Vue로 PWA 개발 - 그랜파 개발자
myLog 프로젝트를 만들고, 레이아웃을 만들어 봅시다. 라우터를 이용하여 앱의 각 기능과 페이지를 연결합니다.
1. Vue 프로젝트 만들기
vue create myLog
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n
2. vuetify 설치
cd myLog
vue add vuetify
? Choose a preset: (Use arrow keys)
Vuetify 2 - Configure Vue CLI (advanced)
> Vuetify 2 - Vue CLI (recommended)
Vuetify 2 - Prototype (rapid development)
Vuetify 3 - Vite (preview)
Vuetify 3 - Vue CLI (preview)
3. firebase 설치
npm install firebase
4. Router
// src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import LoginView from '../views/LoginView.vue'
import RegisterView from '../views/RegisterView.vue'
import WriteMyLogView from '../views/WriteMyLogView.vue'
import MyMyLogsView from '../views/MyMyLogsView.vue'
import UserMyLogsView from '../views/UserMyLogsView.vue'
import SearchMyLogsView from '../views/SearchMyLogsView.vue'
import SubscribingView from '../views/SubscribingView.vue'
import SubscriberView from '../views/SubscriberView.vue'
import NotificationView from '../views/NotificationView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'HomeView',
component: HomeView
},
{
path: '/login',
name: 'LoginView',
component: LoginView
},
{
path: '/register',
name: 'RegisterView',
component: RegisterView
},
{
path: '/write',
name: 'WriteMyLogView',
component: WriteMyLogView
},
{
path: '/mylogs',
name: 'MyMyLogsView',
component: MyMyLogsView
},
{
path: '/userlogs:userid',
name: 'UserMyLogsView',
component: UserMyLogsView
},
{
path: '/search',
name: 'SearchMyLogsView',
component: SearchMyLogsView
},
{
path: '/subscribing',
name: 'SubscribingView',
component: SubscribingView
},
{
path: '/subscriber',
name: 'SubscriberView',
component: SubscriberView
},
{
path: '/notification',
name: 'NotificationView',
component: NotificationView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
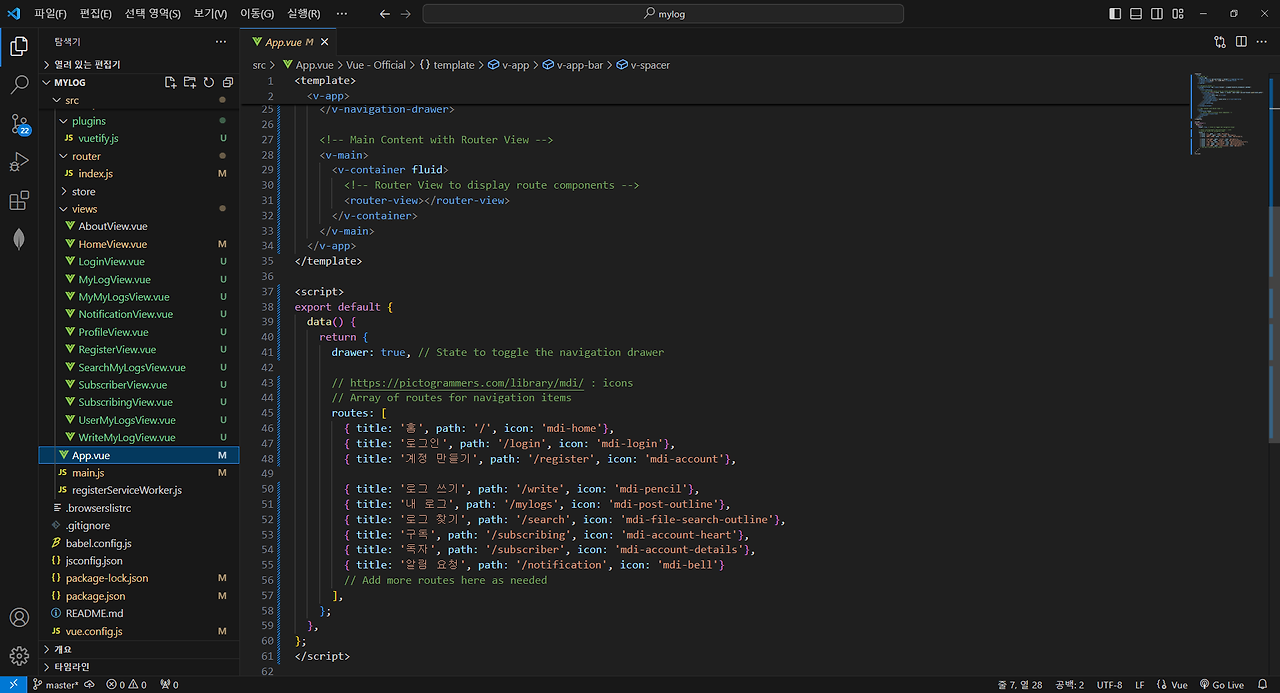
5. App.vue
<!-- src/App.vue -->
<template>
<v-app>
<!-- App Bar -->
