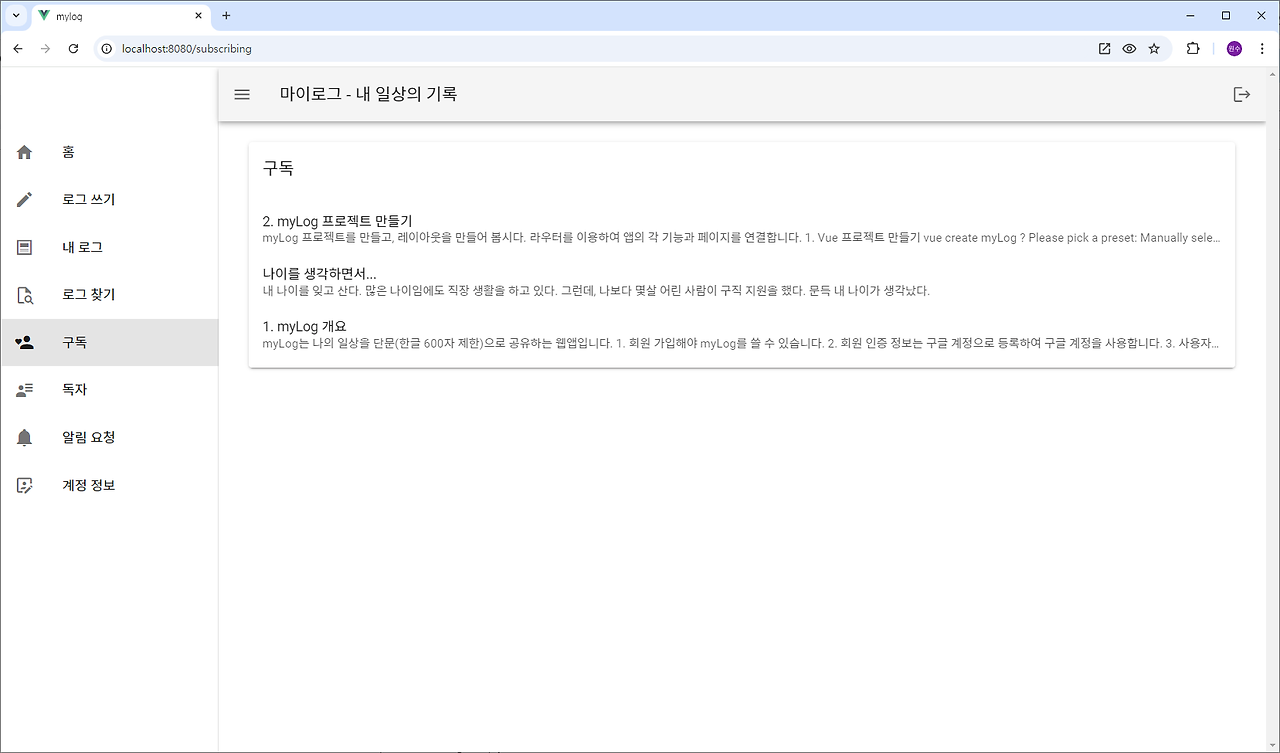
마이로그 상세 보기에서 구독 버튼을 눌러 구독 요청을 하면 보고 있는 마이로그의 저자에 대한 구독으로 설정이 됩니다. 또, 여러 저자를 구독할 수 있습니다. 구독 메뉴로 구독 페이지를 열면 내가 구독하는 모든 저자의 마이로그 목록을 볼 수 있습니다. 구독 마이로그 목록에서 마이로그를 선택하면 상세 보기로 이동합니다.
구독 신청을 하면 subscriptions 컬렉션에 문서가 추가 되는데 문서는 userId, authorId, createdAtt 필드를 가집니다. 나의 구독 저자들은 subscriptions 컬렉션 문서의 authorId와 같은 userId를 가진 회원들이 됩니다.
구독 보기는 내가 구독 요청한 모든 저자들의 마이로그 목록을 보여줍니다. 이를 위하여 다음과 같은 시퀀스로 마이로그 목록을 얻습니다.
- subscriptions 컬렉션에서 userId가 나의 id와 같은 authorIds 배열을 얻습니다.
- mylogs 컬렉션에서 mylog의 저자 userId가 authorIds 배열안에 있는 저자들의 마이로그를 얻습니다.
- 이렇게 얻은 마이로그 목록을 화면에 나타냅니다.
// src/store/modules/mylogs.js
const state = {
. . .
subscribedMylogs: [], // 구독 마이로그 목록
. . .
};
const mutations = {
. . .
setSubscribedMylogs(state, subscribedMylogs) { // 구독 마이로그 목록
state.subscribedMylogs = subscribedMylogs;
},
. . .
};
const actions = {
. . .
async fetchSubscribedMylogs({ commit, dispatch, getters }, userId) {
// 구독 목록
const authodIds = [];
const q = query(collection(db, "subscriptions"), where("userId", "==", userId));
const querySnapshot = await getDocs(q);
querySnapshot.forEach((doc) => {
authodIds.push(doc.data().authorId);
});
// 구독 마이로그 목록
if(authodIds.length>0) {
let subscribedMylogs = [];
const mylogQ = query(collection(db, "mylogs"), where("userId", "in", authodIds));
const mylogsSnapshot = await getDocs(mylogQ);
subscribedMylogs = mylogsSnapshot.docs.map(doc => ({
id: doc.id,
...doc.data()
}));
// 구독 마이로그 목록을 상태에 저장
commit("setSubscribedMylogs", subscribedMylogs);
}
},
. . .
}
const getters = {
. . .
subscribedMylogs: state => state.subscribedMylogs, // 구독 마이로그 목록
. . .
};
1. 구독

2. src/viewss/SubscribedPosts.vue
<!-- src/viewss/SubscribedPosts.vue -->
<template>
<v-container>
<v-progress-circular v-if="loading" indeterminate></v-progress-circular>
<v-card v-if="!loading">
<v-card-title>구독</v-card-title>
<v-list>
<v-list-item v-for="mylog in subscribedMylogs" :key="mylog.id" @click="viewMylog(mylog.id)">
<v-list-item-content>
<v-list-item-title>{{ mylog.title }}</v-list-item-title>
<v-list-item-subtitle>{{ mylog.content }}</v-list-item-subtitle>
</v-list-item-content>
</v-list-item>
</v-list>
</v-card>
</v-container>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
export default {
data() {
return {
loading: false,
user: null
};
},
async created() {
// 회원의 구독 중인 마이로그를 로드한다.
this.user = this.$store.state.auth.user;
this.fetchSubscribedMylogs(this.user.id);
},
computed: {
...mapGetters('mylogs',['subscribedMylogs']),
},
methods: {
...mapActions('mylogs', ['fetchSubscribedMylogs']),
viewMylog(mylogId) {
this.$router.push({ name: 'MyLogView', params: { id: mylogId } });
}
}
};
</script>
'Vue로 PWA 개발' 카테고리의 다른 글
| 42. mylog 독자 (0) | 2024.10.29 |
|---|---|
| 41. mylog 회원별 보기 (0) | 2024.10.29 |
| 39. mylog 구독 구현 (0) | 2024.10.28 |
| 38. mylog 구독 취소 (3) | 2024.10.28 |
| 37. mylog 구독 (0) | 2024.10.28 |