25. ChatGPT가 시키는 대로 했습니다.
Vuetify 예제를 따라 했습니다.
1. 프로젝트 설정
vue create my-project-4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n
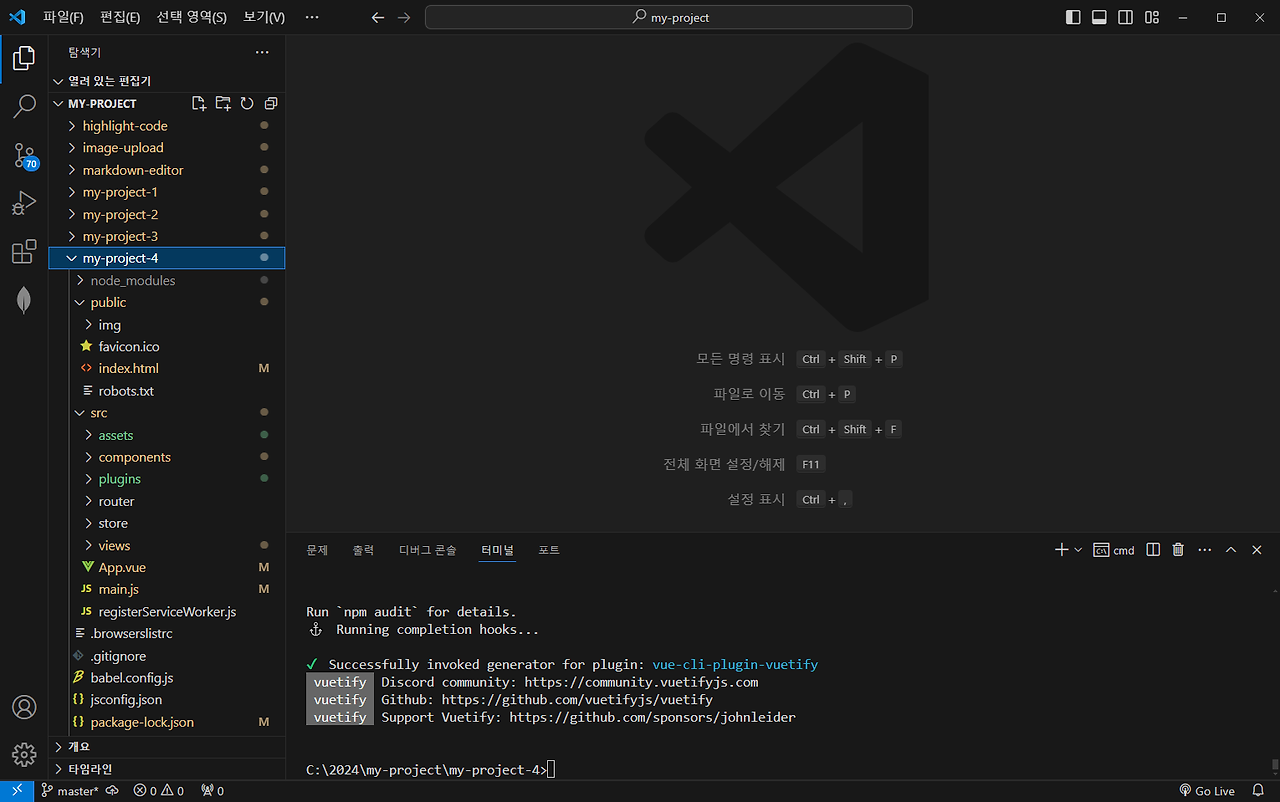
2. vuetify 설치
cd my-project-4
