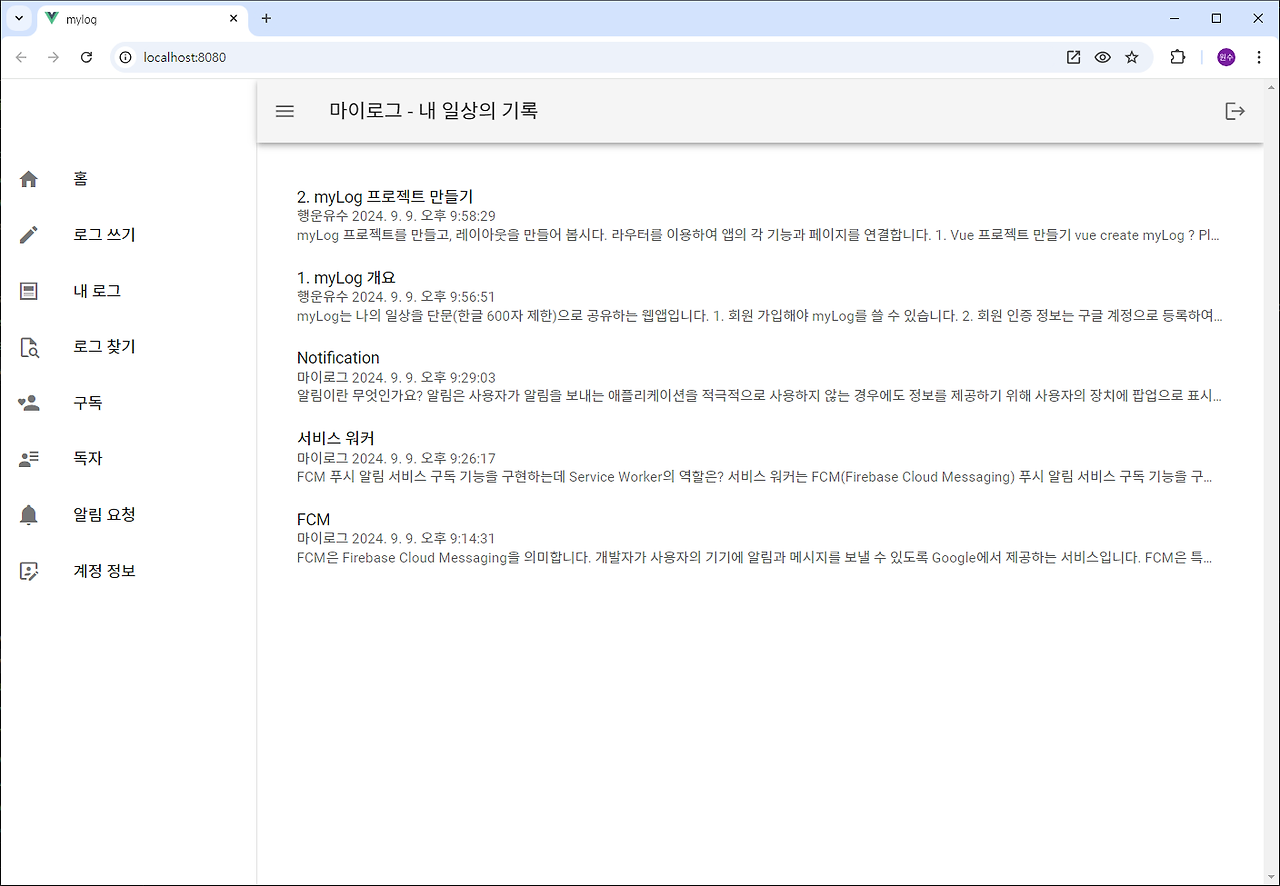
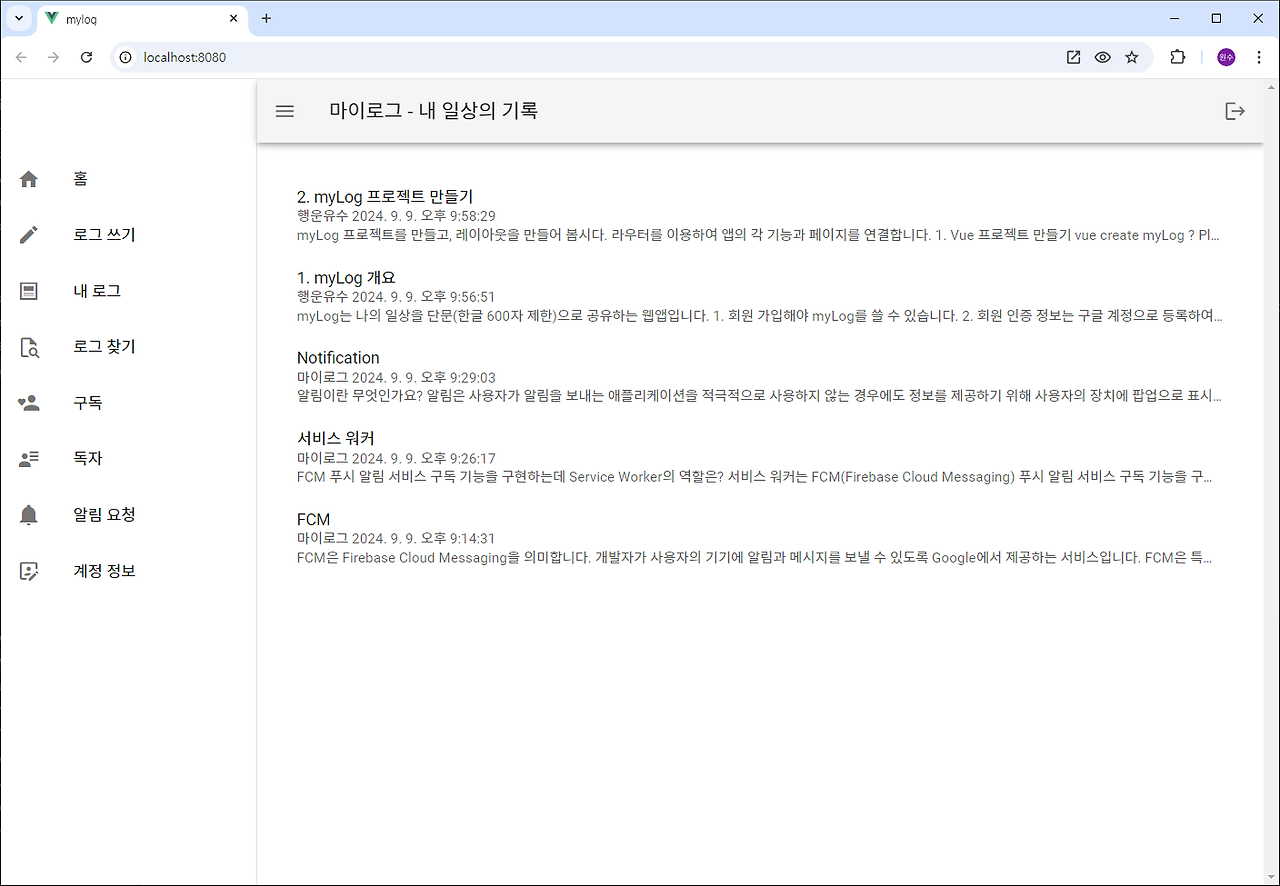
사용자가 마이로그에 접속을 하면 홈페이지가 열리고 홈페이지는 등록된 마이로그 리스트를 나타냅니다. 홈페이지는 등록된 모든 마이로그를 리스트로 보여주고, 이 리스트 중에서 마이로그를 선택하면 마이로그 보기 화면으로 이동한 후 마이로그의 내용을 보여줍니다.1. 마이로그 홈src/views/HomeView.vue {{ error.message }} {{ mylog.title }} {{ mylog.userName }} {{ mylog.createdAt.toDate().toLocaleString() }} {{ mylog.content }} ..