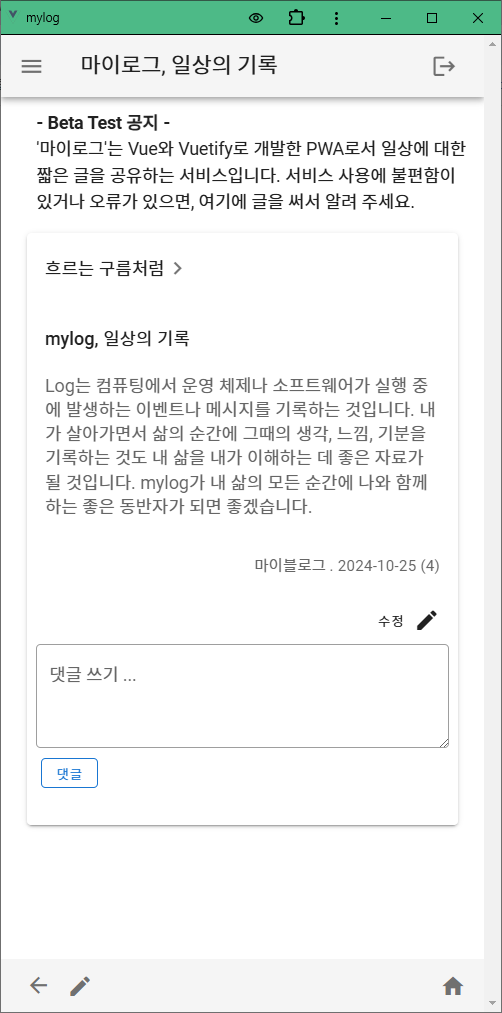
Vue로 PWA 개발 - 그랜파 개발자Vue 프로젝트 Beta Test : mylog, 일상의 기록개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다. 홈페이지의 마이로그 목록에서 마이로그를 선택하면 상세보기로 이동합니다. 상세 보기에서는 댓글과 답글을 쓸 수 있고, 구독과 수정도 할 수 있습니다.마이로그 상세보기마이로그는 단문 서비스이므로 마이로그 전체 목록 보기에서 각 마이로그 내용 전체를 볼 수 있습니다. 그럼에도 상세보기가 있는 이유는 마이로그에 대한 댓글과 댓글에 대한 답글을 위한 것입니다. 그리고 조회수를 카운트 합니다. 전체 목록에서 내용을 볼 수 있는데, 굳이 마이로그를 선택하여 상세 보기 페이지가 열릴 때 조회수를 카운트하는 것이 어색하긴 합니다.마이로그 리스트에서 마이로그를 선택하면 ..