Vue로 PWA 개발 - 그랜파 개발자
Vue 프로젝트 Beta Test : mylog, 일상의 기록
개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.
mylog 쓰기 개선
카테고리가 생겼으니 마이로그 쓰기를 수정해야 합니다.
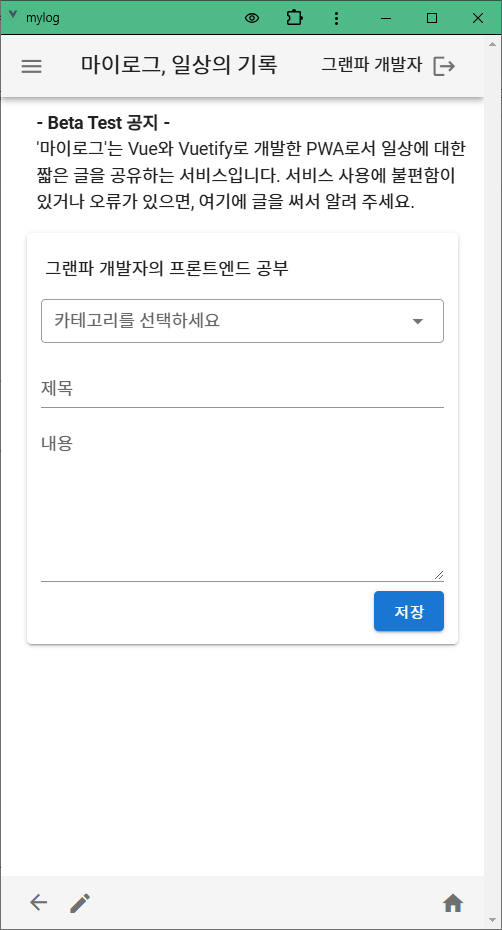
마이로그를 쓸 때 카테고리를 선택하고, 저장할 때 카테고리를 포함하여 저장하도록 수정하겠습니다.


카테고리 보이기, 저장
<!-- src/views/WriteMyLogView.vue -->
<template>
<v-container>
<v-card>
. . .
<v-select class="mt-2" v-model="selectedCategory" :items="myCategories" label="카테고리를 선택하세요" outlined dense></v-select>
. . .
</v-card>
. . .
</v-container>
</template>
<script>
import { mapActions, mapState, mapGetters } from "vuex";
import router from '@/router'; // Vue Router import
export default {
data() {
return {
. . .
myCategories: [],
selectedCategory: null, // 선택된 카테고리
};
},
computed: {
. . .
...mapState('mylogs', ['categories']),
. . .
},
methods: {
...mapActions('mylogs', ['saveMylog', 'setError', 'fetchCategories']),
async submitMylog() {
. . .
if(user) {
try {
const mylog = await this.saveMylog({
category: this.selectedCategory,
. . .
})
. . .
}
},
async mounted() {
const userId = this.$store.state.auth.user.id;
await this.fetchCategories(userId); // Firestore에서 카테고리 데이터 가져오기
// 카테로그 이름만 가져온다.
this.myCategories = this.categories.map(category => category.name);
this.myCategories.unshift('카테고리 없음');
},
};
</script>카테고리 로드
// src/store/modules/mylogs.js
async fetchCategories({ commit }, userId) {
if (!userId) return;
try {
// 사용자 ID로 필터링된 카테고리 가져오기
const q = query( collection(db, "categories"), where("userId", "==", userId) );
const querySnapshot = await getDocs(q);
// DB에서 로드한 카테고리를 배열에 넣는다.
let categories = [];
categories = querySnapshot.docs.map((doc) => ({ id: doc.id, ...doc.data() }));
// 로드한 카테고리를 상태에 저장한다.
commit("setCatogories", categories);
} catch (error) {
console.error("Error fetching categories:", error);
}
},WriteMyLogView.vue
<!-- src/views/WriteMyLogView.vue -->
<template>
<v-container>
<v-card>
<v-card-title style="font-size:1em">{{ getMylogName }}</v-card-title>
<v-form class="pa-3 mt-n6" @submit.prevent="submitMylog">
<v-select class="mt-2" v-model="selectedCategory" :items="myCategories" label="카테고리를 선택하세요" outlined dense></v-select>
<v-text-field class="mt-n3" v-model="title" label="제목" required></v-text-field>
<v-textarea class="mt-n4" style="overflow-y: hidden;" v-model="content" label="내용" rows="5" required></v-textarea>
<div class="mt-n3" style="text-align: right">
<v-btn type="submit" color="primary">저장</v-btn>
</div>
</v-form>
</v-card>
<div class="text-center">
<v-progress-circular v-if="loading" indeterminate></v-progress-circular>
</div>
</v-container>
</template>
<script>
import { mapActions, mapState, mapGetters } from "vuex";
import router from '@/router'; // Vue Router import
export default {
data() {
return {
title: "",
content: "",
myCategories: [],
selectedCategory: null, // 선택된 카테고리
};
},
computed: {
...mapGetters('mylogs',['loading']),
...mapState('mylogs', ['categories']),
getMylogName() {
return this.$store.state.auth.user.mylogname;
}
},
methods: {
...mapActions('mylogs', ['saveMylog', 'setError', 'fetchCategories']),
async submitMylog() {
if (!this.title || !this.content) {
alert("Please fill in both fields.");
return;
}
const user = this.$store.state.auth.user;
if(user) {
try {
const mylog = await this.saveMylog({
category: this.selectedCategory,
title: this.title, // 사용자가 입력한 마이로그 제목
content: this.content, // 사용자가 입력한 마이로그 내용
userId: user.id, // 로그인한 사용자의 id
userName: user.username, // 로그인한 사용자의 이름
createdAt: new Date() // 저장하는 현재 시간
})
} catch (error) {
this.setError(error.message);
}
router.push("/"); // home으로
}
}
},
async mounted() {
const userId = this.$store.state.auth.user.id;
await this.fetchCategories(userId); // Firestore에서 카테고리 데이터 가져오기
// 카테로그 이름만 가져온다.
this.myCategories = this.categories.map(category => category.name);
this.myCategories.unshift('카테고리 없음');
},
};
</script>
<style scoped>
.text-h5 {
font-weight: bold;
}
</style>'Vue PWA mylog' 카테고리의 다른 글
| mylog 모아보기 개선 (0) | 2024.12.05 |
|---|---|
| mylog 내것 개선 (1) | 2024.12.04 |
| mylog 카테고리 (0) | 2024.12.02 |
| mylog FCM 받기 (1) | 2024.12.01 |
| mylog FCM 보내기 (0) | 2024.11.30 |