Vue로 PWA 개발 - 그랜파 개발자.
ChatGPT가 보여준 Vue 예제를 시키는 대로 했습니다.
프로젝트 만들기
1. 프로젝트 폴더를 만들어 vscode를 실행하고 터미널을 엽니다.

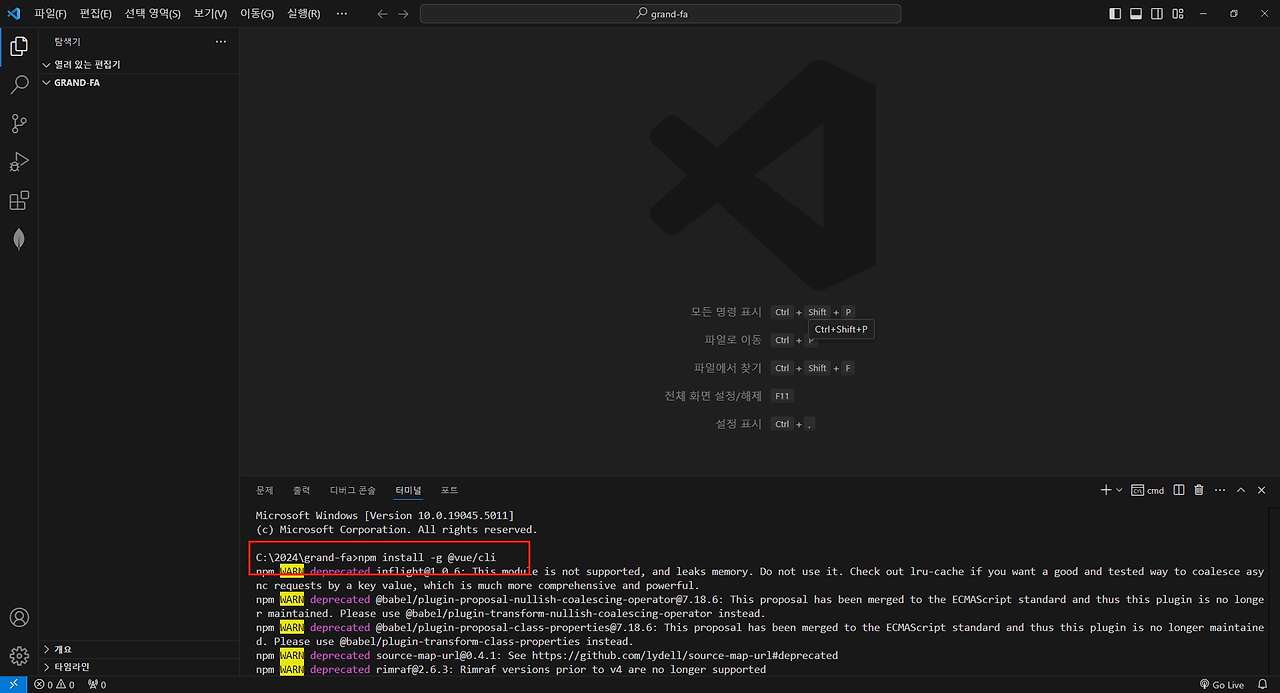
2. Vue CLI를 설치합니다.
npm install -g @vue/cli

