2. ChatGPT에게 물었습니다.
Vue를 사용하여 markdown editor 사용 예제를 만들어줘.
ChatGPT가 시키는 대로 해 봤습니다.
코드의 편집은 Visual Studio Code (vscode)를 사용합니다. vscode는 광범위한 프로그래밍 언어를 지원하며 현재 사용할 수 있는 가장 인기 있는 코드 편집기 중 하나로서 다양한 기능을 제공합니다.
1. 프로젝트 폴더 만들기
C:\2024\my-project

2. Vue CLI 설치
npm install -g @vue/cli
3. Vue Project 만들기
vue create markdown-editor
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n

4. 프로젝트 디렉토리로 이동
cd markdown-editor
5. 프로젝트 디렉토리에서 필요한 패키지 설치
npm install marked highlight.js npm install --save @fortawesome/fontawesome-free
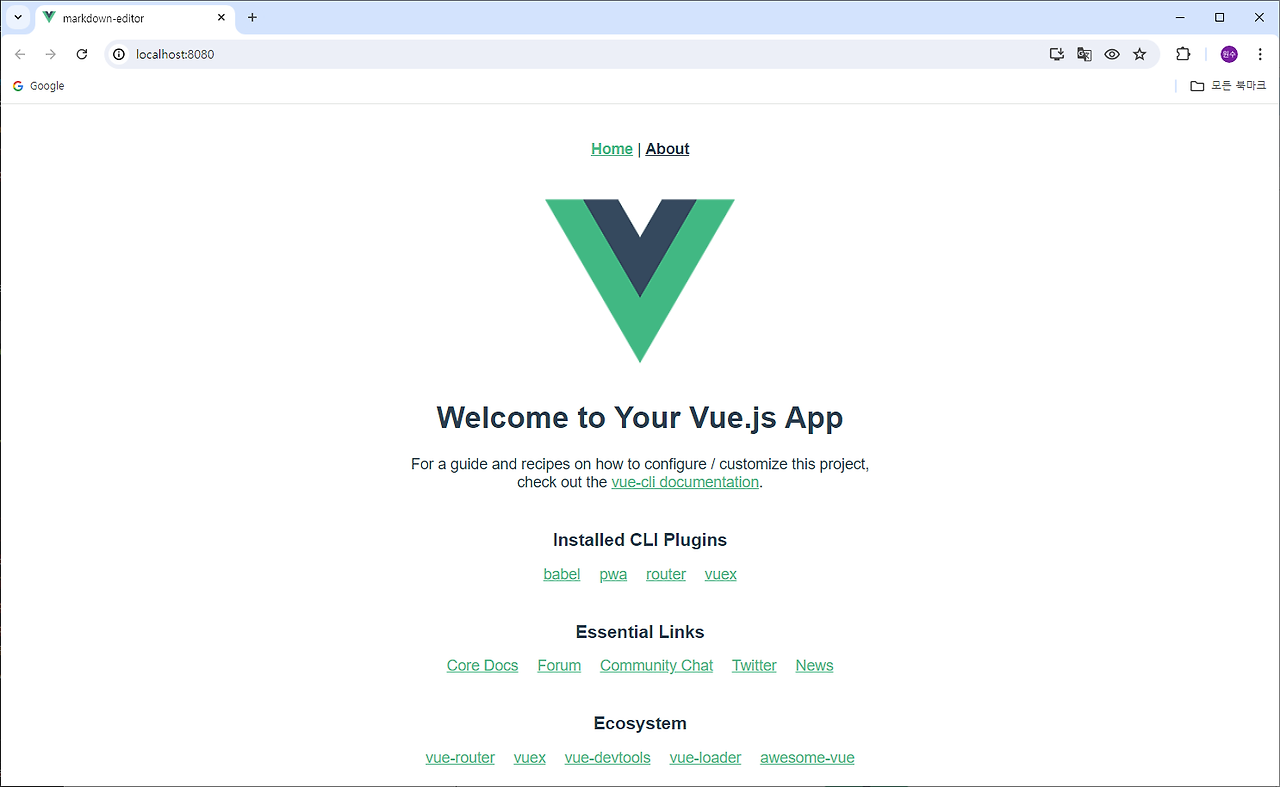
6. 프로젝트 실행
npm run serve 브라우저를 열어 http://localhost:8080에 접속

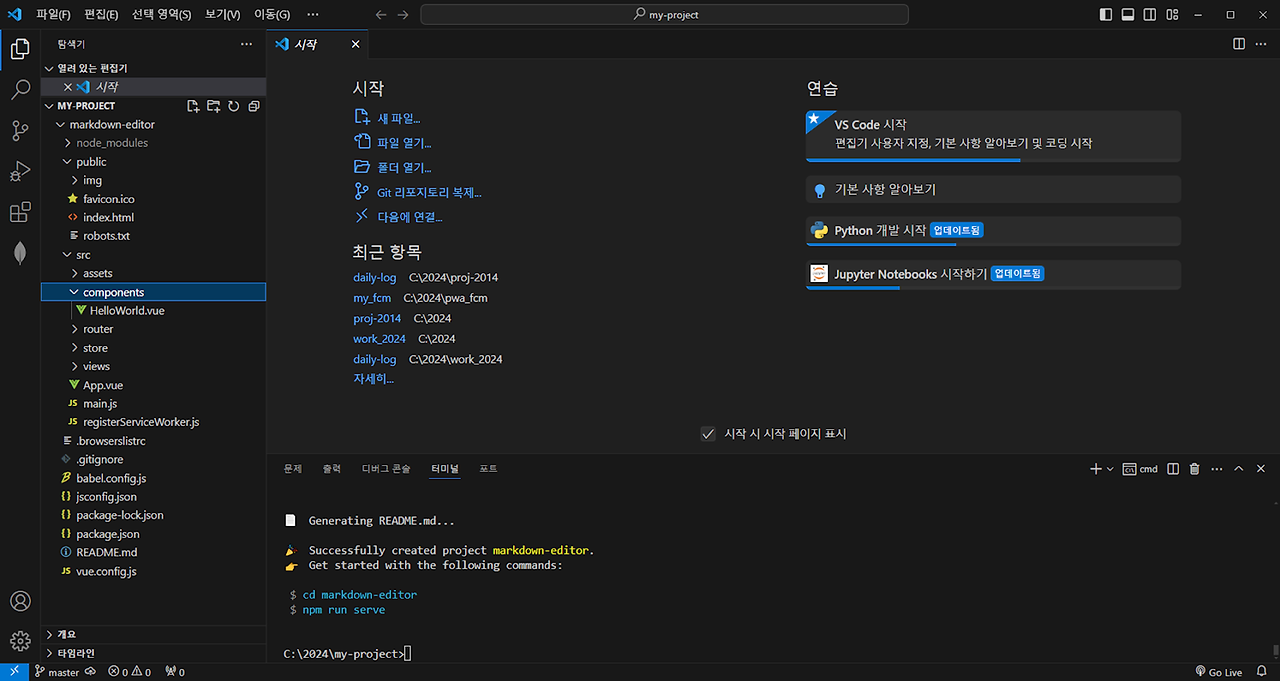
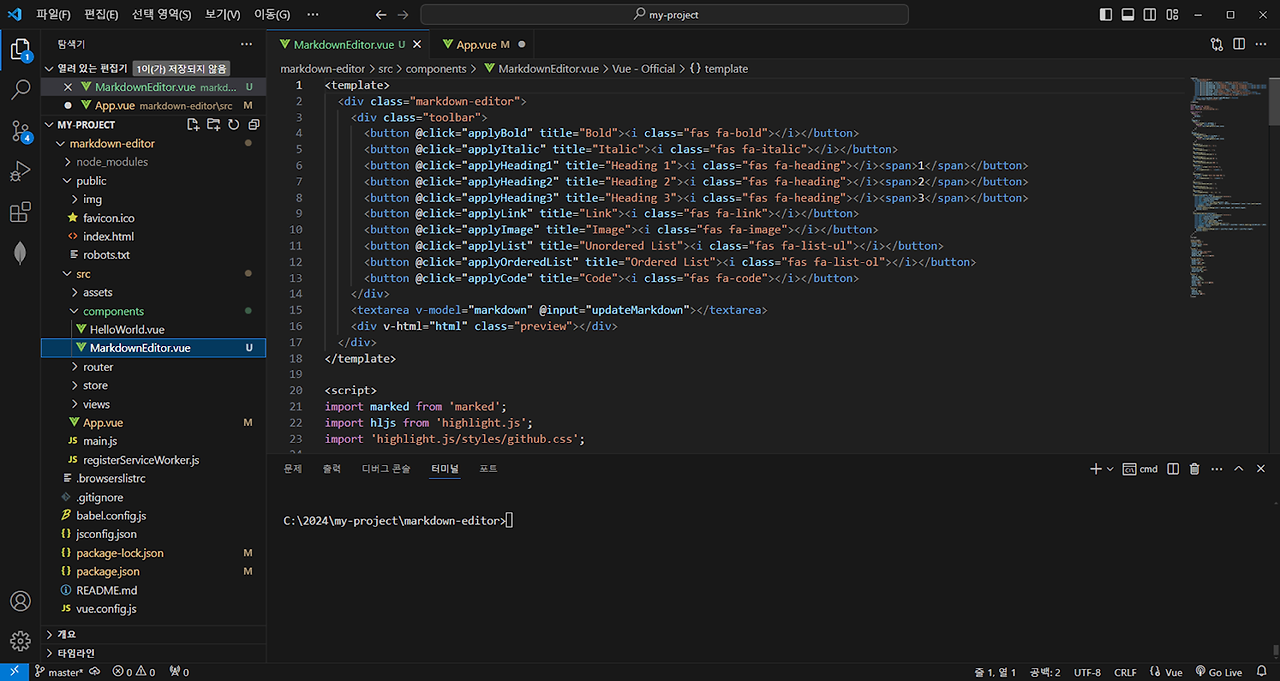
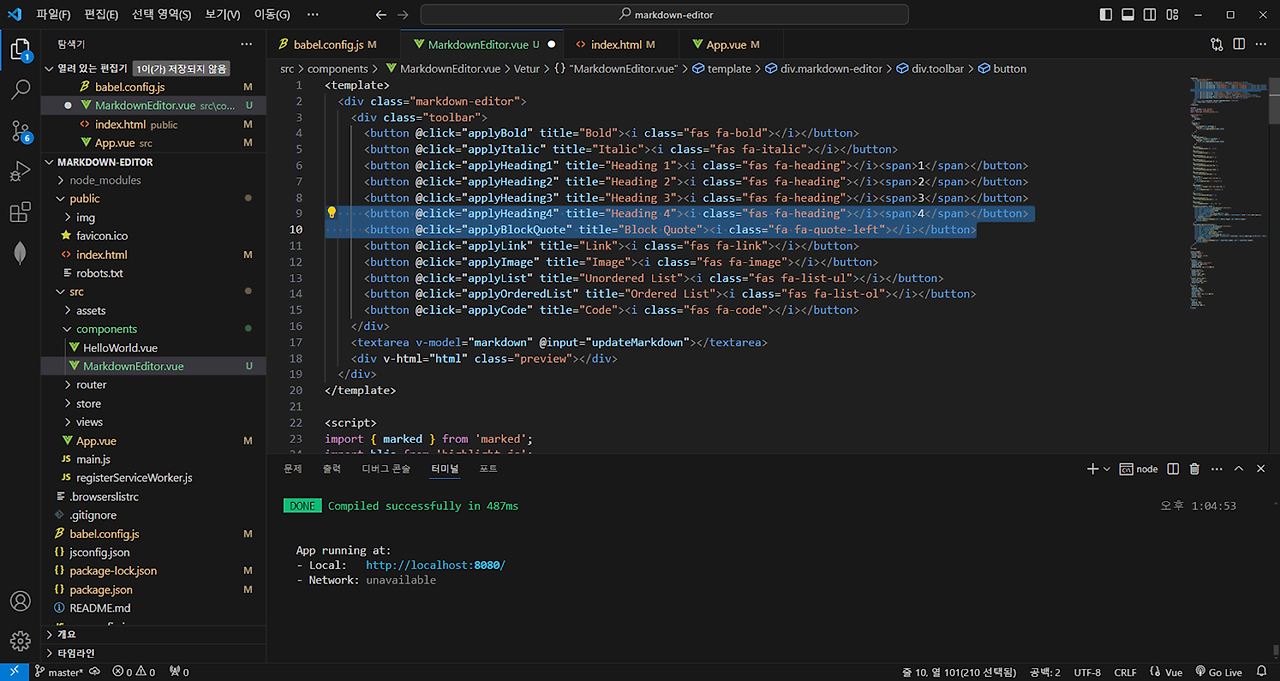
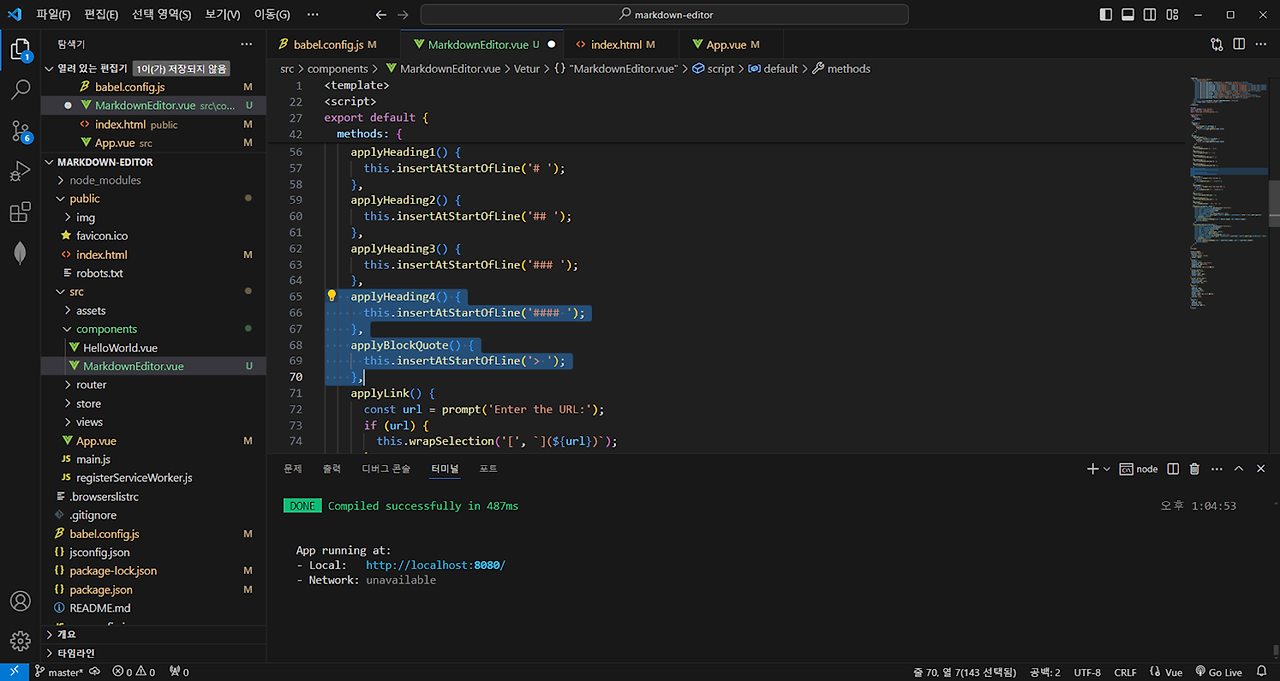
7. Markdown Editor 컴포넌트 만들기
