('Error adding user:', error);
}
}
},
getters: {
users: state => state.users,
isLoading: state => state.isLoading,
error: state => state.error
}
});
3. Create Components
AddUser.vue
Create a component for adding a new user:
새 사용자를 추가하기 위한 구성 요소를 만듭니다.
<!-- src/components/AddUser.vue -->
<template>
<v-container>
<v-form @submit.prevent="submitForm">
<v-text-field v-model="userData.name" label="Name" required></v-text-field>
<v-text-field v-model="userData.email" label="Email" required></v-text-field>
<v-text-field v-model="userData.age" label="Age" required></v-text-field>
<v-btn type="submit" color="primary">Add User</v-btn>
</v-form>
</v-container>
</template>
<script>
export default {
data() {
return {
userData: {
name: '',
email: '',
age: ''
}
};
},
methods: {
submitForm() {
this.$store.dispatch('addUser', this.userData);
this.userData.name = '';
this.userData.email = '';
this.userData.age = '';
}
}
};
</script>
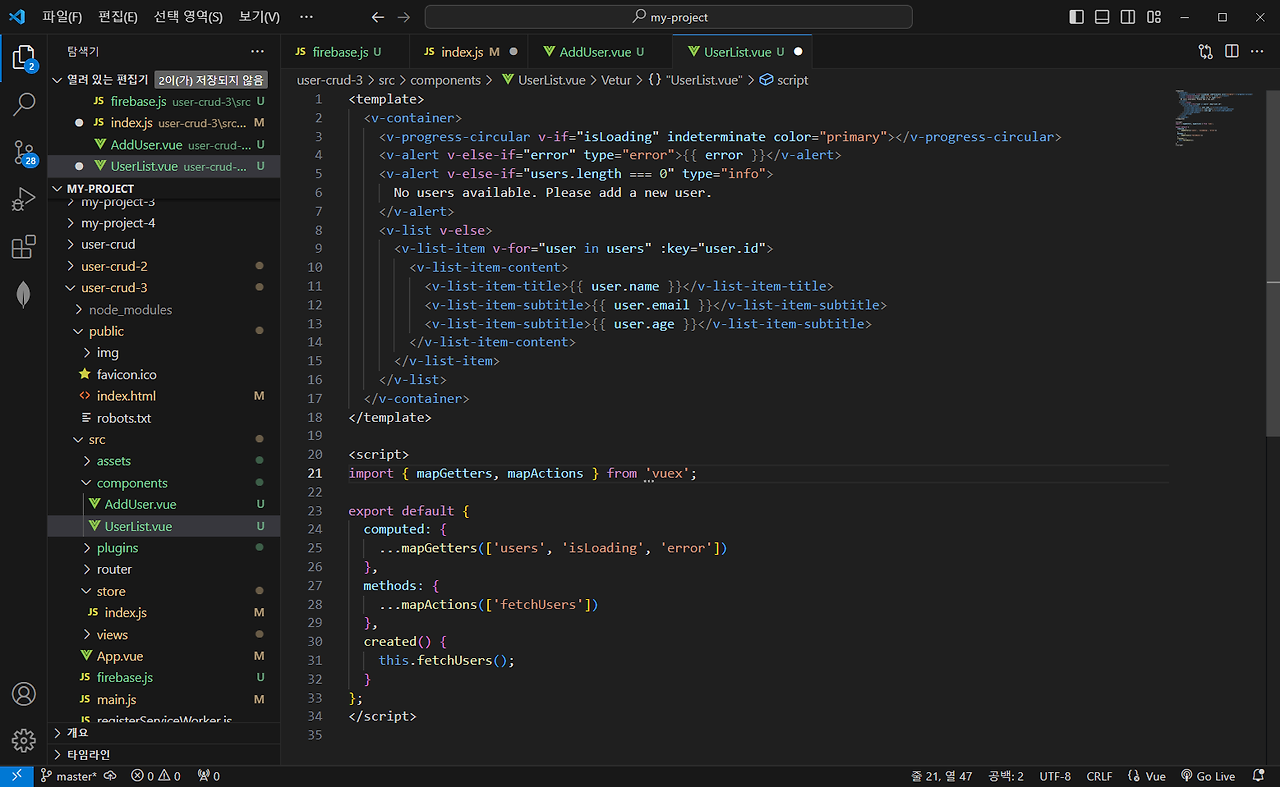
UserList.vue
Create a component to list users and show a message when no users are available:
사용자를 나열하고 사용 가능한 사용자가 없을 때 메시지를 표시하는 구성 요소를 만듭니다.
