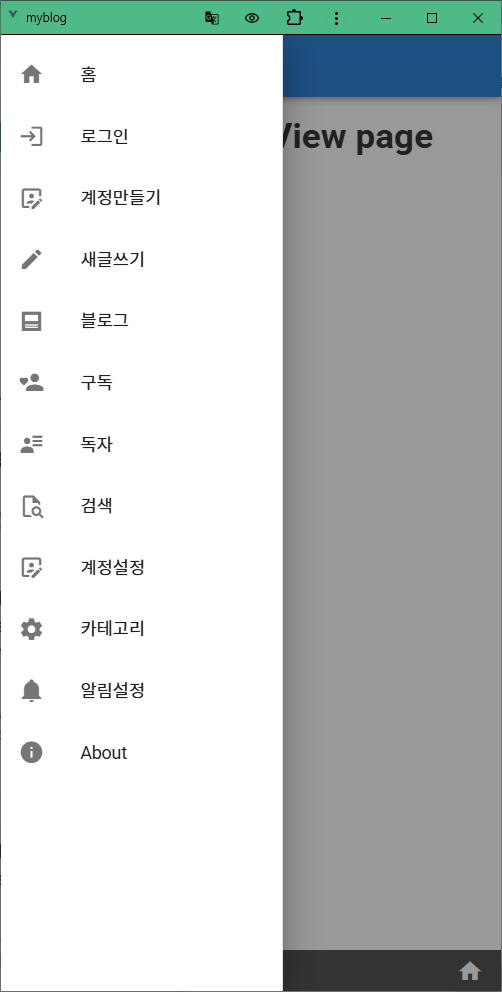
App.vueVuetify를 사용하여 App Bar, Footer, Drawer가 포함된 기본 Layout을 구성하였습니다.이 UI는 모바일과 데스크톱 환경 모두에서 잘 작동하며,Drawer는 사이드 메뉴로, App Bar는 상단 헤더로, Footer는 하단에 고정된 레이아웃으로 구성됩니다. Drawer 메뉴 항목myBlog에서 Drawer 메뉴 항목은 Vue Router와 연결되어, 사용자가 메뉴를 클릭할 때 애플리케이션의 경로를 변경하고 새로운 페이지를 로드합니다..Drawer 메뉴와 Router의 연결 구조1. Vue Router 설정Vue Router는 애플리케이션의 경로(path)와 해당 경로에 렌더링할 컴포넌트를 매핑합니다.각 메뉴 항목은 특정 경로(path)와 연결됩니다.2. Drawer 메..