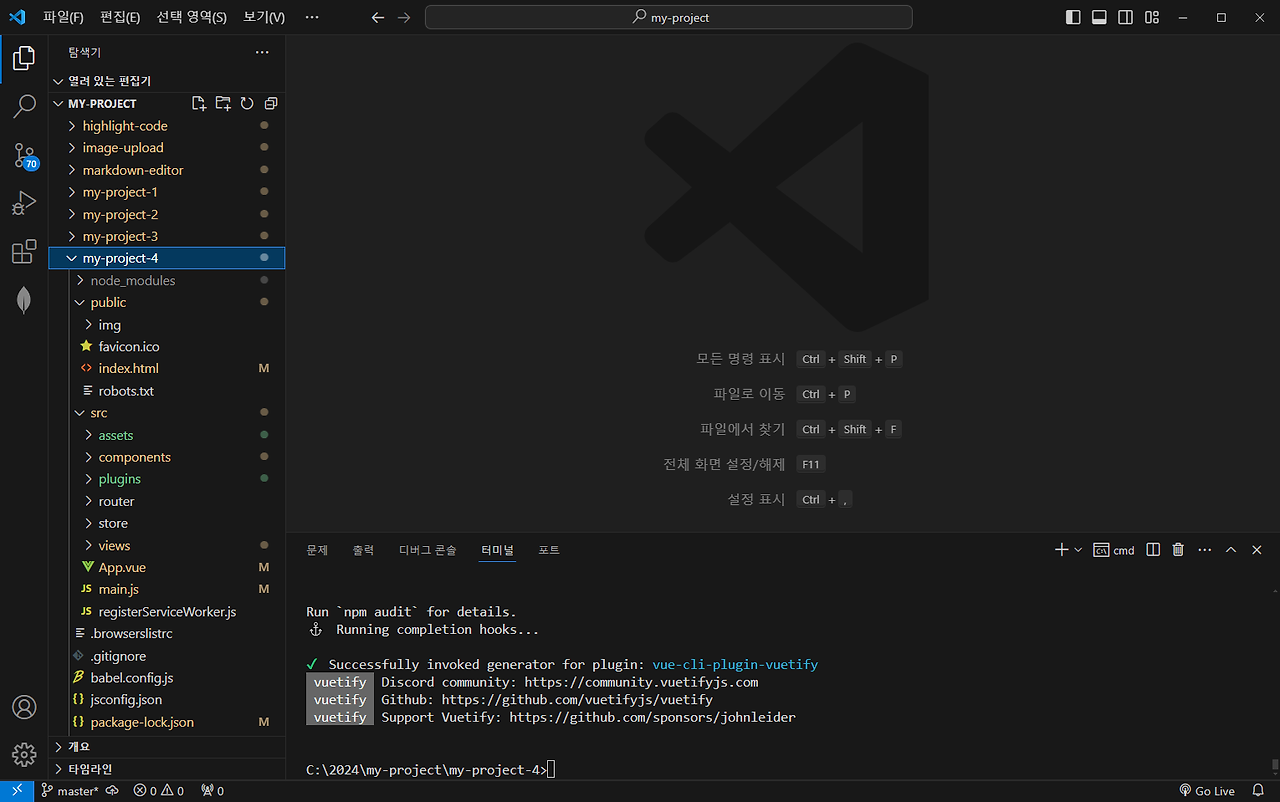
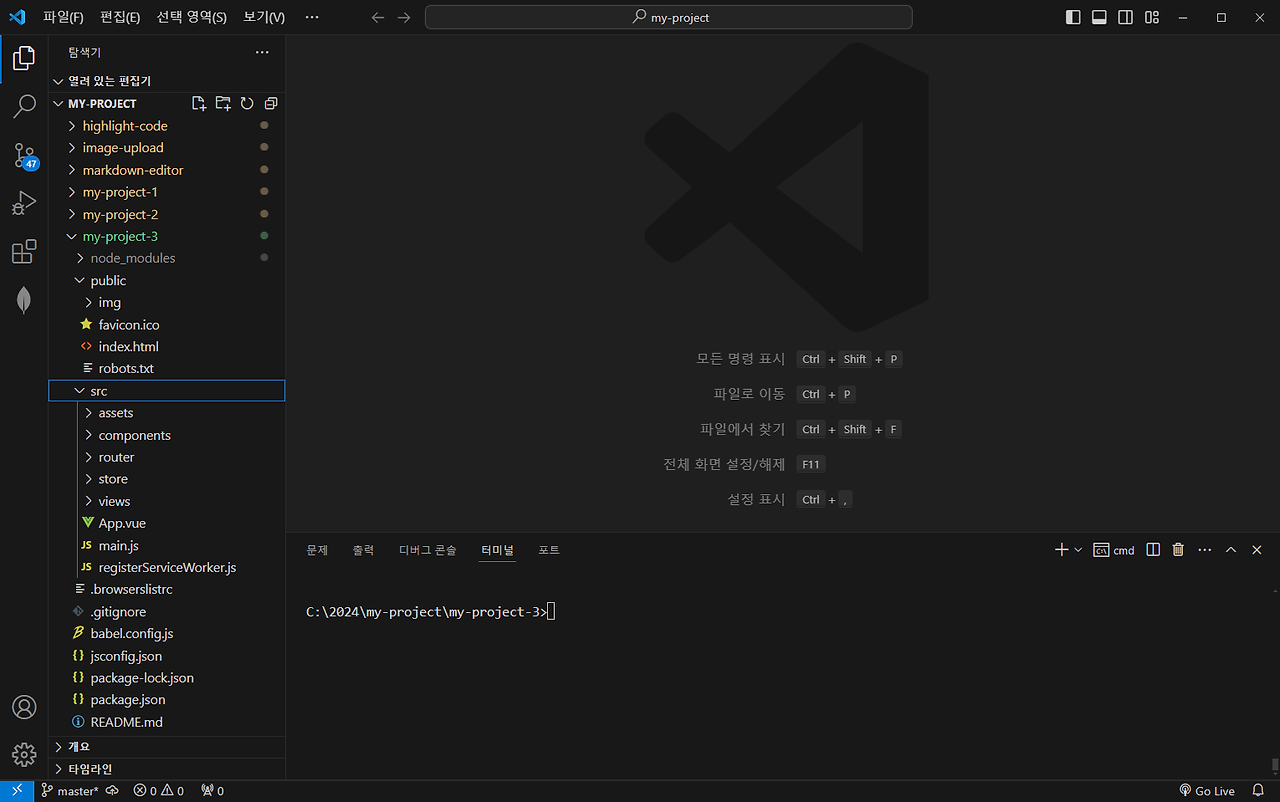
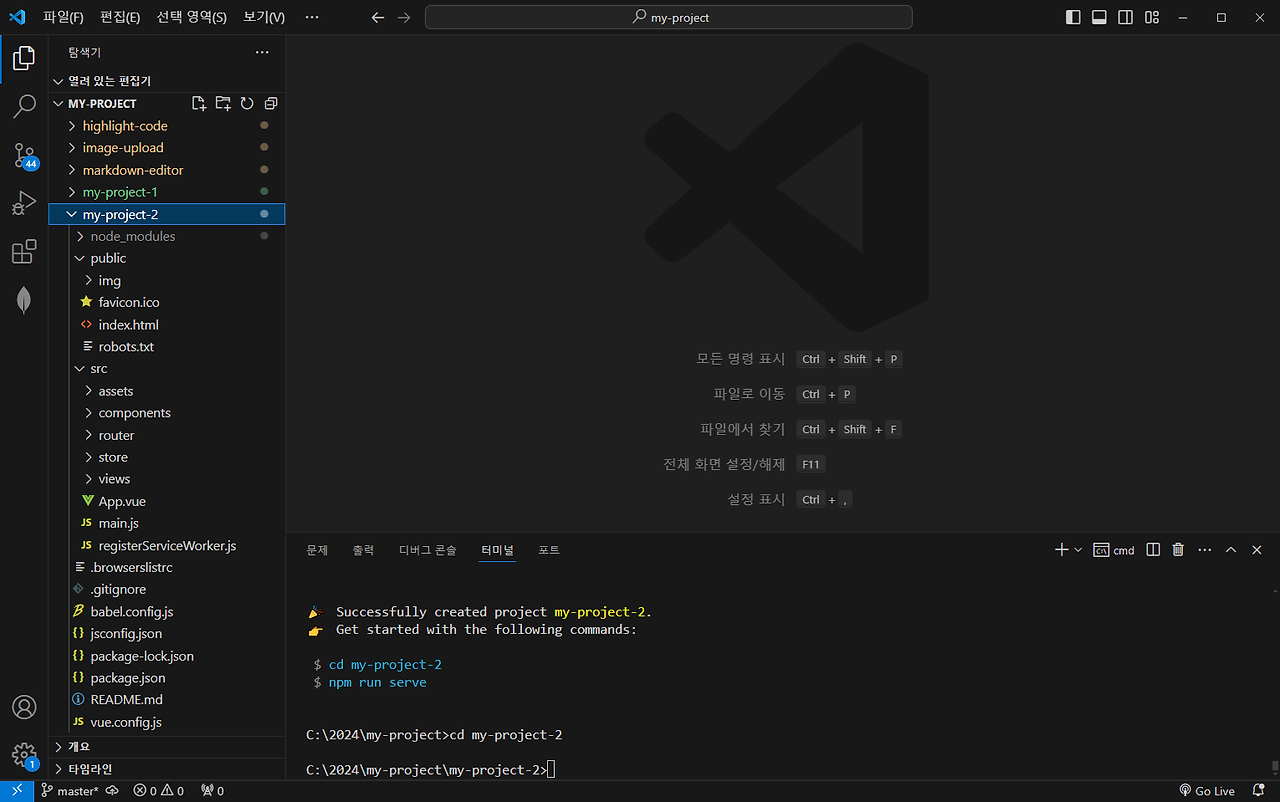
25. ChatGPT가 시키는 대로 했습니다.Vuetify 예제를 따라 했습니다.1. 프로젝트 설정vue create my-project-4? Please pick a preset: Manually select features? Check the features needed for your project: Babel, PWA, Router, Vuex? Choose a version of Vue.js that you want to start the project with 2.x? Use history mode for router? (Requires proper server setup for index fallback in production) Yes? Where do you prefer placing co..