<v-app-bar app>
<v-app-bar-nav-icon @click="drawer = !drawer"></v-app-bar-nav-icon>
<v-toolbar-title>myLog - 내 일상의 기록</v-toolbar-title>
<v-spacer></v-spacer>
</v-app-bar>
<!-- Navigation Drawer -->
<v-navigation-drawer app v-model="drawer" :clipped="$vuetify.breakpoint.lgAndUp">
<v-list>
<v-list-item-group>
<!-- Loop through routes array to create navigation items -->
<v-list-item v-for="(route, index) in routes" :key="index" @click="$router.push(route.path)">
<v-list-item-icon>
<v-icon>{{ route.icon }}</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{ route.title }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list-item-group>
</v-list>
</v-navigation-drawer>
<!-- Main Content with Router View -->
<v-main>
<v-container fluid>
<!-- Router View to display route components -->
<router-view></router-view>
</v-container>
</v-main>
</v-app>
</template>
<script>
export default {
data() {
return {
drawer: true, // State to toggle the navigation drawer
// https://pictogrammers.com/library/mdi/ : icons
// Array of routes for navigation items
routes: [
{ title: '홈', path: '/', icon: 'mdi-home'},
{ title: '로그인', path: '/login', icon: 'mdi-login'},
{ title: '계정 만들기', path: '/register', icon: 'mdi-account'},
{ title: '로그 쓰기', path: '/write', icon: 'mdi-pencil'},
{ title: '내 로그', path: '/mylogs', icon: 'mdi-post-outline'},
{ title: '로그 찾기', path: '/search', icon: 'mdi-file-search-outline'},
{ title: '구독', path: '/subscribing', icon: 'mdi-account-heart'},
{ title: '독자', path: '/subscriber', icon: 'mdi-account-details'},
{ title: '알림 요청', path: '/notification', icon: 'mdi-bell'}
// Add more routes here as needed
],
};
},
};
</script>

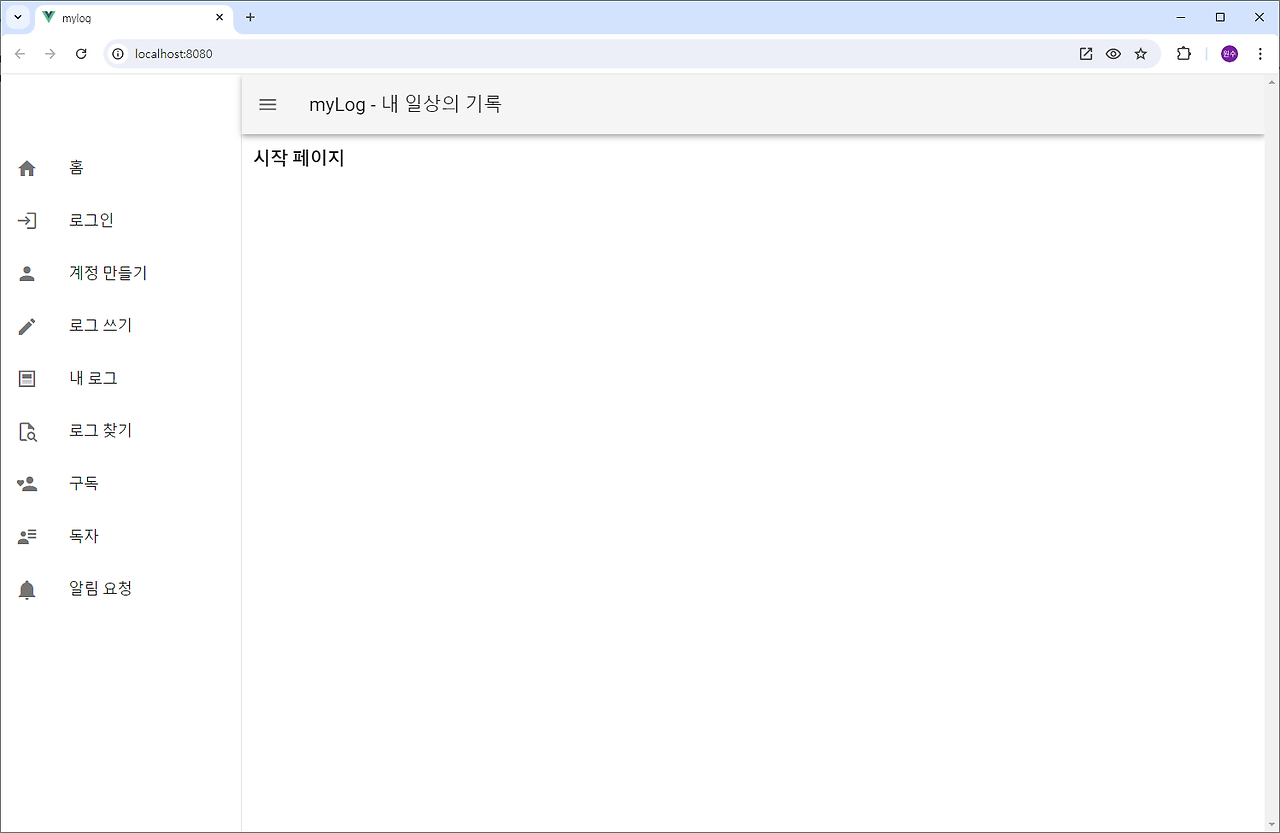
6. 실행

'Vue로 PWA 개발' 카테고리의 다른 글
| 5. mylog 계정 만들기 - Firebase Auth. (1) | 2024.10.07 |
|---|---|
| 4. myLog 계정 만들기 UI (0) | 2024.10.07 |
| 2. mylog layout (0) | 2024.10.03 |
| 1. myLog 개발 (1) | 2024.10.01 |
| 0. mylog - 내 일상의 기록 (0) | 2024.10.01 |