vue add vuetify
? Choose a preset: (Use arrow keys)
Vuetify 2 - Configure Vue CLI (advanced)
> Vuetify 2 - Vue CLI (recommended)
Vuetify 2 - Prototype (rapid development)
Vuetify 3 - Vite (preview)
Vuetify 3 - Vue CLI (preview)

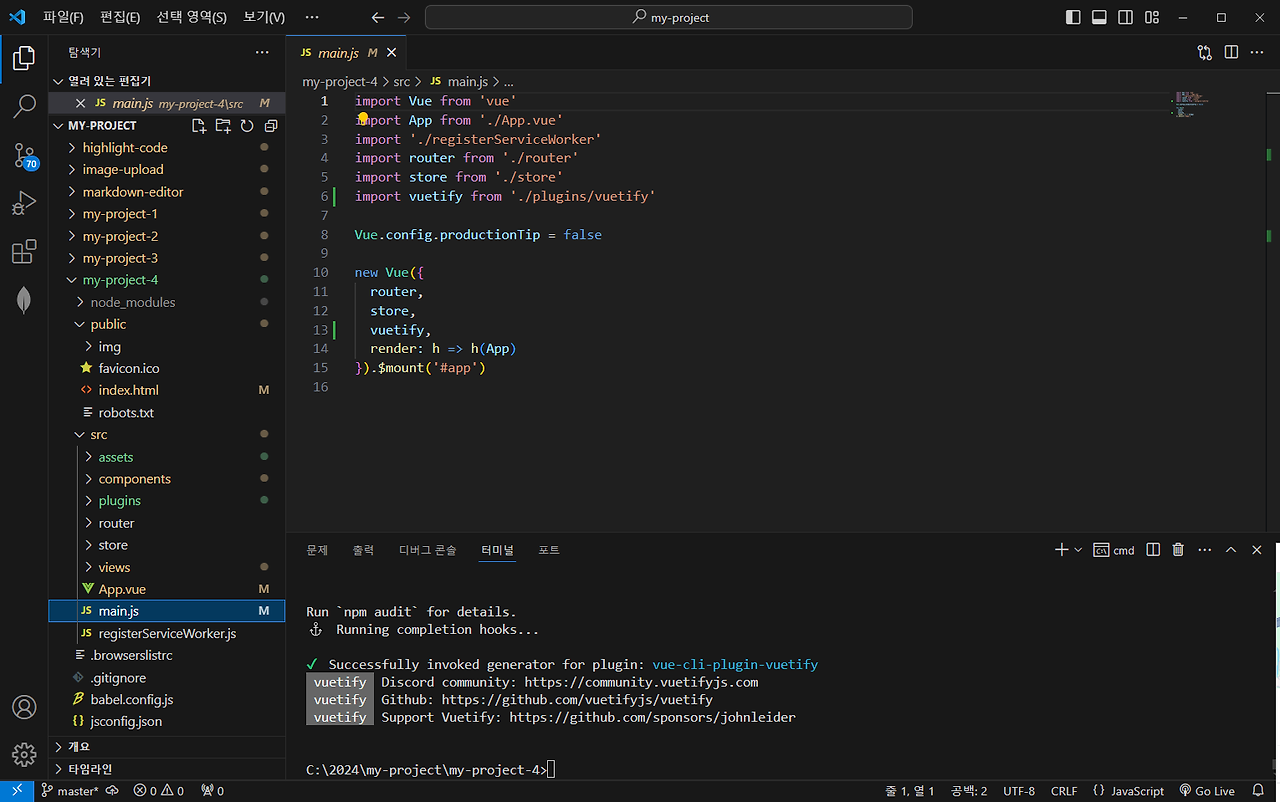
3. src/main.js

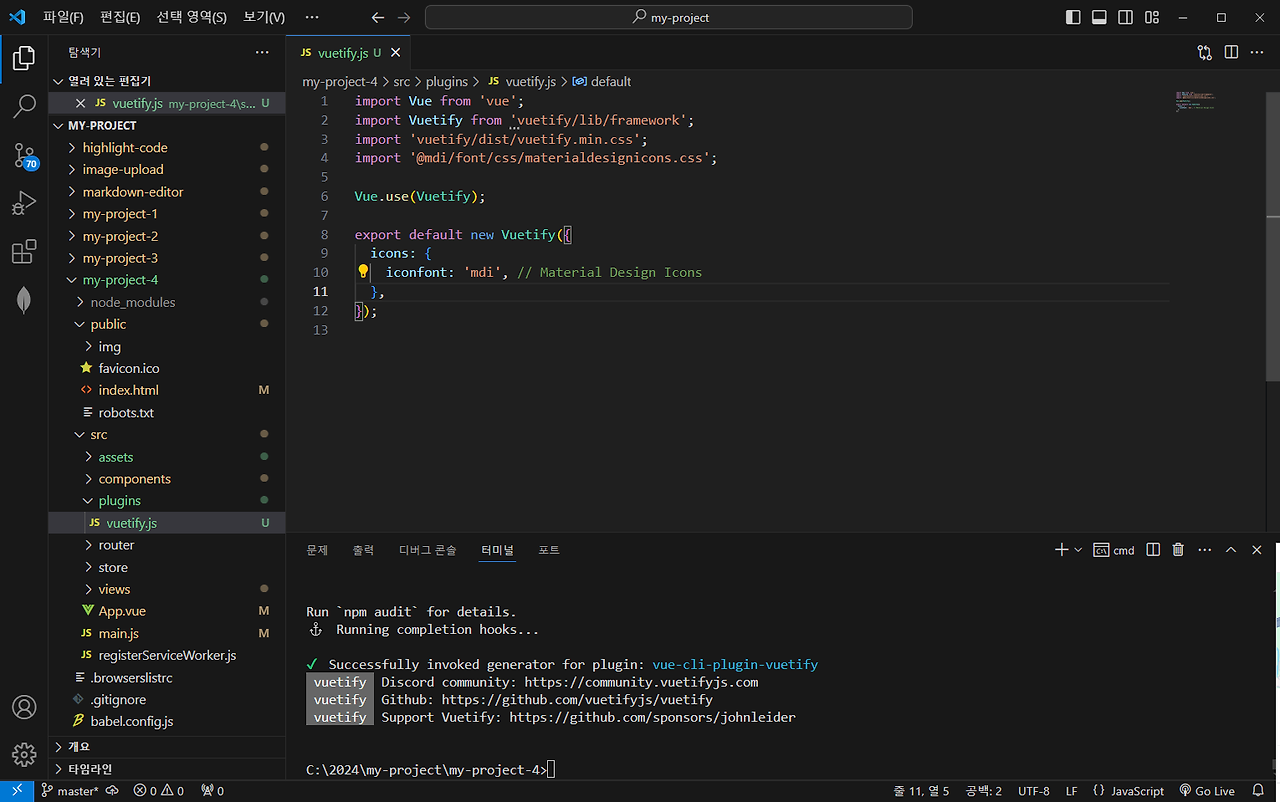
4. src/plugins/vuetify.js

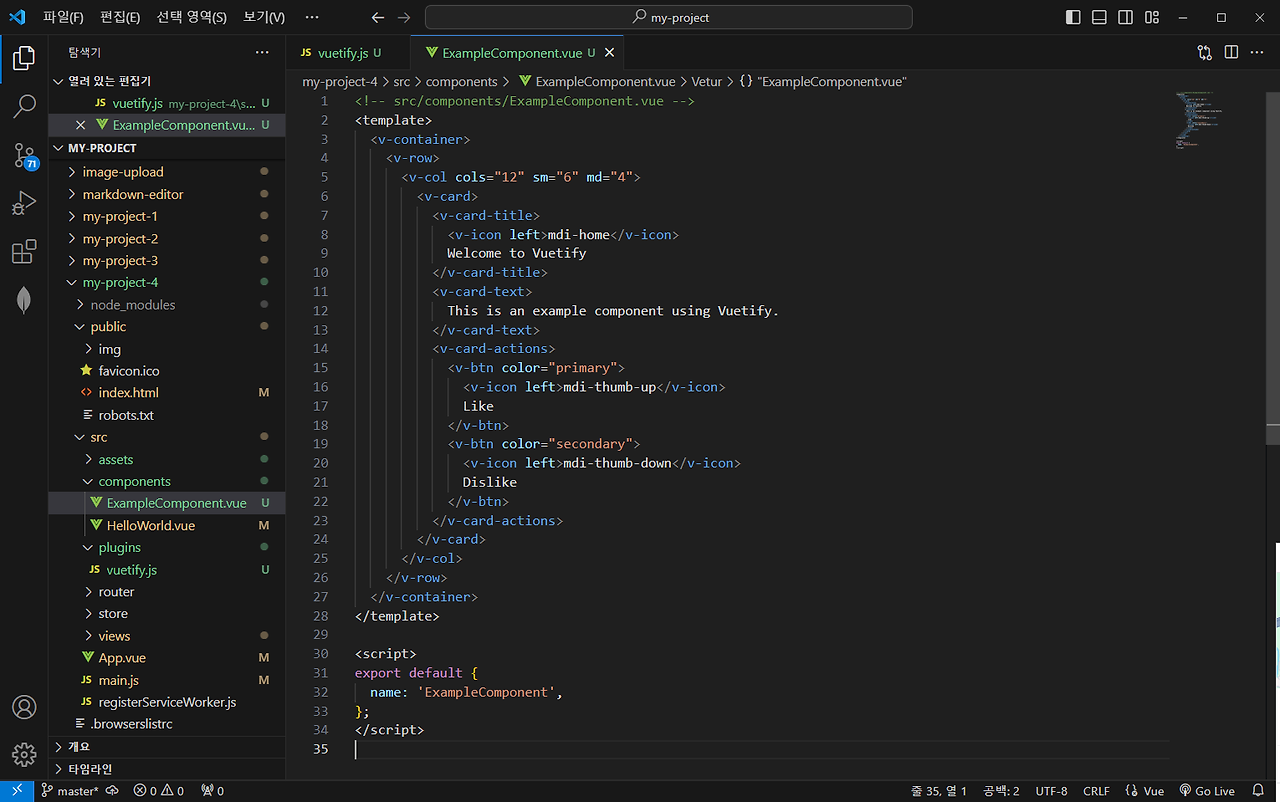
