Vue로 PWA 개발 - 그랜파 개발자
Vue 프로젝트 Beta Test : mylog, 일상의 기록
개발이 진행됨에 따라 소스 코드를 계속 추가해 갑니다.
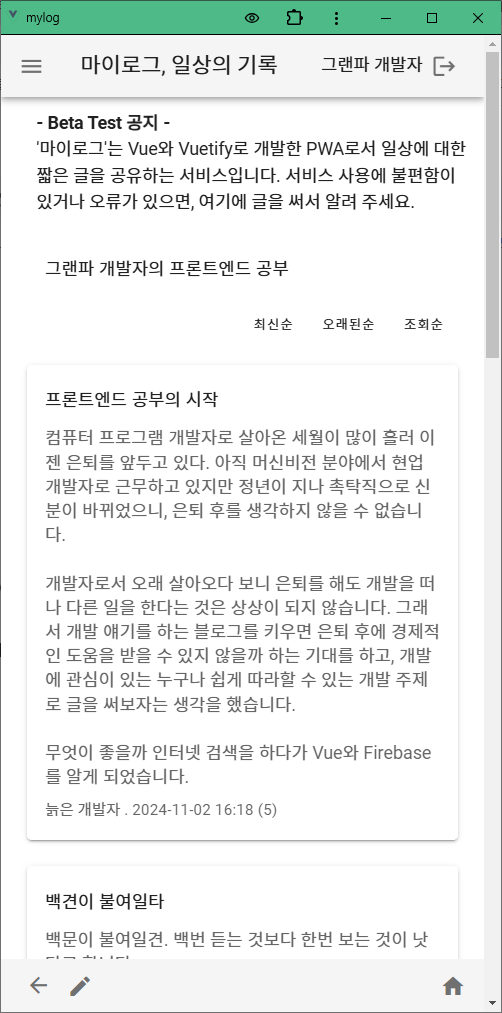
mylog 내것
내가 작성한 마이로그를 모아 봅니다.최신순, 오래된순과 조회순으로 마이로그를 정렬할 수 있습니다.

1. 정렬 방법
- 최신순
const q = query(collection(db, "mylogs"),
where("userId", "==", userId),
orderBy("createdAt", "desc"));- 오래된순
const q = query(collection(db, "mylogs"),
where("userId", "==", userId),
orderBy("createdAt", "asc"));- 조회순
const q = query(collection(db, "mylogs"),
where("userId", "==", userId),
orderBy("views", "desc"));2. MyMyLogsView.vue
<!-- src/views/MyMyLogsView.vue -->
<template>
<v-container>
<v-row>
<v-col><v-card-title style="font-size:1em">{{ getMylogName }}</v-card-title></v-col>
</v-row>
<v-row class="mt-n5">
<v-col style="text-align: right">
<v-btn small text @click="viewByDateDesc">최신순</v-btn>
<v-btn small text @click="viewByDateAsc">오래된순</v-btn>
<v-btn small text @click="viewByViews">조회순</v-btn>
</v-col>
</v-row>
<v-row v-if="userMylogs.length > 0">
<v-col v-for="mylog in userMylogs" :key="mylog.id" @click="goToMylogDetail(mylog.id)" cols="12">
<v-card>
<v-card-title style="font-size:1em">{{ mylog.title }}</v-card-title>
<!-- eslint-disable -->
<v-card-text style="font-size:1em" class="mt-n2 mb-n6" v-html="sanitizeContent(mylog.content)"></v-card-text>
<!-- eslint-enable -->
<v-card-subtitle>
<span v-if="mylog.commentCount> 0" style="cursor: pointer">댓글 {{mylog.commentCount }} </span>
{{ mylog.userName }} . {{ formatDate(mylog.createdAt) }}
<span v-if="mylog.views > 0" > ({{ mylog.views }})</span>
</v-card-subtitle>
</v-card>
</v-col>
</v-row>
<div class="text-center">
<v-progress-circular v-if="loading" indeterminate></v-progress-circular>
</div>
</v-container>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
import sanitizeHtml from 'sanitize-html';
export default {
data() {
return {
};
},
computed: {
...mapGetters('mylogs',['userMylogs', 'loading']),
getMylogName() {
return this.$store.state.auth.user.mylogname;
}
},
methods: {
...mapActions('mylogs', ['fetchUserMylogs', 'fetchUserMylogsOrderByDateAsc', 'fetchUserMylogsOrderByViews']),
goToMylogDetail(mylogId) {
this.$router.push({ name: 'MyLogView', params: { id: mylogId } });
},
// 본인 작성 글 가져오기 - 최신순
viewByDateDesc() {
const userId = this.$store.state.auth.user.id;
this.fetchUserMylogs(userId);
},
// 본인 작성 글 가져오기 - 오래된 순
viewByDateAsc() {
const userId = this.$store.state.auth.user.id;
this.fetchUserMylogsOrderByDateAsc(userId);
},
// 본인 작성 글 가져오기 - 조회순
viewByViews() {
const userId = this.$store.state.auth.user.id;
this.fetchUserMylogsOrderByViews(userId);
},
// content를 안전한 html로 바꿔준다.
sanitizeContent(content) {
return sanitizeHtml(content.replace(/\n/g, '<br>'), {
allowedTags: ['b', 'i', 'em', 'strong', 'p', 'br'],
allowedAttributes: {}
});
},
formatDate(date) {
if (date && date.toDate) {
return date.toDate().toISOString().replace('T', ' ').substring(0, 16);
}
return '';
},
},
mounted() {
const userId = this.$store.state.auth.user.id;
this.fetchUserMylogs(userId); // 본인 작성 글 가져오기
}
};
</script>Vue PWA 프로젝트, mylog 코드
'Vue PWA mylog' 카테고리의 다른 글
| mylog 독자 (1) | 2024.11.23 |
|---|---|
| mylog 찾기 (0) | 2024.11.22 |
| mylog 쓰기 (0) | 2024.11.20 |
| mylog 구독 (0) | 2024.11.19 |
| mylog 댓글, 답글 (2) | 2024.11.17 |