VSignal 개발 - 프로젝트 만들기
Firebase Authentication을 설정하고 로그인 기능을 만들어봅시다.
Firebase Authentication
Firebase Authentication을 설정하고 로그인 기능을 만들어보자.
createUserWithEmailAndPassword 설명
createUserWithEmailAndPassword는 Firebase Authentication에서 제공하는 메서드로, 사용자의 이메일과 비밀번호를 기반으로 새로운 계정을 생성합니다.
이 메서드는 클라이언트 애플리케이션에서 Firebase의 인증 시스템과 상호작용하기 위해 사용됩니다.
메서드 정의
createUserWithEmailAndPassword(auth, email, password)
매개변수
- auth: Firebase Authentication 인스턴스입니다. (getAuth()로 가져올 수 있음)
- email: 사용자가 가입하려는 이메일 주소.
- password: 사용자가 설정한 비밀번호. 최소 6자 이상이어야 합니다.
반환값
Promise<UserCredential>: 성공하면 사용자 계정이 생성되고, UserCredential 객체가 반환됩니다.
- user: 생성된 사용자의 정보 (uid, email 등 포함).
- accessToken: 인증에 사용할 토큰.
성공 시 동작
Firebase는 사용자의 이메일과 비밀번호를 기반으로 새로운 계정을 생성하고, 이 계정을 Firebase Authentication에 저장합니다.
사용자 정보는 Firebase 콘솔의 Authentication 섹션에서 확인할 수 있습니다.
기본적으로 로그인된 상태로 전환됩니다.
실패 시 처리
createUserWithEmailAndPassword 메서드는 실패 시 FirebaseError 객체를 반환하며, code와 message를 통해 오류를 확인할 수 있습니다.
자주 발생하는 에러 코드
- auth/email-already-in-use: 이미 존재하는 이메일 주소로 계정을 생성하려 할 때 발생.
- auth/invalid-email: 잘못된 이메일 형식.
- auth/weak-password: 비밀번호가 6자 미만일 때 발생.
signInWithEmailAndPassword 설명
signInWithEmailAndPassword는 Firebase Authentication에서 제공하는 메서드로,
이메일과 비밀번호를 사용하여 기존 사용자 계정으로 로그인하는 기능을 제공합니다.
메서드 정의
- signInWithEmailAndPassword(auth, email, password)
매개변수
- auth: Firebase Authentication 인스턴스 (getAuth()로 가져옴)
- email: 사용자의 이메일 주소
- password: 사용자의 비밀번호
반환값
- Promise<UserCredential>
UserCredential.user 객체에는 로그인된 사용자 정보 (uid, email, displayName 등)가 포함됨
성공 시 동작
- 로그인에 성공하면 Firebase Authentication에서 사용자의 정보를 불러옴
- userCredential.user 객체를 통해 UID, 이메일, 인증 상태 등을 확인 가능
- Firebase 콘솔에서 Authentication → Users에서 로그인된 사용자를 확인 가능
실패 시 발생하는 오류
- auth/user-not-found : 해당 이메일로 등록된 사용자가 없음
- auth/wrong-password : 비밀번호가 틀림
- auth/invalid-email : 이메일 형식이 잘못됨
- auth/too-many-requests : 로그인 시도 횟수가 많아 계정이 일시적으로 차단됨
signOut 설명
signOut은 Firebase Authentication에서 제공하는 메서드로,
현재 로그인한 사용자를 로그아웃시키는 기능을 합니다.
이 메서드를 호출하면 Firebase 인증 세션이 종료되며,
onAuthStateChanged를 사용하면 로그인 상태 변화를 감지할 수 있습니다.
메서드 정의
- signOut(auth)
매개변수
- auth: Firebase Authentication 인스턴스 (getAuth()로 가져옴)
반환값
- Promise<void>
성공하면 void를 반환하고, 에러가 발생하면 catch에서 처리 가능
로그아웃 후 동작
- signOut을 호출하면 Firebase 인증 세션이 초기화됨
- onAuthStateChanged에서 로그아웃 상태를 감지할 수 있음
- Firestore 또는 Vuex 등의 상태 관리를 사용했다면, 로그아웃 후 데이터를 초기화해야 함
1. Firebase에서 Authentication 설정
- Firebase Console로 이동
- 프로젝트 선택 후 Authentication > 시작하기 클릭
- "이메일/비밀번호" 로그인 방법 활성화
2. Firebase Auth 기능 구현
firebase.js에서 Firebase Authentication을 추가해줘.