5. src/components/ExampleComponent.vue

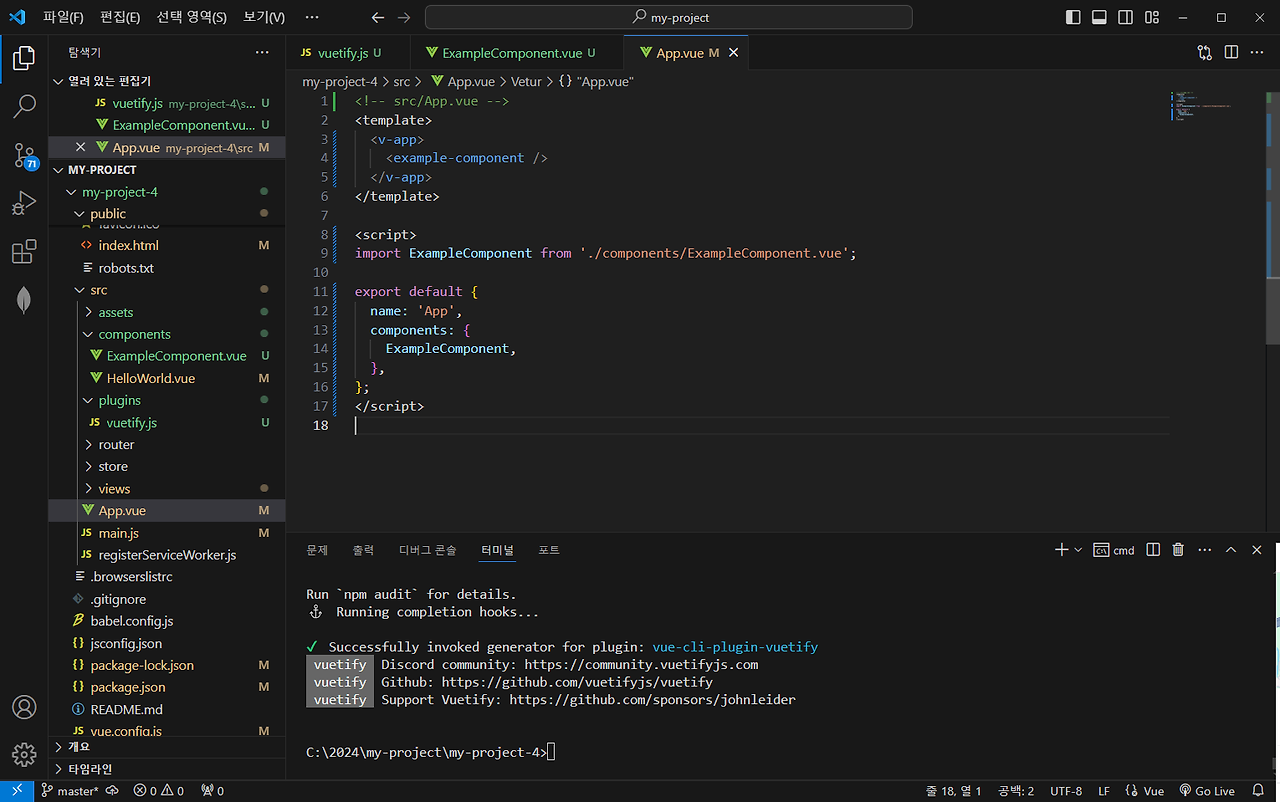
6. src/App.vue

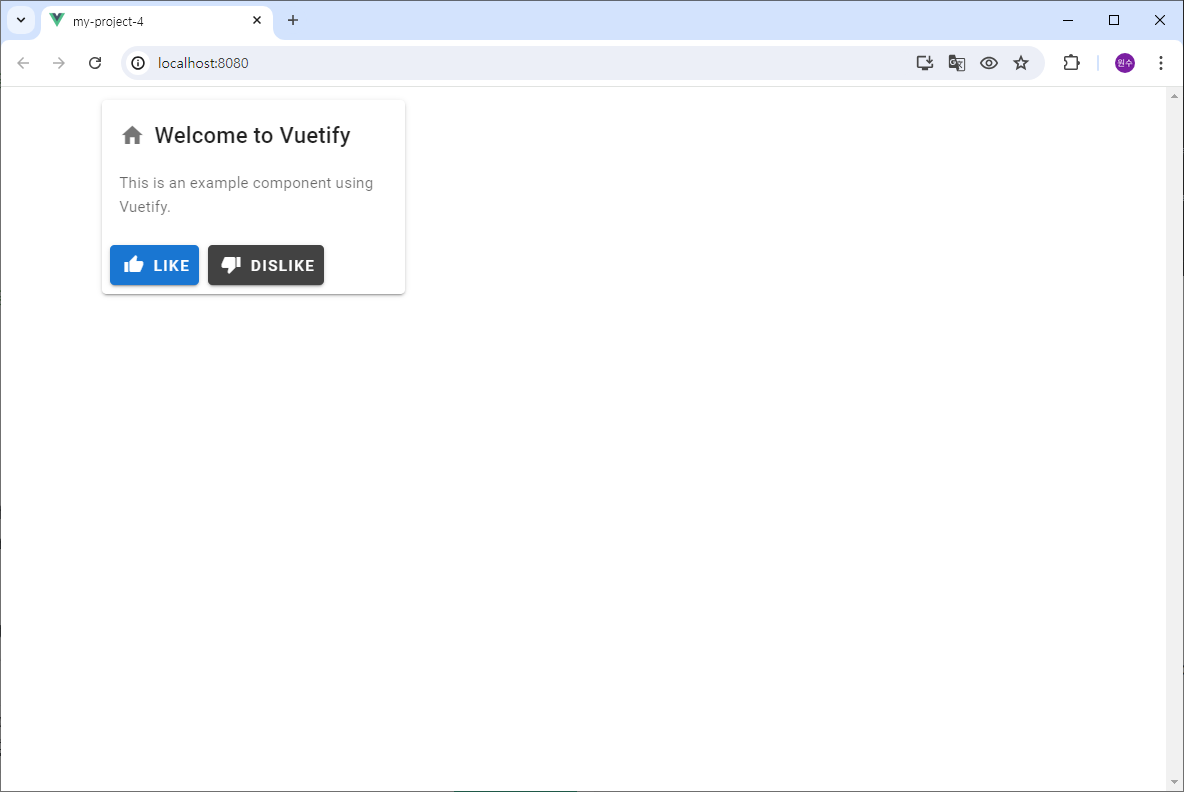
7. 실행
npm run serve

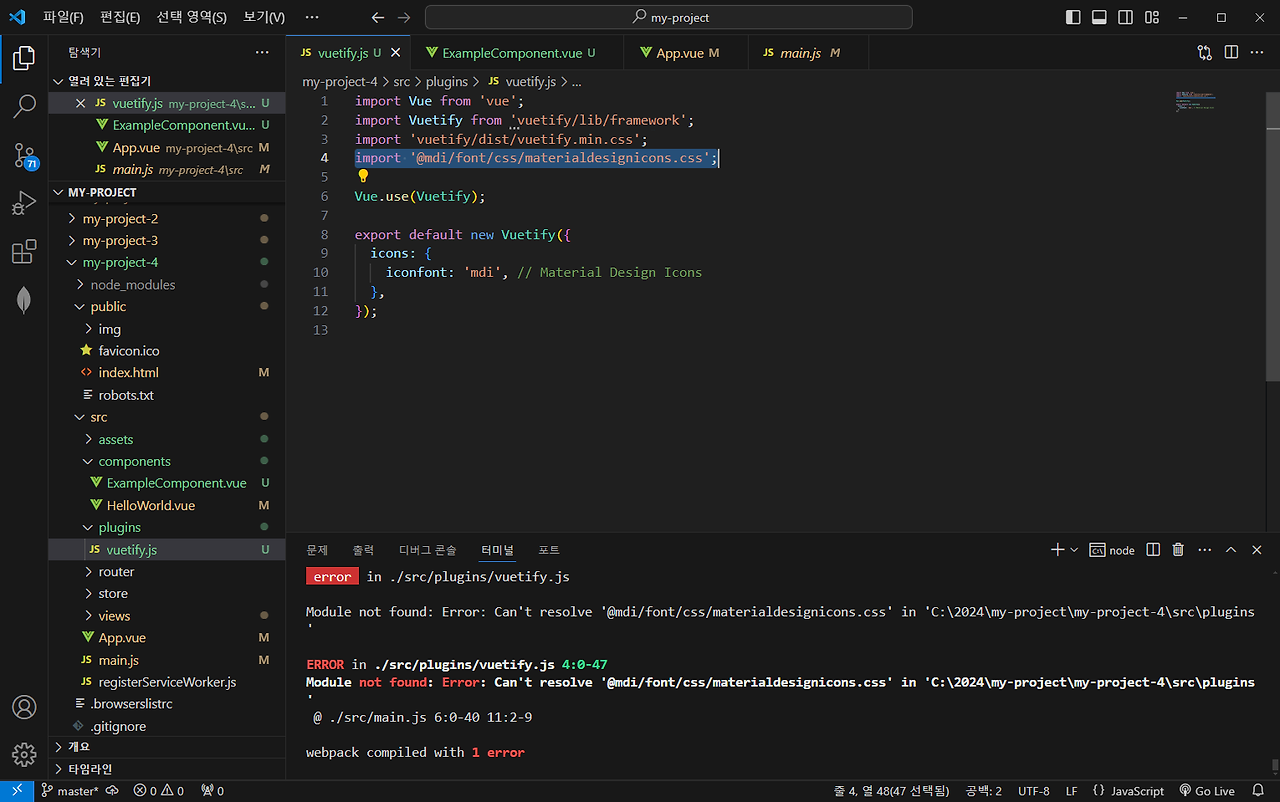
8. 트러블 슈팅