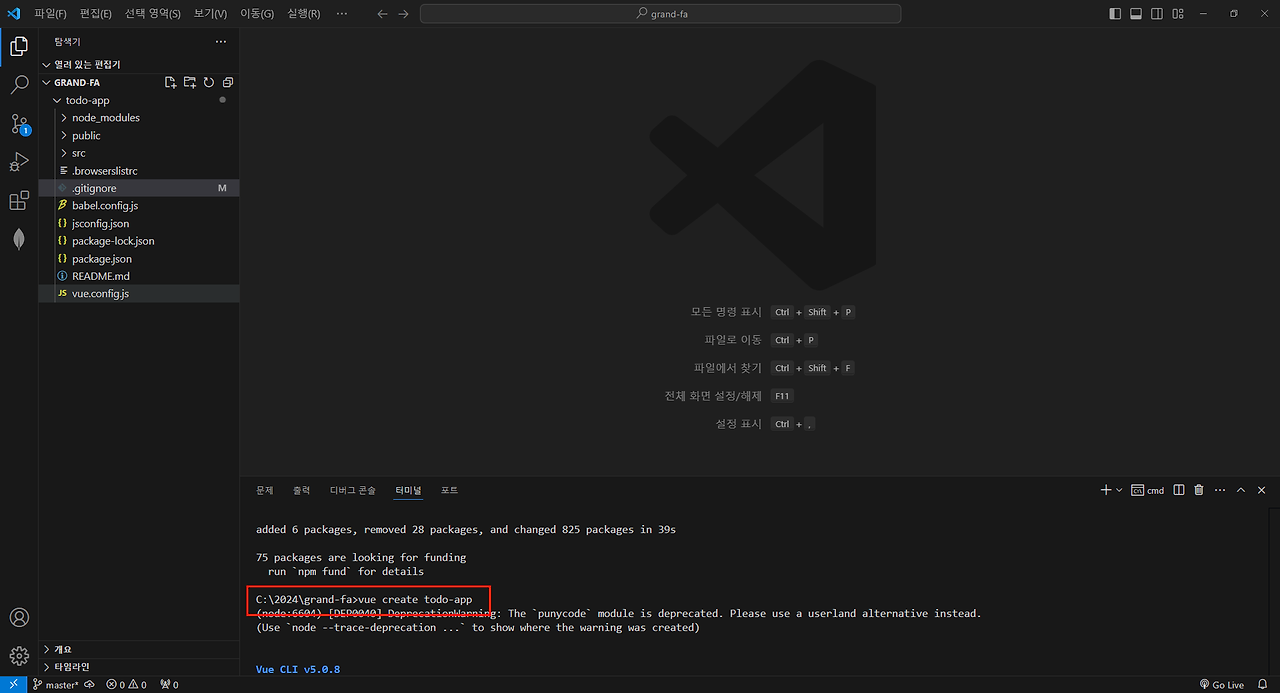
3. 앱 프로젝트를 만듭니다.
vue create todo-app
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No
프로젝트를 만들 때 왜 이런 선택을 했는지는 각자 알아 보시기 바랍니다. 여기서는 설명을 하지 않습니다.

