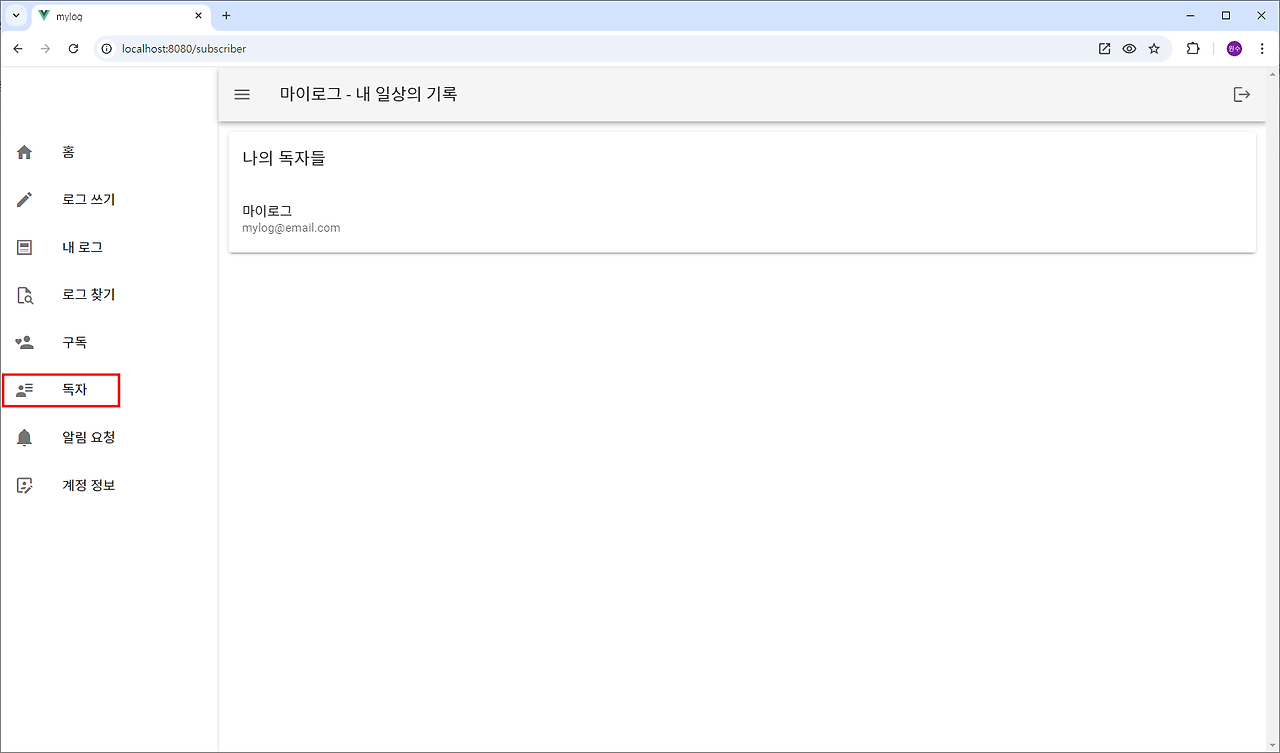
나를 구독하는 회원을 독자라 합니다. 독자는 메뉴 항목으로 나타납니다. 독자 메뉴를 누르면 나를 구독하는 회원의 목록을 나열합니다. 구독 회원의 목록에서 회원을 선택하면 해당 회원의 마이로그 모아보기로 이동합니다.1. 독자 2. src/views/ReadersView.vue 구독 신청을 하면 subscriptions 컬렉션에 문서가 추가 되는데 문서는 userId, authorId, createdAtt 필드를 가집니다. 나의 독자들은 subscriptions 컬렉션 문서의 authorId가 나의 id인 userId를 가진 회원들이 됩니다. 이들 userId로 users 컬렉션에서 회원의 정보 목록을 구하면 나의 독자 목록이 됩니다. 독자 목록을 선택하면 해당 독자의 마이로그를 볼 수 있는 UserMyLo..