src/components 디렉토리에 MarkdownEditor.vue 파일을 만들어 코드 추가하기

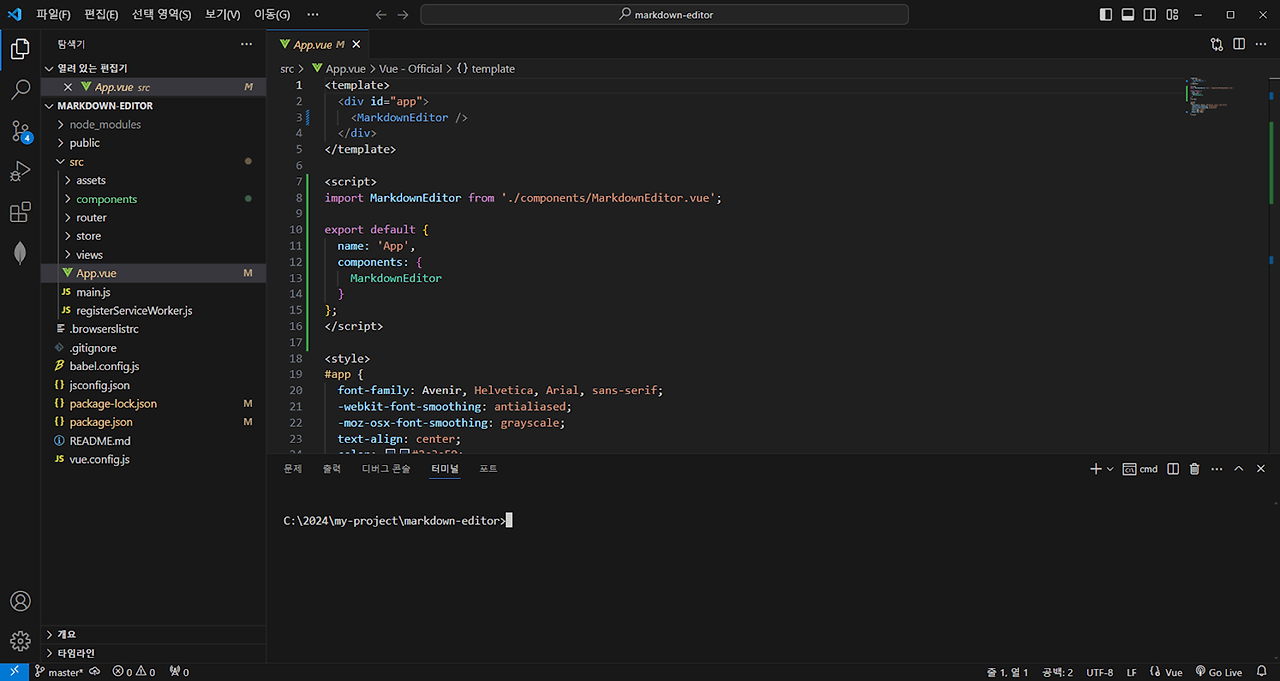
8. App.vue를 수정
Markdown Editor 컴포넌트를 앱에서 사용하기 위해 ‘MarkdownEditor’ 구성 요소를 포함

9. 개발 서버에서 프로젝트 실행
npm run serve

SyntaxError 가 있습니다.
SyntaxError: C:\2024\my-project\markdown-editor\node_modules\marked\lib\marked.esm.js:
Class private methods are not enabled. Please add @babel/plugin-transform-private-methods to your configuration.
10. ChatGPT에게 물었습니다.
Please add @babel/plugin-transform-private-methods to your configuration. 해결 방법은?
Add the plugin to your Babel configuration file. Depending on your project setup, you might be using a .babelrc, babel.config.json, or babel.config.js file.
Babel 구성 파일에 플러그인을 추가합니다. 프로젝트 설정에 따라 ‘.babelrc’, ‘babel.config.json’ 또는 ‘babel.config.js’ 파일을 사용할 수 있습니다.