// src/firebase.js
import { initializeApp } from "firebase/app";
import { getAuth, createUserWithEmailAndPassword,
signInWithEmailAndPassword, signOut } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
apiKey: import.meta.env.VITE_FIREBASE_API_KEY,
authDomain: import.meta.env.VITE_FIREBASE_AUTH_DOMAIN,
projectId: import.meta.env.VITE_FIREBASE_PROJECT_ID,
storageBucket: import.meta.env.VITE_FIREBASE_STORAGE_BUCKET,
messagingSenderId: import.meta.env.VITE_FIREBASE_MESSAGING_SENDER_ID,
appId: import.meta.env.VITE_FIREBASE_APP_ID,
};
// Firebase 초기화
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
const db = getFirestore(app);
// 회원가입 함수
const register = (email, password) => {
return createUserWithEmailAndPassword(auth, email, password);
};
// 로그인 함수
const login = (email, password) => {
return signInWithEmailAndPassword(auth, email, password);
};
// 로그아웃 함수
const logout = () => {
return signOut(auth);
};
export { auth, db, register, login, logout };3. 로그인 & 회원가입 UI 만들기
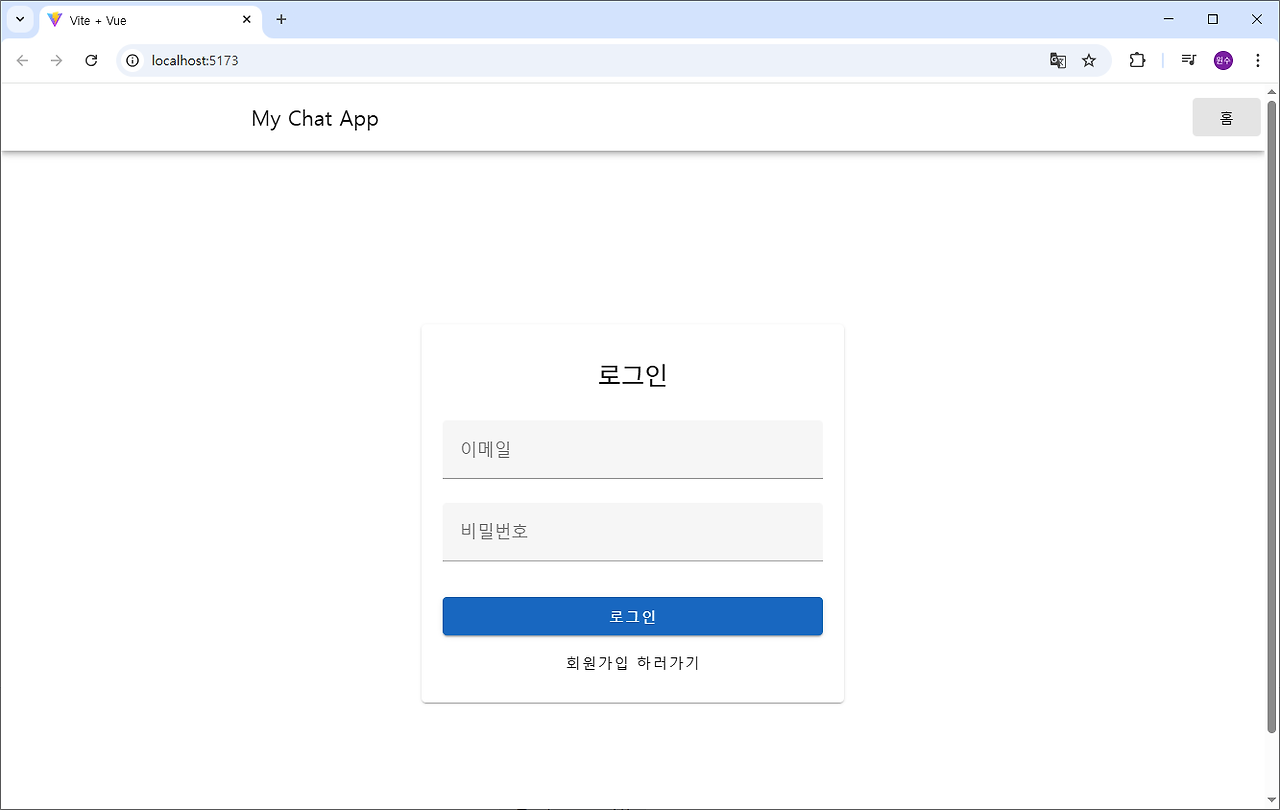
Vuetify를 사용해서 로그인/회원가입 폼을 만들어보자.
