비밀번호 변경, 비밀번호 재설정
비밀번호 변경은 로그인 후에 가능한 기능입니다.
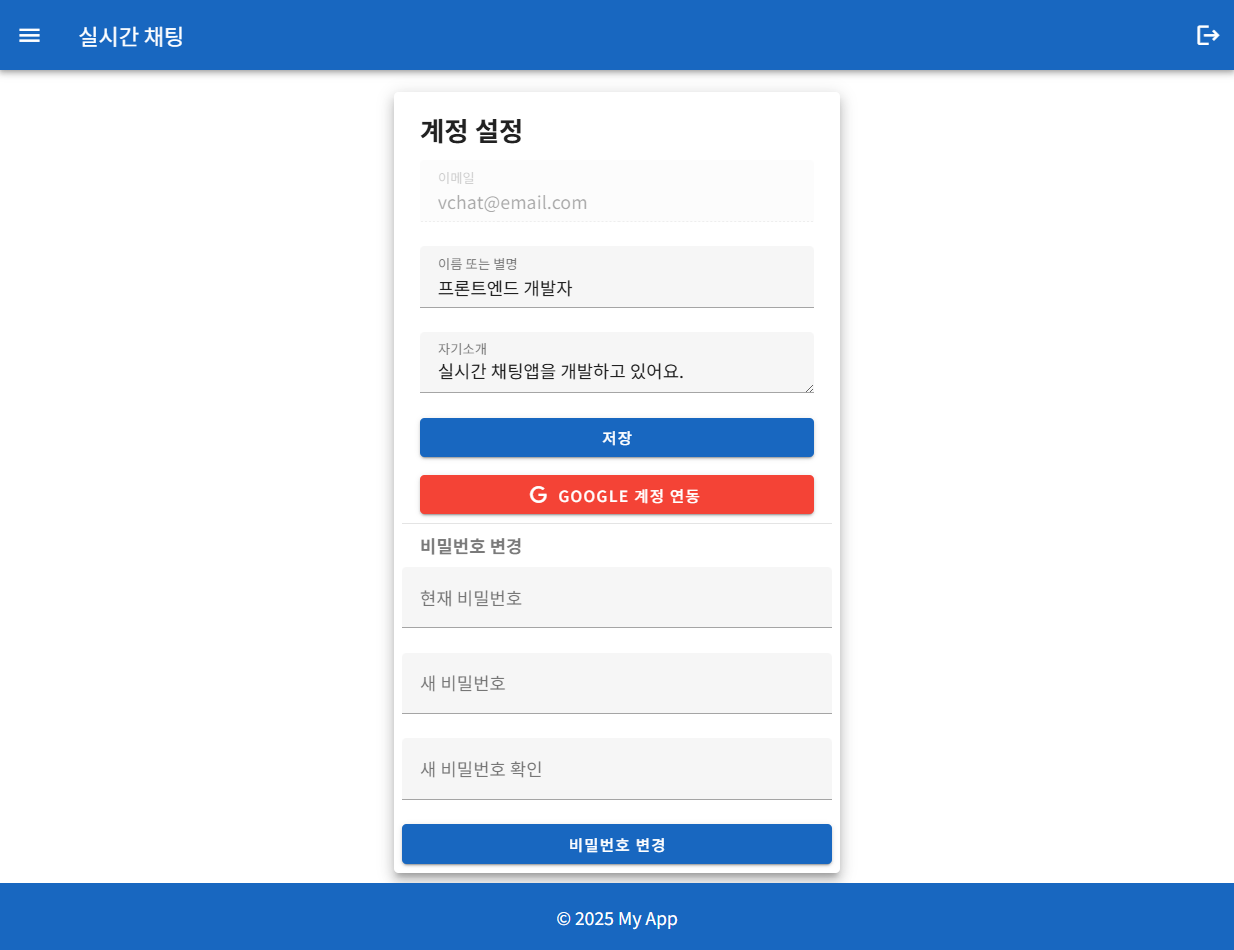
그러므로 비밀번호 변경 기능은 계정 설정 페이지에 둡니다.
비밀번호 재설정은 비밀번호를 잊었을 때 사용하는 기능입니다.