Using babel.config.js:
module.exports = {
presets: ["@babel/preset-env"],
plugins: ["@babel/plugin-transform-private-methods"]
};
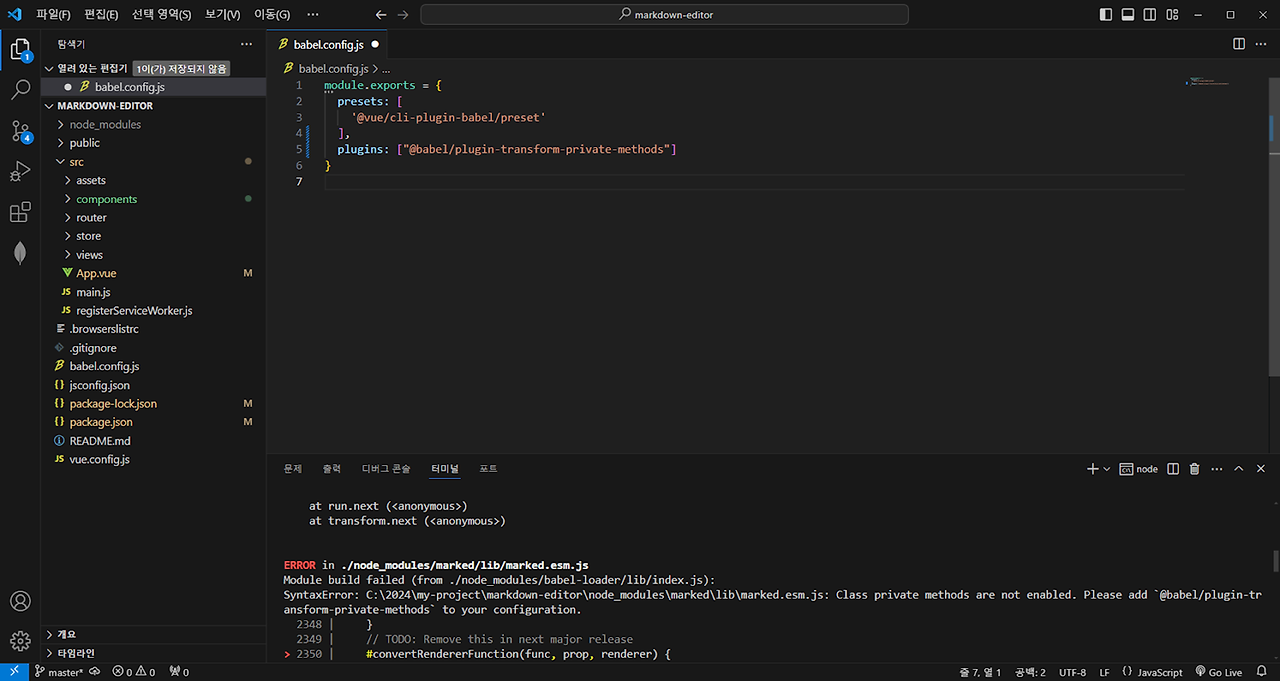
babel.config.js 파일을 열어 ‘plugins: ["@babel/plugin-transform-private-methods"]’ 추가함
다시 npm run serve 실행 후 브라우저를 열어 http://localhost:8080에 접속합니다.

위와 같이 에러 발생하였습니다.
11. 다시 ChatGPT에게 물었습니다.
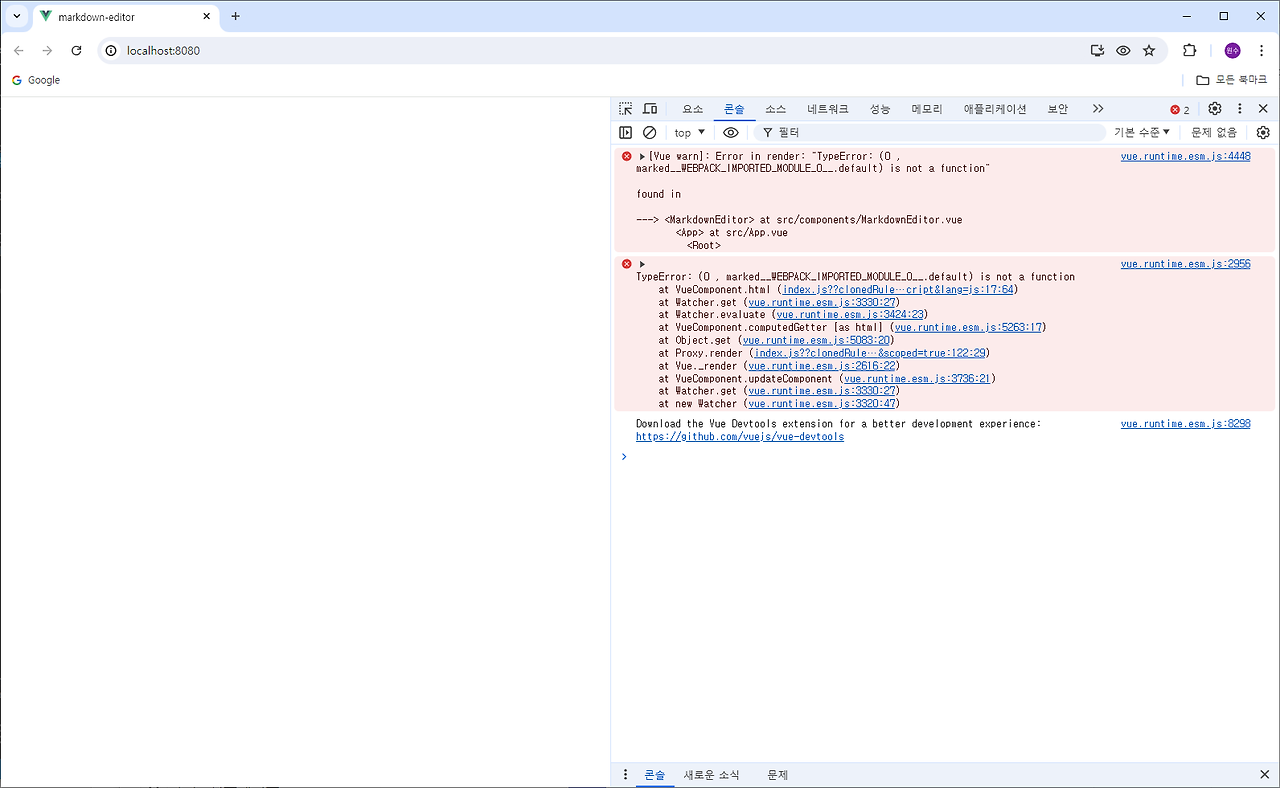
(0 , marked__WEBPACK_IMPORTED_MODULE_0__.default) is not a function 해결방법은?
