PWA
ChatGPT와 함께 PWA Blog 개발 - 완료, my-blog
그랜파 개발자
2024. 8. 28. 15:00
65. PWA 웹앱 my-blog
my-blog 웹앱의 기본적인 기능이 구현되었습니다. 이제까지 개발해 온 웹앱의 개발을 정리하여 봅니다.
1. 구조
1. 로그인 전

2. 로그인 후

2. 페이지
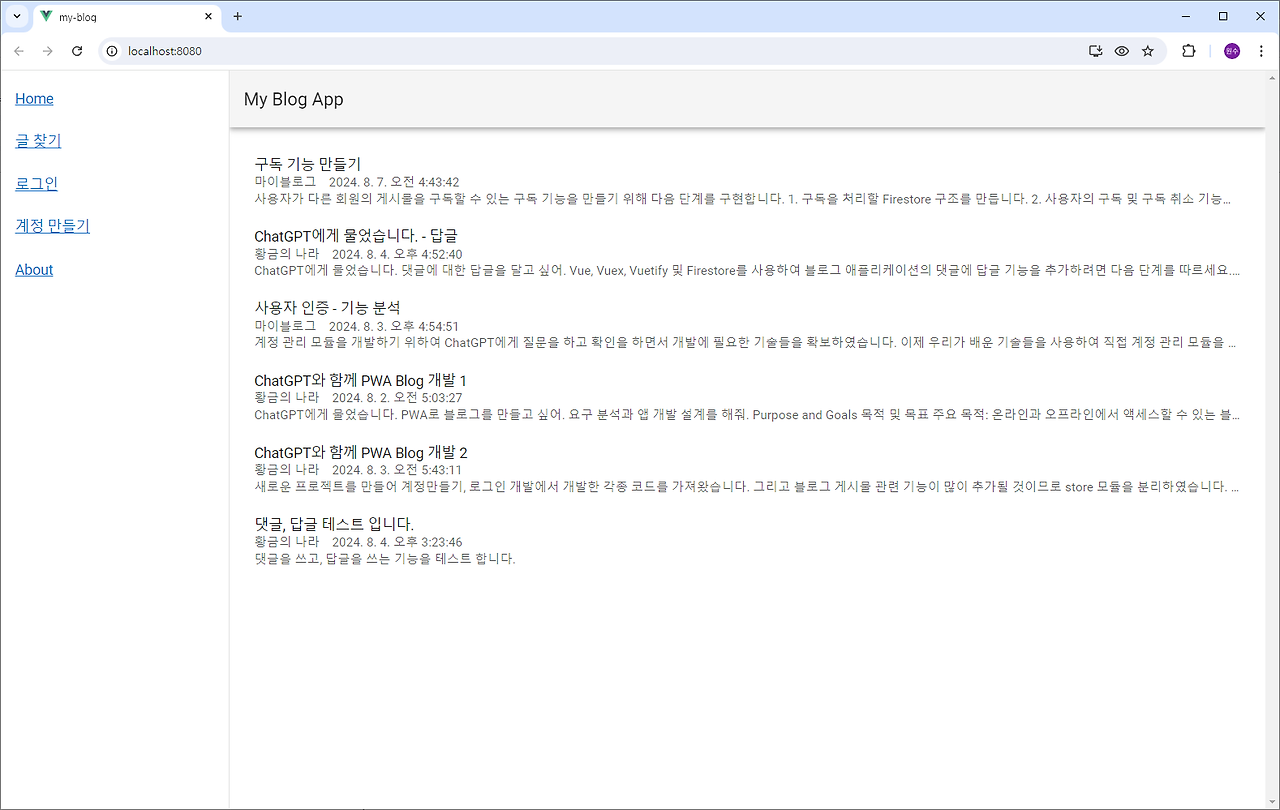
1. Home
글들의 리스트를 보여 줍니다. 리스트에서 글을 선택하면 글 상세보기로 이동합니다.