<!-- src/components/UserList.vue -->
<template>
<v-container>
<v-progress-circular v-if="isLoading" indeterminate color="primary"></v-progress-circular>
<v-alert v-else-if="error" type="error">{{ error }}</v-alert>
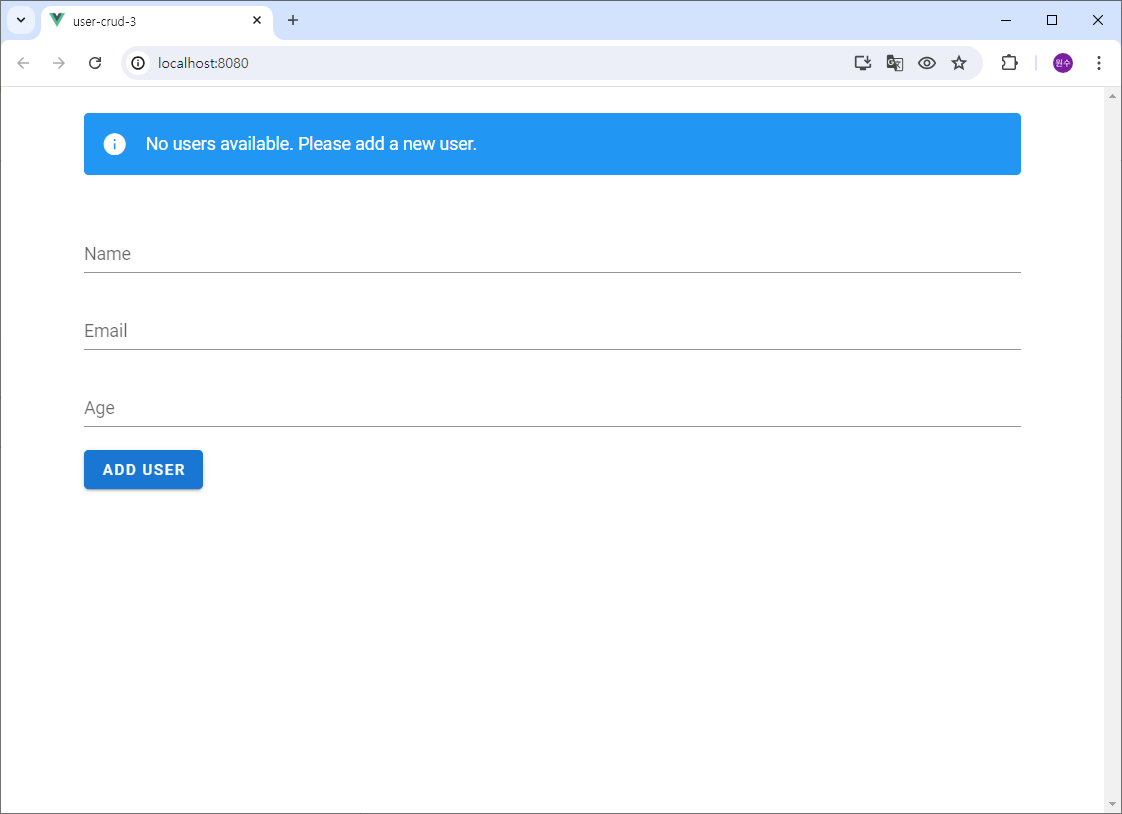
<v-alert v-else-if="users.length === 0" type="info">
No users available. Please add a new user.