이 오류는 주로 marked 모듈을 사용하는 과정에서 발생하는 것으로, marked 모듈의 import 방식이 잘못되었거나, marked 모듈의 버전이 변경되면서 발생할 수 있습니다. marked 모듈의 최신 버전에서는 default로 가져오지 않고, 직접 함수를 가져오는 방식으로 변경되었습니다. 이 문제를 해결하기 위해 몇 가지 방법을 시도해 볼 수 있습니다.
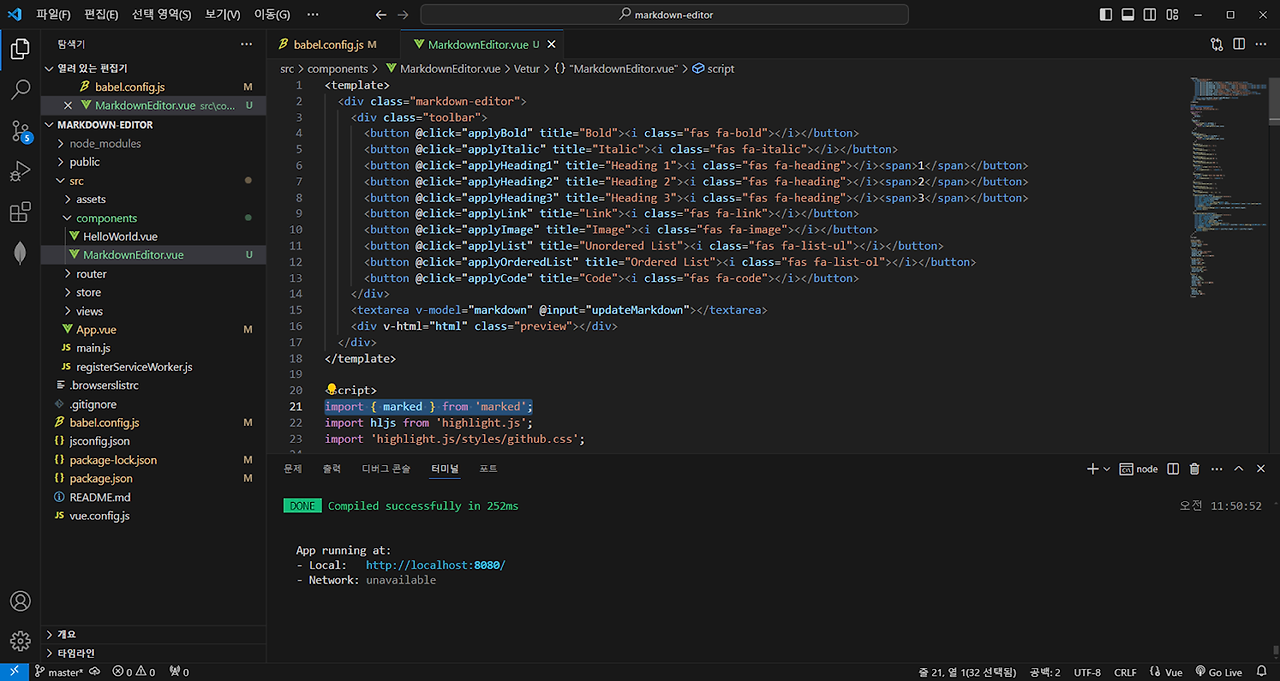
올바른 Import 방식 사용: marked 모듈의 최신 버전에서는 default로 가져오지 않습니다. 따라서 다음과 같이 직접 함수를 가져오는 방식으로 수정해 보세요.
import { marked } from 'marked';
이렇게 변경한 후에는 marked를 함수로 바로 사용할 수 있습니다.

시키는 대로 수정한 후에 브라우저를 열어 http://localhost:8080에 접속 하였습니다.

Markdown Editor의 아이콘이 제대로 보이지 않습니다.
12. ChatGPT에게 물었습니다.
Font Awesome Library의 사용법에 대한 것입니다.
class="fas fa-bold" 어떻게 사용하지?