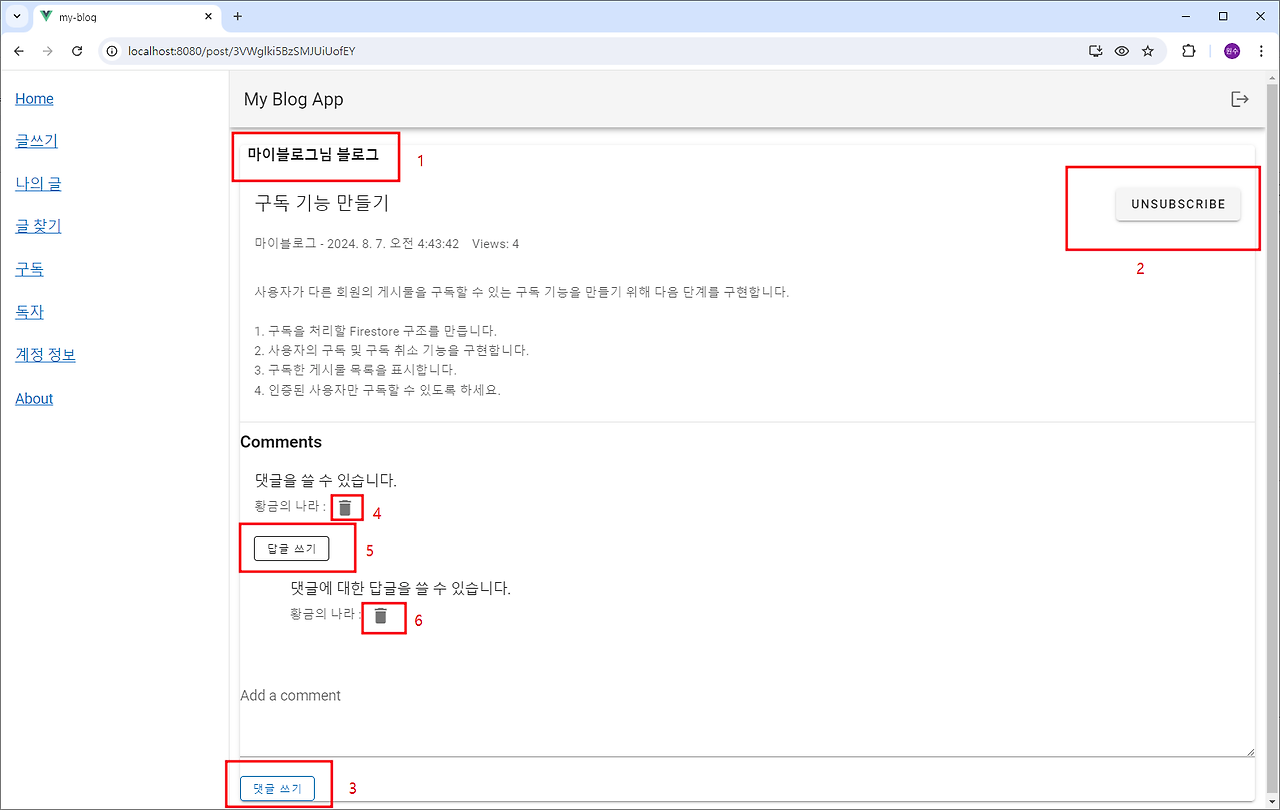
2. 글 상세 보기

- 글쓴이의 블로그로 이동합니다.
- 구독/구독취소 토글합니다.
- 댓글을 씁니다.
- 댓글을 삭제합니다. 삭제하기 위해서는 답글이 없어야 합니다.
- 댓글에 대한 답글을 씁니다.
- 답글을 삭제합니다.
3. 나의 글
내가 쓴 글들입니다.

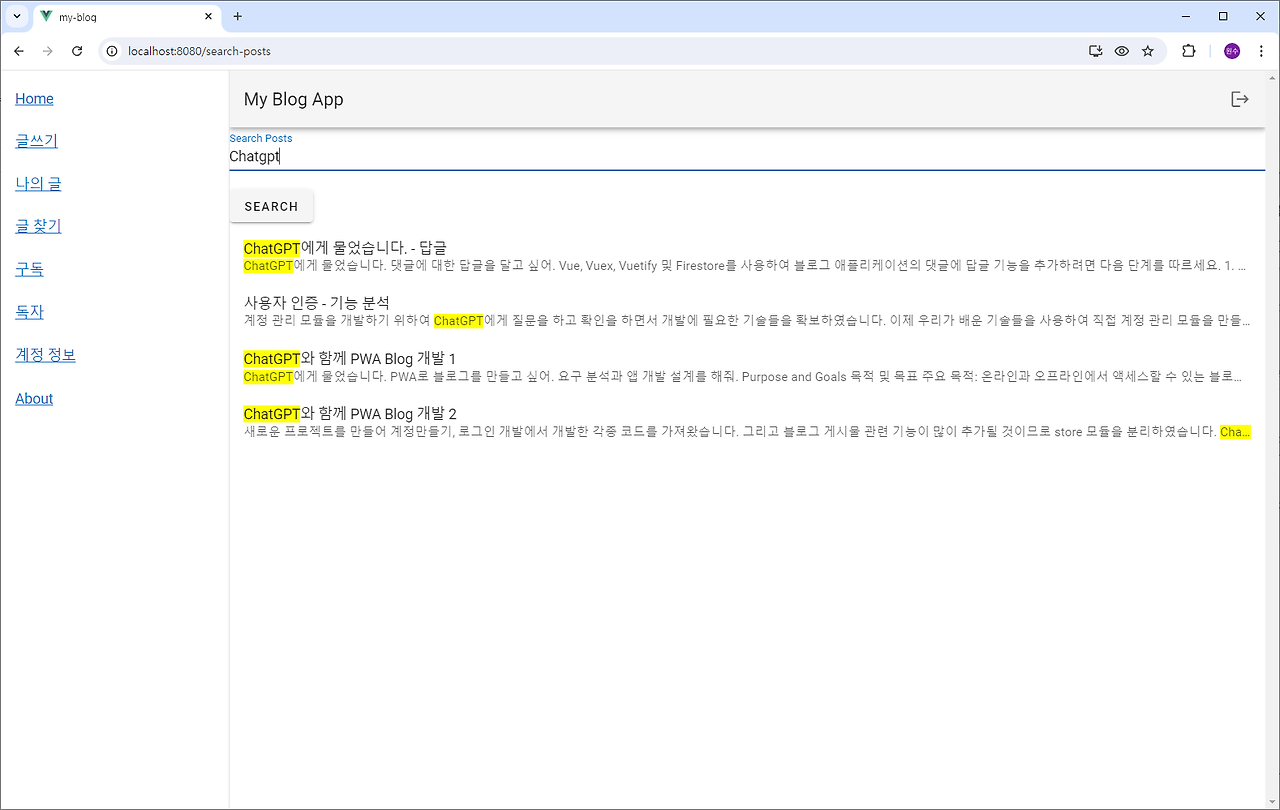
4. 글찾기
검색어로 글을 찾을 수 있습니다.