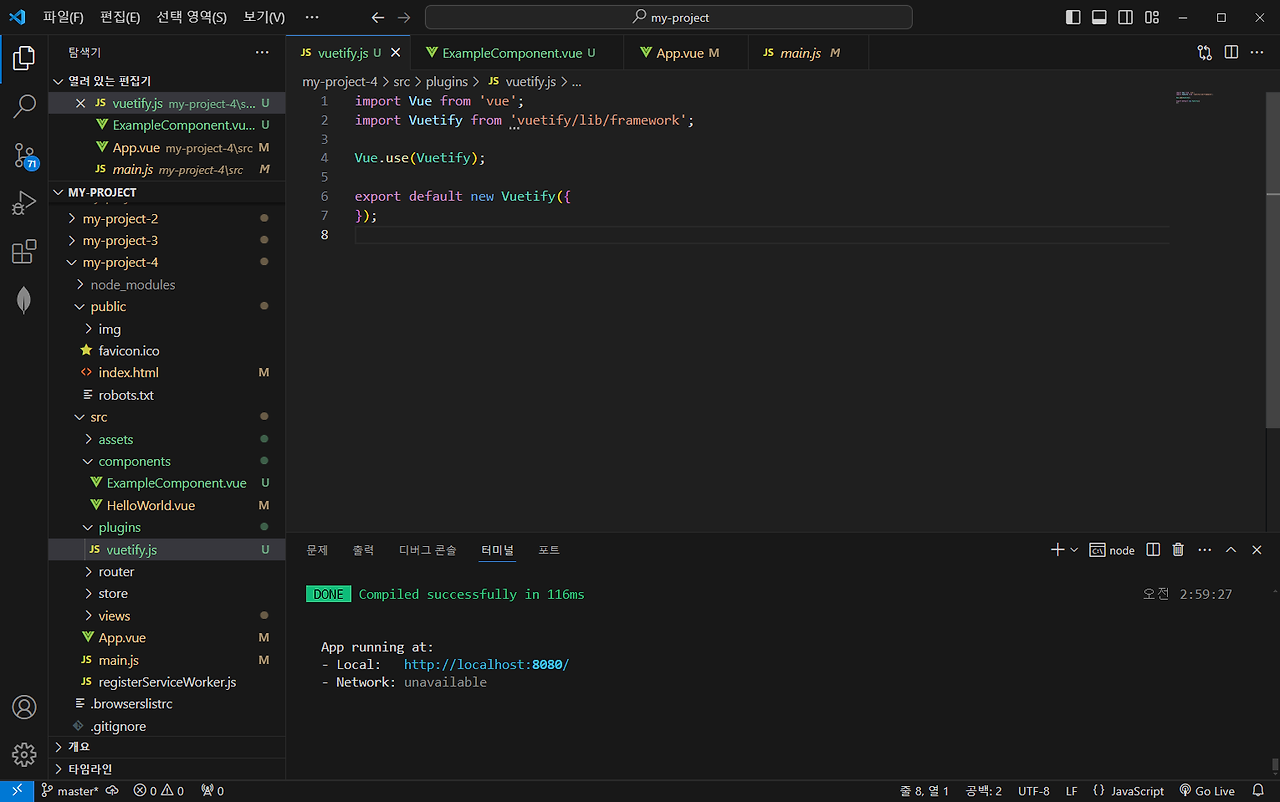
src/plugins/vuetify.js 에서 아래 코드 제거
import 'vuetify/dist/vuetify.min.css';
import '@mdi/font/css/materialdesignicons.css';
icons: {
iconfont: 'mdi', // Material Design Icons
},
ChatGPT 예제에서 불필요하게 추가된 코드로 ‘vue create project-name’에서 기본으로 생성된 코드 그대로 복원하였습니다.
9. 다시 실행

'PWA' 카테고리의 다른 글
| ChatGPT가 시키는 대로 했습니다. firebase login - Example (0) | 2024.07.25 |
|---|---|
| ChatGPT에게 물었습니다. firebase login 1 (0) | 2024.07.25 |
| ChatGPT에게 물었습니다. Vuetify (0) | 2024.07.21 |
| ChatGPT가 시키는 대로 했습니다. Vuex Example 2 (0) | 2024.07.21 |
| ChatGPT가 시키는 대로 했습니다. Vuex Example (0) | 2024.07.21 |