The class="fas fa-bold" is used to apply an icon from the Font Awesome library. Font Awesome is a popular icon set and toolkit used in web development. Here’s how you can use it:
1. Include Font Awesome in Your Project
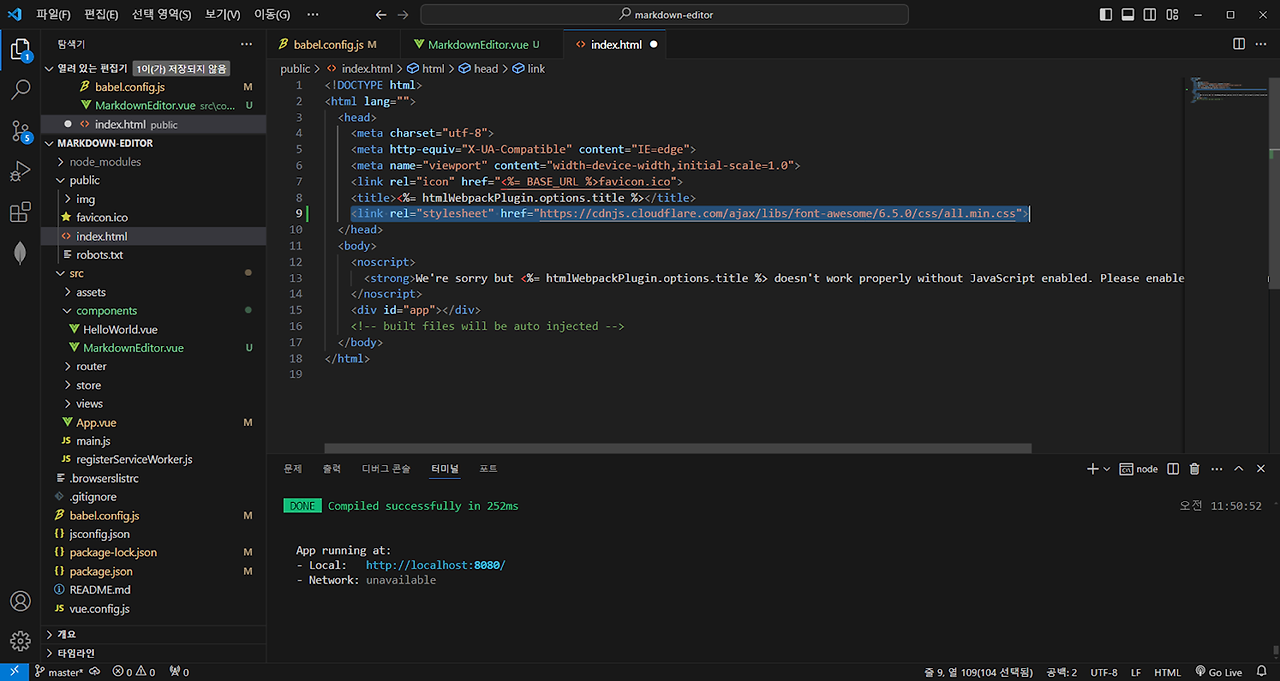
First, you need to include the Font Awesome library in your project. You can do this by adding a link to the Font Awesome CDN in the of your HTML document.
class="fas fa-bold"는 Font Awesome 라이브러리의 아이콘을 적용하는 데 사용됩니다. Font Awesome은 웹 개발에 사용되는 인기 있는 아이콘 세트 및 툴킷입니다. 사용 방법은 다음과 같습니다.
1. 프로젝트에 Font Awesome 포함
먼저 프로젝트에 Font Awesome 라이브러리를 포함해야 합니다. HTML 문서의 에 Font Awesome CDN에 대한 링크를 추가하면 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Font Awesome Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<!-- Your content here -->
</body>
</html>

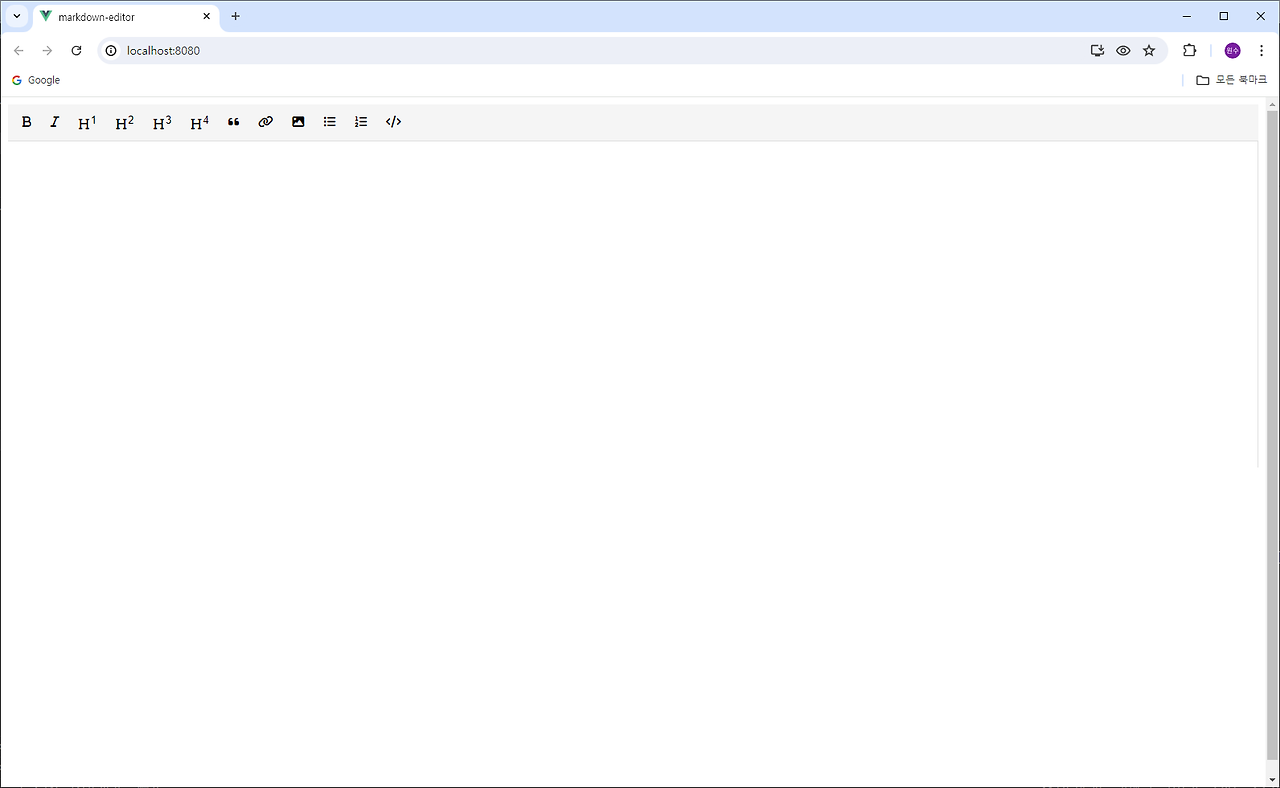
수정 후 브라우저를 열어 http://localhost:8080에 접속 하였습니다.