4. 프로젝트 폴더로 이동
cd todo-app
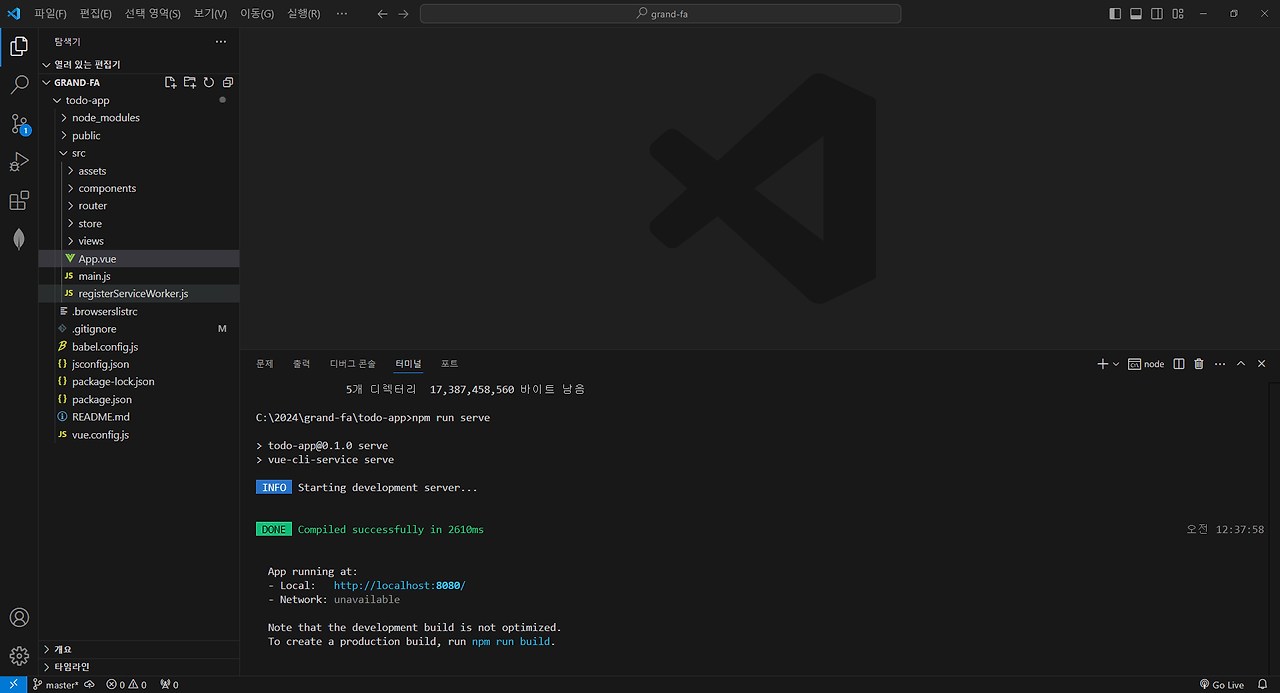
5. 실행
실행해 봅시다.
npm run serve
npm run serve로 로컬 서버를 시작한 후 브라우저에서 http://localhost:8080으로 이동하면 앱을 볼 수 있습니다.

전혀 코딩을 하지 않았음에도 웹앱 페이지가 열립니다.
Home과 About link가 있습니다.

코드 분석
프로젝트 만들기에서 기본적으로 생성된 코드를 분석해 봅시다.
1. App.vue 코드를 봅시다.
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>2. router
App.vue 에 있는 홈페이지 링크 Home 를 라우터에서 찾았습니다.
// src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router3. HomeView.vue
라우터 소스 코드 src/router/index.js 에서 보면 홈페이지를 위하여 views/HomeView.vue를 사용합니다.
<!-- src/views/HomeView.vue-->
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>4. HelloWorld.vue
HomeView.vue에서 components/HelloWorld.vue를 사용하여 홈페이지를 구성합니다.
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa" target="_blank" rel="noopener">pwa</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">router</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-vuex" target="_blank" rel="noopener">vuex</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
프로젝트 만들기를 통해 기본적으로 생성되는 코드이므로 직접 프로젝트를 만들어 확인해 보시기 바랍니다. 앱 개발에 대한 구조적인 권고 사항이 모두 있는 것 같습니다. 이렇게 예제 코드를 제공하는 이유는 아무래도 이런 방식으로 프로젝트를 구성하기를 권하는 것이겠지요.
ChatGPT가 제공한 코드를 적용하여 봅시다.
Vue 프로젝트 Beta Test : mylog, 일상의 기록
'그랜파 개발자의 프론트엔드 공부-Vue' 카테고리의 다른 글
| Vue로 PWA 개발, ChatGPT에게 프론트엔드 앱을 위한 Vuex를 물었습니다. (1) | 2024.11.20 |
|---|---|
| Vue로 PWA 개발, ChatGPT가 제공한 프론트엔드 예제 코드로 App.vue를 수정하였습니다. (0) | 2024.11.19 |
| Vue로 PWA 개발, ChatGPT에게 프론트엔드 Vue 예제를 만들어 달라 했습니다. (0) | 2024.11.17 |
| Vue로 PWA 개발, ChatGPT에게 프론트엔드 Vue를 물었습니다. (0) | 2024.11.16 |
| Vue로 PWA 개발, Chat GPT에게 프론트엔드 PWA를 물었습니다. (2) | 2024.11.15 |