</v-alert>
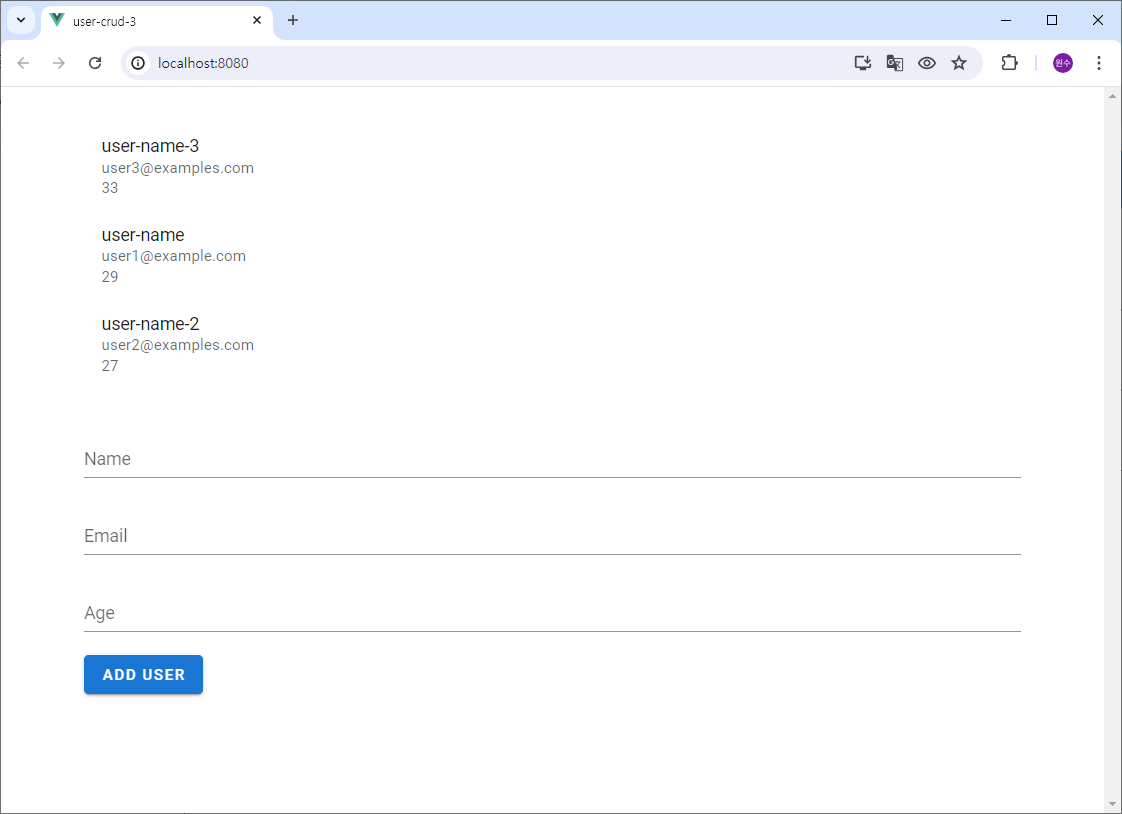
<v-list v-else>
<v-list-item v-for="user in users" :key="user.id">
<v-list-item-content>
<v-list-item-title>{{ user.name }}</v-list-item-title>
<v-list-item-subtitle>{{ user.email }}</v-list-item-subtitle>
<v-list-item-subtitle>{{ user.age }}</v-list-item-subtitle>
</v-list-item-content>
</v-list-item>
</v-list>
</v-container>
</template>
<script>
import { mapGetters, mapActions } from 'vuex';
export default {
computed: {
...mapGetters(['users', 'isLoading', 'error'])
},
methods: {
...mapActions(['fetchUsers'])
},
created() {
this.fetchUsers();
}
};
</script>
4. Main Application File
Integrate the components into your main application:
구성요소를 기본 애플리케이션에 통합합니다.
