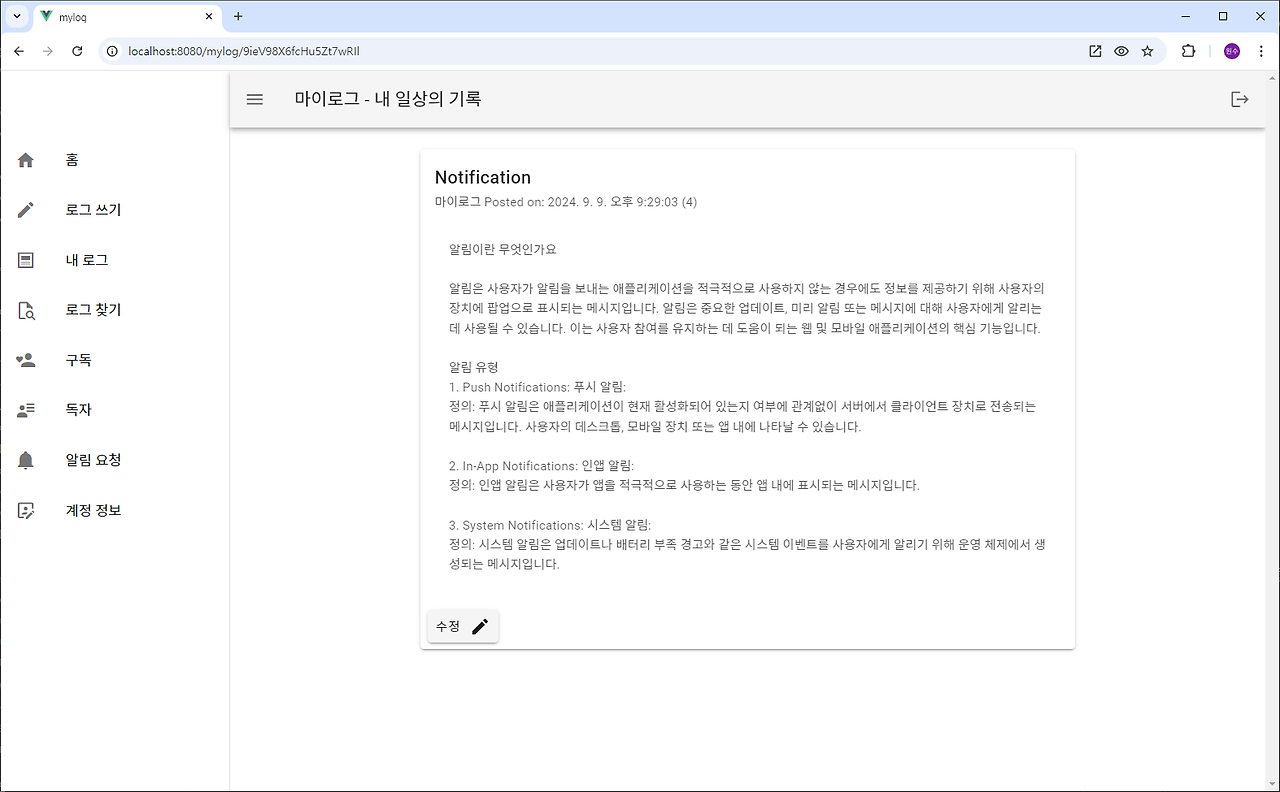
1. 마이로그 수정마이로그 상세 보기에서 마이로그를 수정할 수 있습니다. 마이로그의 수정은 쓴 사람만이 수정할 수 있으므로 로그인한 사용자의 id와 마이로그의 usrId가 같은 마이로그는 ‘수정’ 버튼이 나타납니다. 수정 버튼을 누르면 마이로그 수정화면이 나타나고 여기에서 마이로그를 수정할 수 있습니다. 마이로그를 수정하면 이미 로드한 마이로그의 정보도 같이 수정해야 합니다.src/views/MyLogView.vue {{ mylog.title }} {{ mylog.userName }} Posted on: {{ mylog.createdAt.toDate().toLocaleString() }} ({{ mylog.views..