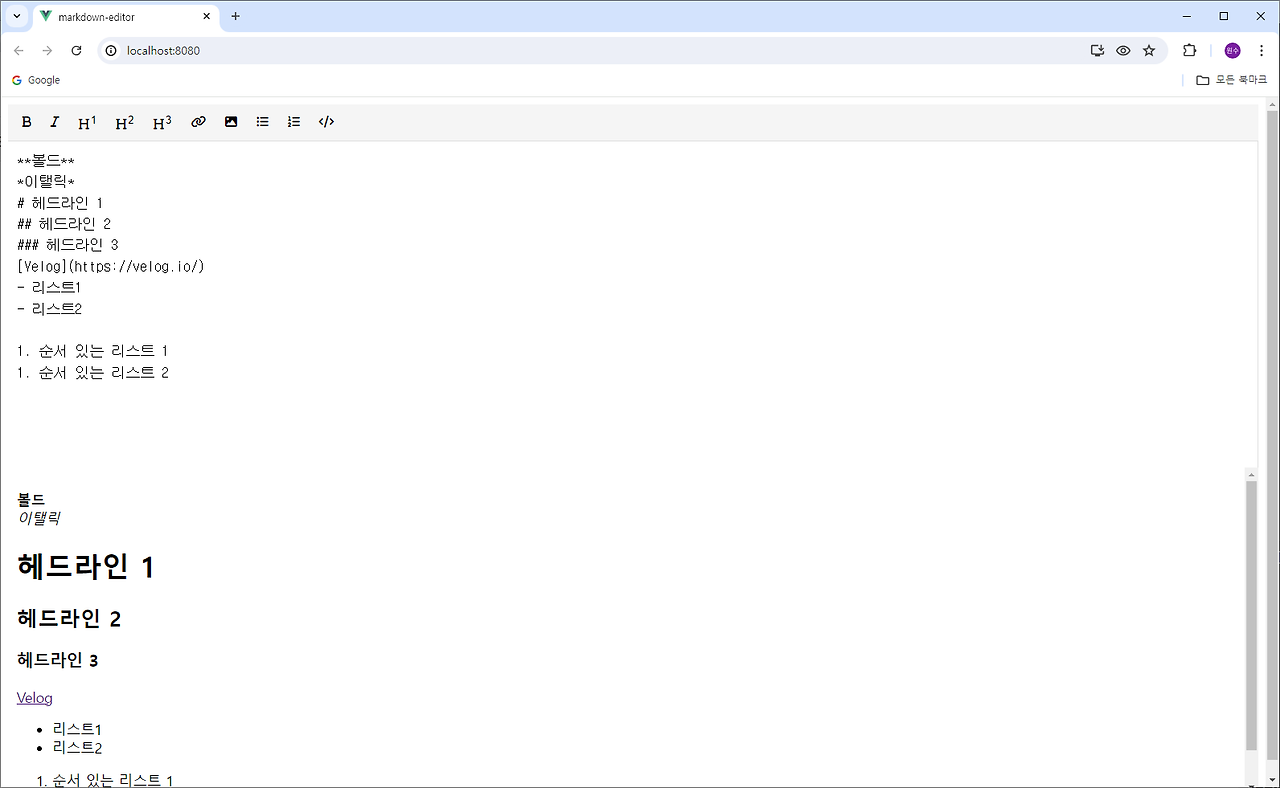
13. 마크다운 에디터 사용

14. 몇가지 개선
H4, 인용문 추가



'PWA' 카테고리의 다른 글
| ChatGPT에게 물었습니다. Storage에 Image Upload (0) | 2024.07.11 |
|---|---|
| ChatGPT에게 물었습니다. Firebase (0) | 2024.07.10 |
| ChatGPT에게 물었습니다. Serverless (0) | 2024.07.10 |
| ChatGPT에게 물었습니다. Code Highlight (0) | 2024.07.09 |
| ChatGPT에게 물었습니다. Markdown Editor (0) | 2024.07.02 |