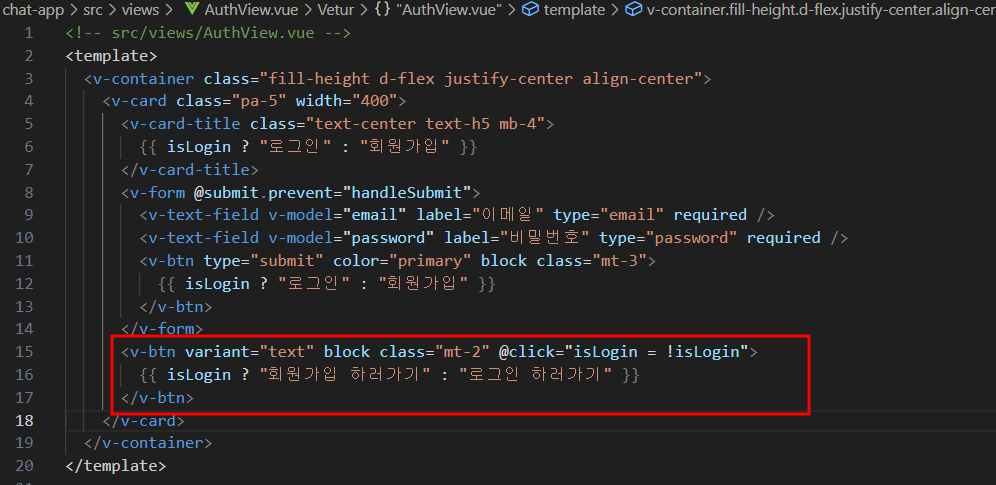
<!-- src/views/AuthView.vue -->
<template>
<v-container class="fill-height d-flex justify-center align-center">
<v-card class="pa-5" width="400">
<v-card-title class="text-center text-h5 mb-4">
{{ isLogin ? "로그인" : "회원가입" }}
</v-card-title>
<v-form @submit.prevent="handleSubmit">
<v-text-field v-model="email" label="이메일" type="email" required />
<v-text-field v-model="password" label="비밀번호" type="password" required />
<v-btn type="submit" color="primary" block class="mt-3">
{{ isLogin ? "로그인" : "회원가입" }}
</v-btn>
</v-form>
<v-btn variant="text" block class="mt-2" @click="isLogin = !isLogin">
{{ isLogin ? "회원가입 하러가기" : "로그인 하러가기" }}
</v-btn>
</v-card>
</v-container>
</template>
<script>
import { ref } from "vue";
import { register, login } from "@/firebase";
export default {
setup() {
const email = ref("");
const password = ref("");
const isLogin = ref(true);
const handleSubmit = async () => {
try {
if (isLogin.value) {
await login(email.value, password.value);
alert("로그인 성공!");
} else {
await register(email.value, password.value);
alert("회원가입 성공!");
}
} catch (error) {
alert(error.message);
}
};
return { email, password, isLogin, handleSubmit };
},
};
</script>4. 라우터 설정 추가
로그인 페이지를 보기 위해 router.js에 추가하자.
// src/router.js
import { createRouter, createWebHistory } from "vue-router";
import AuthView from "@/views/AuthView.vue";
const routes = [
{ path: "/", component: AuthView },
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;그리고 main.js에서 라우터를 추가해야 해.