5. 구독
내가 구독하는 글들입니다.

6. 독자
나를 구독하는 독자들입니다. 독자를 클릭하면 독자의 블로그로 이동합니다.

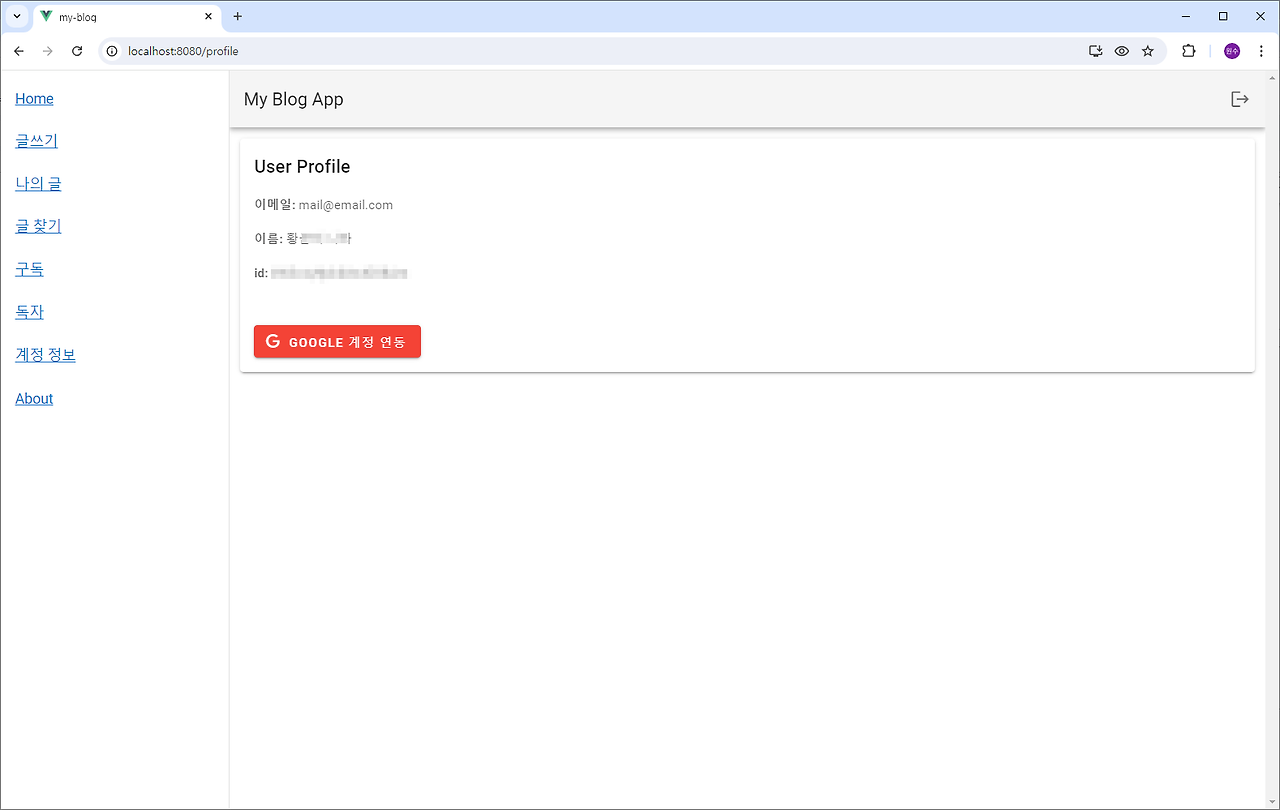
7. 계정 정보