Vue로 PWA 개발 - 그랜파 개발자
Vue 프로젝트 Beta Test : mylog, 일상의 기록
개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.
mylog 독자
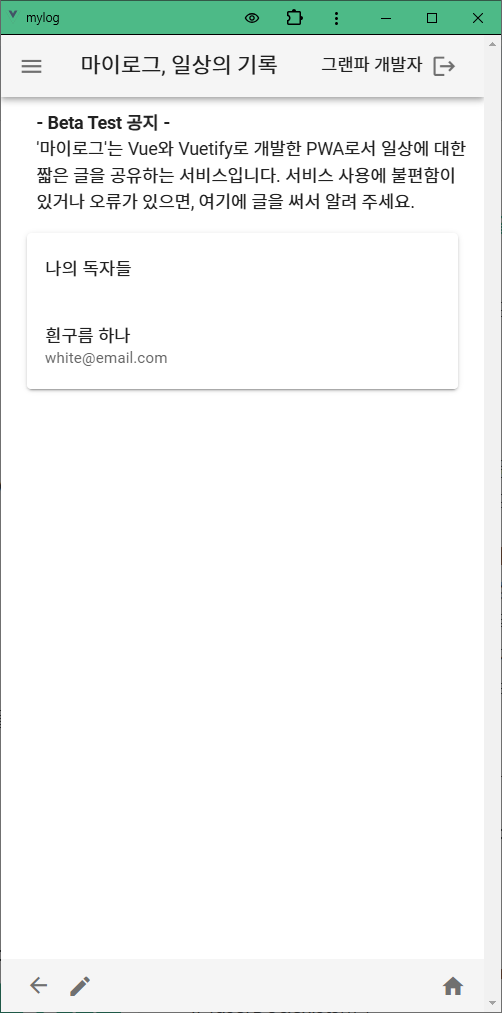
마이로그 독자는 나를 구독하는 회원입니다. 독자 페이지는 나를 구독하는 회원들의 목록을 보여주고 회원을 선택하면 그 회원의 마이로그로 이동합니다.

구독 정보는 subscriptions 컬렉션에 저장되고, 컬렉션은 userId(회원), authorId(글쓴이), 그리고 생성일의 필드를 가지고 있습니다.
독자는 마이로그 상세 보기에서 구독 신청을 하게 되면 subscriptions 컬렉션에 저장이 되므로 subscriptions 컬렉션에서 authorId가 나의 userId와 같은 회원은 나의 독자입니다.
이렇게 찾은 독자들을 목록으로 나타내고, 목록에서 독자를 선택하면 해당 독자의 마이로그로 이동합니다.
- subscriptions 컬렉션에서 독자 userId 구하기
const q = query(collection(db, "subscriptions"), where("authorId", "==", userId));
- userId로 회원 정보 구하기
const userDocRef = doc(db, "users", userId);
const userDoc = await getDoc(userDocRef);
if (userDoc.exists()) {
readers.push({id: userId, ...userDoc.data()});
}
1. ReadersView.vue
<!-- src/views/ReadersView.vue -->
<template>
<v-container>
<v-card>
<v-card-title style="font-size:1em">나의 독자들</v-card-title>
<v-list v-if="readers.length > 0">
<v-list-item v-for="reader in readers" :key="reader.id" @click="goToUserMylogs(reader.id)">
<v-list-item-content>
<v-list-item-title style="font-size:1em">{{ reader.username }}</v-list-item-title>
<v-list-item-subtitle>{{ reader.email }}</v-list-item-subtitle>
</v-list-item-content>
</v-list-item>
</v-list>
</v-card>
<div class="text-center">
<v-progress-circular v-if="loading" indeterminate></v-progress-circular>
</div>
</v-container>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
export default {
data() {
return {
};
},
async created() {
const userId = this.$store.state.auth.user.id;
this.fetchReaders(userId);
},
computed: {
...mapGetters('mylogs',['readers', 'loading']),
},
methods: {
...mapActions('mylogs', ['fetchReaders']),
goToUserMylogs(userId) {
this.$router.push({ name: 'userlogs', params: { userId } });
},
}
};
</script>2. store/modules/mylogs.js
// src/store/modules/mylogs.js
import { v4 as uuidv4 } from 'uuid';
import { db, doc, collection, getDoc, getDocs, setDoc, addDoc,updateDoc, deleteDoc, arrayUnion, increment, where } from "@/firebase";
import { query, orderBy } from "@/firebase";
const state = {
. . .
readers: [], // 독자들
};
const mutations = {
. . .
setReaders(state, readers) { // 독자들
state.readers = readers;
},
};
const actions = {
. . .
// -- 독자 ------
// 1. subscriptions 컬렉션의 문서에서 authorId가 나의 id인 userId 배열을 구한다.
// 2. userId의 배열에 포함된 userId를 가진 모든 회원의 정보를 얻어 목록으로 나타낸다.
async fetchReaders({ commit }, userId) {
commit('setLoading', true);
// 구독 목록
const userIds = [];
const q = query(collection(db, "subscriptions"), where("authorId", "==", userId));
const querySnapshot = await getDocs(q);
querySnapshot.forEach((doc) => {
userIds.push(doc.data().userId);
});
if(userIds.length> 0)
{
//독자들
let readers = [];
for (const userId of userIds) {
const userDocRef = doc(db, "users", userId);
const userDoc = await getDoc(userDocRef);
if (userDoc.exists()) {
readers.push({id: userId, ...userDoc.data()});
//console.log(`${userId} =>`, userDoc.data());
} else {
console.log(`No such user with ID: ${userId}`);
}
}
// 구독 마이로그 목록을 상태에 저장
commit("setReaders", readers);
commit('setLoading', false);
}
},
};
const getters = {
. . .
readers: state => state.readers, // 독자들
};
export default {
namespaced: true,
state,
mutations,
actions,
getters
};
Vue PWA 프로젝트, mylog 코드
'Vue PWA mylog' 카테고리의 다른 글
| ManageView.vue (0) | 2024.11.24 |
|---|---|
| mylog FCM과 서비스 워커 (2) | 2024.11.24 |
| mylog 찾기 (0) | 2024.11.22 |
| mylog 내것 (0) | 2024.11.21 |
| mylog 쓰기 (0) | 2024.11.20 |