// src/main.js
import { createApp } from 'vue';
import './style.css'
import App from './App.vue';
import vuetify from './plugins/vuetify';
import "vuetify/styles";
import router from "./router";
const app = createApp(App);
app.use(vuetify);
app.use(router);
app.mount('#app');5. 실행 및 테스트
npm run dev

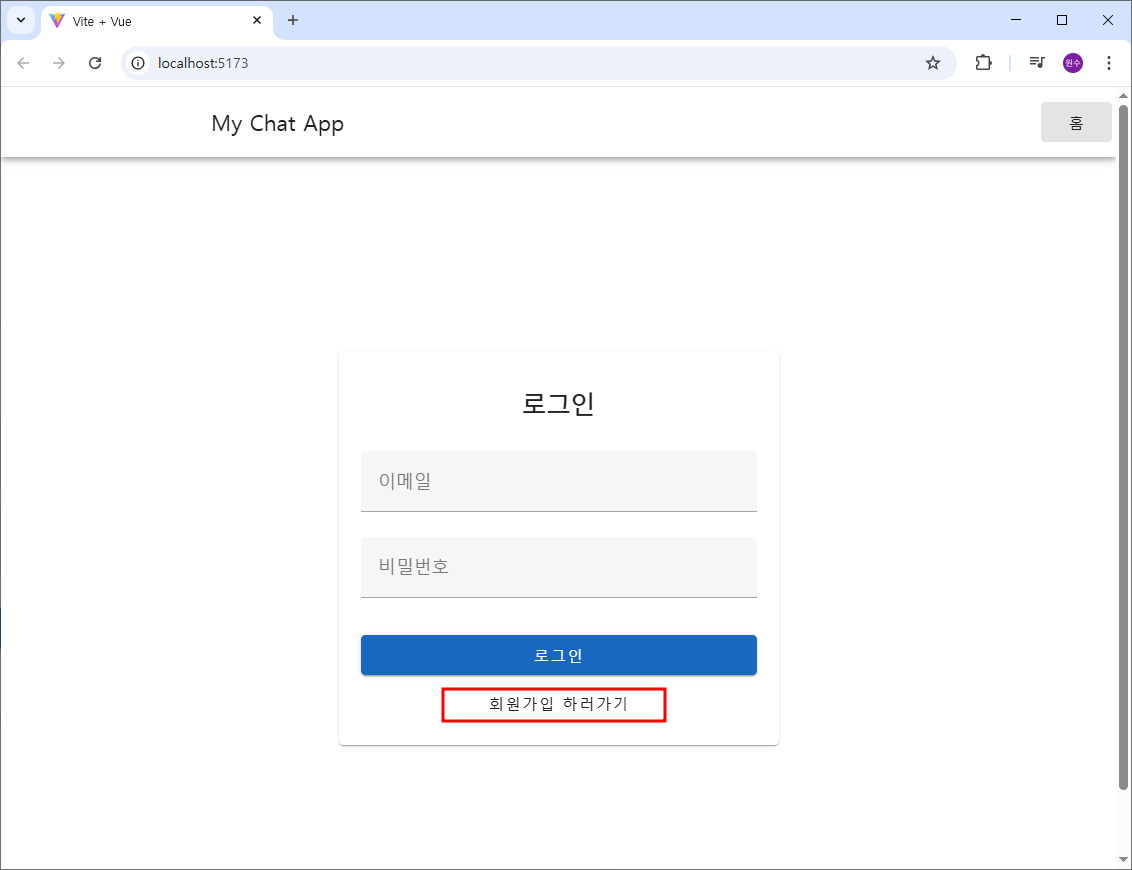
"회원가입 하러가기" : "로그인 하러가기"
버튼을 누르면 각 상태가 토글됨을 알 수 있다.


'Vue3, Firebase 프로젝트 - 채팅앱 VSignal' 카테고리의 다른 글
| 2. 프레임워크란? (0) | 2025.03.30 |
|---|---|
| 1. Vue가 뭐야? (0) | 2025.03.30 |
| 17. Vue3 Firebase 프로젝트 채팅앱 VSignal - 마지막 메시지 시간 표시 및 정렬 (0) | 2025.03.28 |
| 16. Vue3 Firebase 프로젝트 채팅앱 VSignal - 채팅방 마지막 메시지 미리보기 (0) | 2025.03.27 |
| 15. Vue3 Firebase 프로젝트 채팅앱 VSignal - 안 읽은 메시지 있는 채팅방 상단에 정렬 하기 (0) | 2025.03.26 |