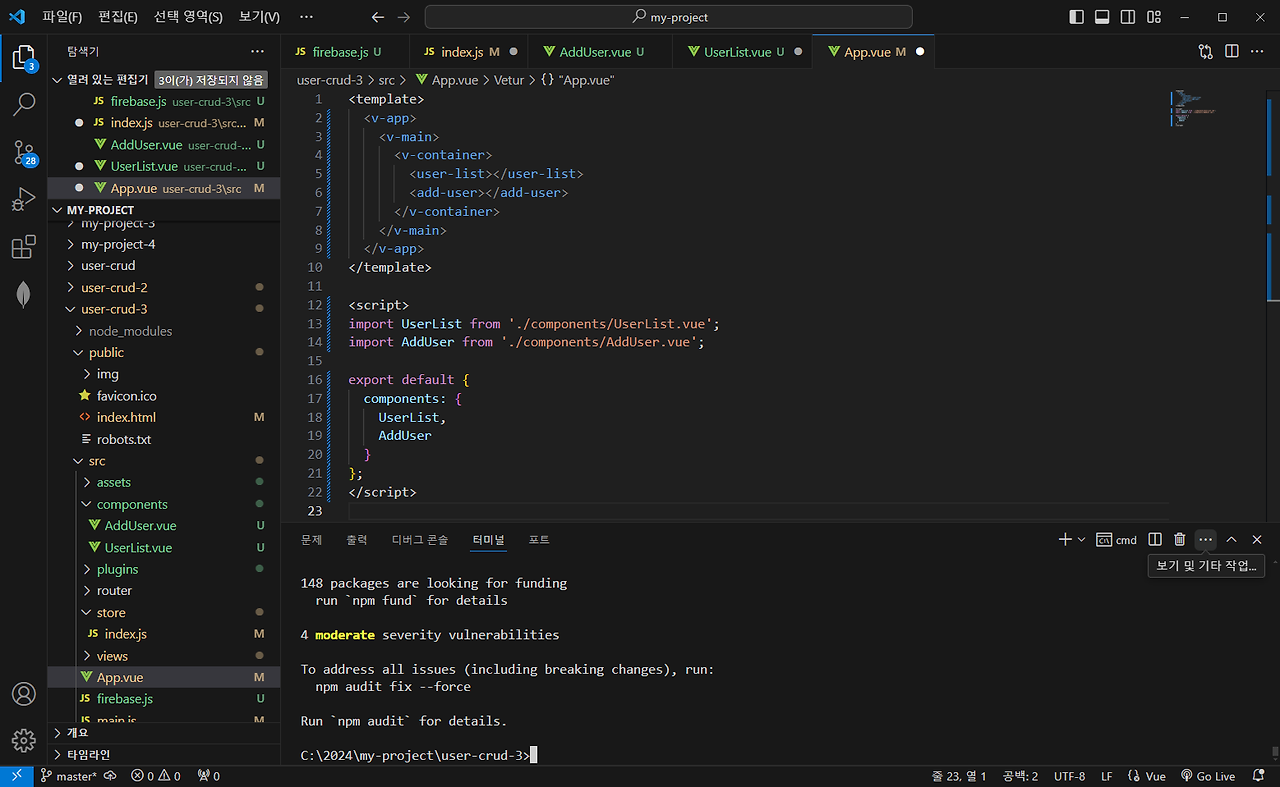
src/App.vue
<!-- src/App.vue -->
<template>
<v-app>
<v-main>
<v-container>
<user-list></user-list>
<add-user></add-user>
</v-container>
</v-main>
</v-app>
</template>
<script>
import UserList from './components/UserList.vue';
import AddUser from './components/AddUser.vue';
export default {
components: {
UserList,
AddUser
}
};
</script>
5. Main Entry Point
Ensure you have Vuetify and Vuex set up in your main entry point:
기본 진입점에 Vuetify 및 Vuex가 설정되어 있는지 확인하세요.