그러므로 로그인 전에 처리해야 하므로 로그인 창에 둡니다.
구글 계정으로 로그인을 하기 위해서는 먼저 구글 계정 연결을 해야 합니다.
구글 계정 연결은 계정 설정 페이지에서 하고, 구글 계정 로그인은 로그인 창에 둡니다.
비밀번호 변경
비밀번호 변경을 위하여 sendPasswordResetEmail() 함수를 사용합니다.
sendPasswordResetEmail()은 Firebase Authentication에서 제공하는 함수로,
사용자의 이메일 주소로 비밀번호 재설정 이메일을 전송하는 데 사용됩니다.
✅ 기본 문법
sendPasswordResetEmail(auth, email)
- auth: Firebase 인증 객체 (getAuth()로 가져옴)
- email: 비밀번호 재설정 링크를 받을 사용자의 이메일 주소
💌 이메일 내용
- 사용자는 받은 메일의 링크를 클릭하면 Firebase가 제공하는 비밀번호 재설정 페이지로 이동합니다.
- 사용자가 새 비밀번호를 입력하면 자동으로 계정에 적용됩니다.

Login.vue의 script
const passwordReset = async () => {
if (!email.value) {
alert('비밀번호 재설정을 위해 이메일을 입력해주세요.');
return;
}
await auth.resetPassword(email.value);
};authstore
// 비밀번호 재설정
const resetPassword = async (email) => {
try {
await sendPasswordResetEmail(auth, email);
alert('비밀번호 재설정 이메일을 보냈습니다.');
} catch (error) {
alert('재설정 실패: ' + error.message);
}
};비밀번호 재설정
updatePassword() 는 Firebase Authentication에서 사용자의 비밀번호를 변경하는 데 사용하는 함수입니다.
✅ 기본 문법
updatePassword(user, newPassword)
- user: 현재 로그인된 사용자 객체 (getAuth().currentUser 등)
- newPassword: 새로 설정할 비밀번호 문자열
비밀번호를 변경하기 위하여 사용자 신원을 재확인합니다.
reauthenticateWithCredential() 은 Firebase Authentication에서 제공하는 함수로,
민감한 작업(비밀번호 변경, 이메일 변경, 계정 삭제 등) 전에 사용자의 신원 재확인을 수행할 때 사용됩니다.

Profile.vue의 script
// 비밀번호 변경 처리
const handleChangePassword = async () => {
if (newPassword.value !== confirmPassword.value) {
alert('새 비밀번호가 일치하지 않습니다.');
return;
}
try {
await auth.changePassword(currentPassword.value, newPassword.value);
alert('비밀번호가 변경되었습니다.');
currentPassword.value = '';
newPassword.value = '';
confirmPassword.value = '';
} catch (error) {
alert('비밀번호 변경 실패: ' + error.message);
}
};authStore
// 비밀번호 변경
const changePassword = async (currentPassword, newPassword) => {
try {
const credential = EmailAuthProvider.credential(auth.currentUser.email, currentPassword);
await reauthenticateWithCredential(auth.currentUser, credential);
await updatePassword(auth.currentUser, newPassword);
alert('비밀번호가 변경되었습니다.');
} catch (error) {
alert('비밀번호 변경 실패: ' + error.message);
}
};'Vue 3 + Firebase 기반 실시간 채팅 앱 개발' 카테고리의 다른 글
| 10. Vue 3 + Firebase 기반 실시간 채팅 앱 v-chat 개발 - 새채팅 (0) | 2025.05.08 |
|---|---|
| 9. Vue 3 + Firebase 기반 실시간 채팅 앱 v-chat 개발 - 구글 계정으로 로그인 (0) | 2025.05.08 |
| 7. Vue 3 + Firebase 기반 실시간 채팅 앱 v-chat 개발 - 로그인, 로그아웃, 자동 로그인 (0) | 2025.05.07 |
| 6. Vue 3 + Firebase 기반 실시간 채팅 앱 v-chat 개발 - 계정 만들기 및 계정 정보 설정 (0) | 2025.05.06 |
| 5. Vue 3 + Firebase 기반 실시간 채팅 앱 v-chat 개발 - 라우터 및 레이아웃 (1) | 2025.05.06 |