src/main.js
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import store from './store';
import vuetify from './plugins/vuetify'; // Ensure you have Vuetify setup
Vue.config.productionTip = false;
new Vue({
store,
vuetify,
render: h => h(App)
}).$mount('#app');
6. Vuetify Setup
If you don't have Vuetify set up, you can install and configure it as follows:
Vuetify가 설정되어 있지 않은 경우 다음과 같이 설치하고 구성할 수 있습니다.
// src/plugins/vuetify.js
import Vue from 'vue';
import Vuetify from 'vuetify/lib';
Vue.use(Vuetify);
export default new Vuetify({});
And ensure you import the Vuetify styles in your main.js or App.vue:
그리고 main.js 또는 App.vue에서 Vuetify 스타일을 가져왔는지 확인하세요.
// src/main.js
import 'vuetify/dist/vuetify.min.css';
Explanation 설명
- Vuex Store: Manages the state for users, including fetching, adding, and handling errors.
Vuex Store: 오류 가져오기, 추가, 처리 등 사용자의 상태를 관리합니다. - AddUser.vue: Contains a form for adding new users to the Firestore.
AddUser.vue: Firestore에 새 사용자를 추가하기 위한 양식이 포함되어 있습니다. - UserList.vue: Displays the list of users and shows appropriate messages when no data is available.
UserList.vue: 사용자 목록을 표시하고 데이터가 없을 때 적절한 메시지를 표시합니다. - App.vue: Main application file that integrates UserList and AddUser components.
App.vue: UserList 및 AddUser 구성 요소를 통합하는 기본 애플리케이션 파일입니다. - Vuetify: Used for UI components and styling.
Vuetify: UI 구성 요소 및 스타일링에 사용됩니다.
This example demonstrates a complete CRUD setup with Firestore, displaying a message when no data is available, and providing a form to add new users. Adjust the configuration and components according to your project structure and requirements.
이 예에서는 사용 가능한 데이터가 없을 때 메시지를 표시하고 새 사용자를 추가하는 양식을 제공하는 Firestore를 사용한 완전한 CRUD 설정을 보여줍니다. 프로젝트 구조 및 요구 사항에 따라 구성 및 구성 요소를 조정합니다.
ChatGPT가 시키는 대로 했습니다.
1. 프로젝트 설정
vue create user-crud-3
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n
2. vuetify 설치
cd user-crud-3
vue add vuetify
? Choose a preset: (Use arrow keys)
Vuetify 2 - Configure Vue CLI (advanced)
> Vuetify 2 - Vue CLI (recommended)
Vuetify 2 - Prototype (rapid development)
Vuetify 3 - Vite (preview)
Vuetify 3 - Vue CLI (preview)
3. Firebase 설정
npm install firebase

4. Firebase 초기화:

5. Set Up Vuex Store
src/store/index.js

6. Create Components
AddUser.vue

UserList.vue

7. Main Application File
src/App.vue

8. 실행
npm run serve


'PWA' 카테고리의 다른 글
| ChatGPT에게 물었습니다. Firestore DB & Firebase Auth 2 (0) | 2024.07.29 |
|---|---|
| ChatGPT에게 물었습니다. Firestore DB & Firebase Auth 1 (0) | 2024.07.29 |
| ChatGPT에게 물었습니다. Firestore CRUD 디버깅 (0) | 2024.07.27 |
| ChatGPT에게 물었습니다. Firestore CRUD (0) | 2024.07.27 |
| ChatGPT에게 물었습니다. onAuthStateChanged (0) | 2024.07.27 |