91. FCM 알림 서비스 개발 완료
다음의 모든 과정을 완료하여 푸시 알림을 보내고 받을 수 있도록 완료하였습니다. 물론 현실에서 실제 사용하기에는 많이 부족한 가장 기본적인 기능 구현을 완료한 것입니다. firebase v9을 기본으로 구현하였습니다.
ChatGPT가 시키는 대로 했습니다.
1. 프로젝트 설정
vue create my-fcm-3
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n
2. vuetify 설치
cd my-fcm-3
vue add vuetify
? Choose a preset: (Use arrow keys)
Vuetify 2 - Configure Vue CLI (advanced)
> Vuetify 2 - Vue CLI (recommended)
Vuetify 2 - Prototype (rapid development)
Vuetify 3 - Vite (preview)
Vuetify 3 - Vue CLI (preview)
3. firebase 설치
npm install firebase
4. 사용자 인증
계정 만들기, 계정 정보, 로그인, 로그아웃 등의 기능은 my-blog에서 가져왔습니다.
5. firebase 설정

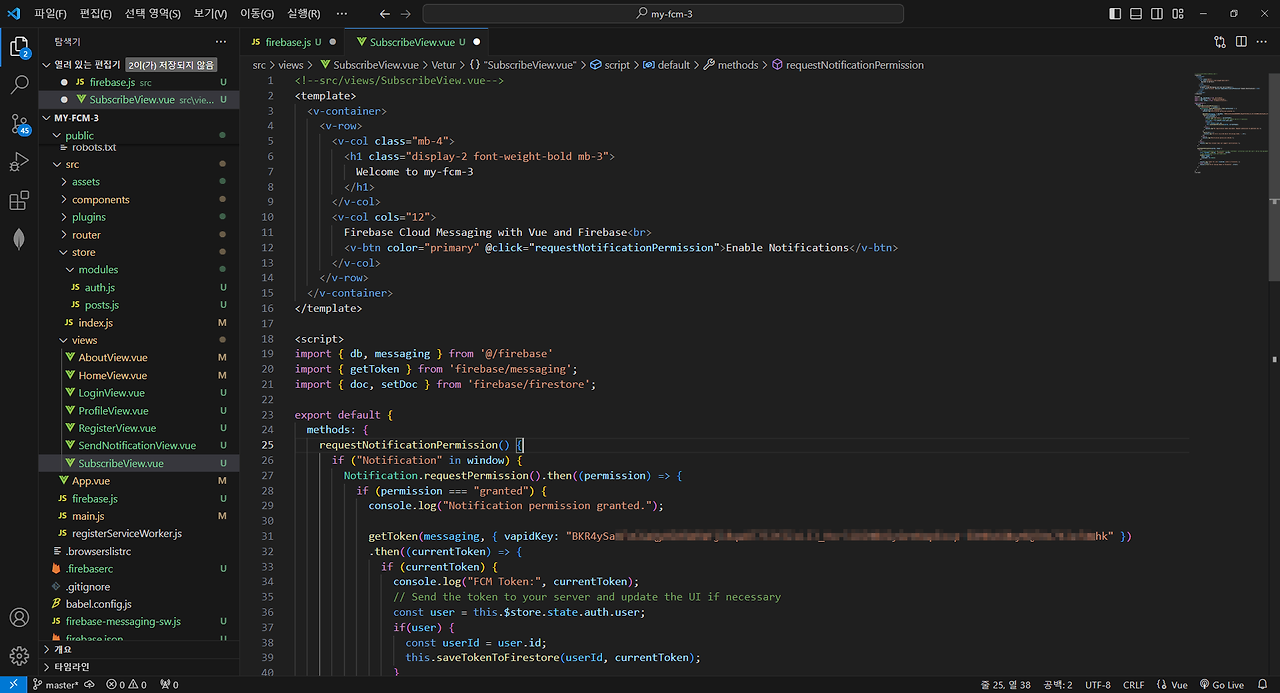
6. 알림 수신 허가를 받고 Token 얻기
src/views/SubscribeView.vue

7. Token을 firestore에 저장하기

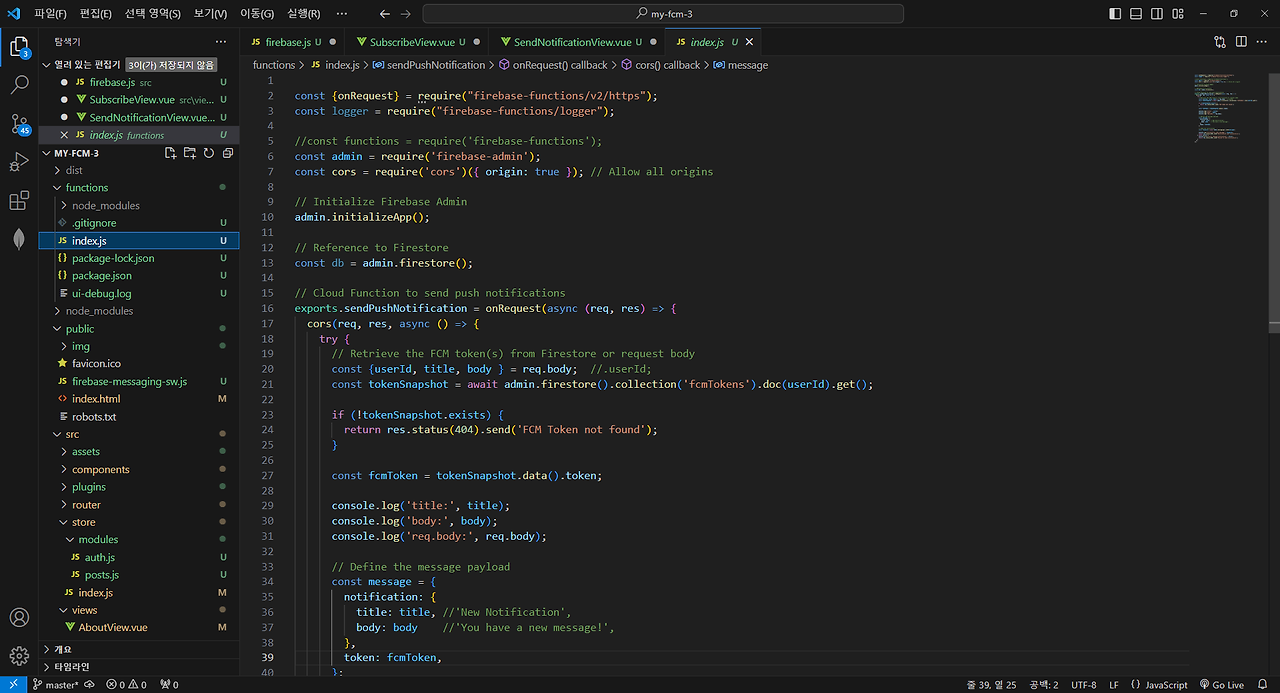
8. firebase functions cloud 함수를 이용하여 알림 보내기
src/views/SendNotificationView.vue

firebase functions
firebase init functions
cd functions
npm install firebase-admin

firebase deploy --only functions
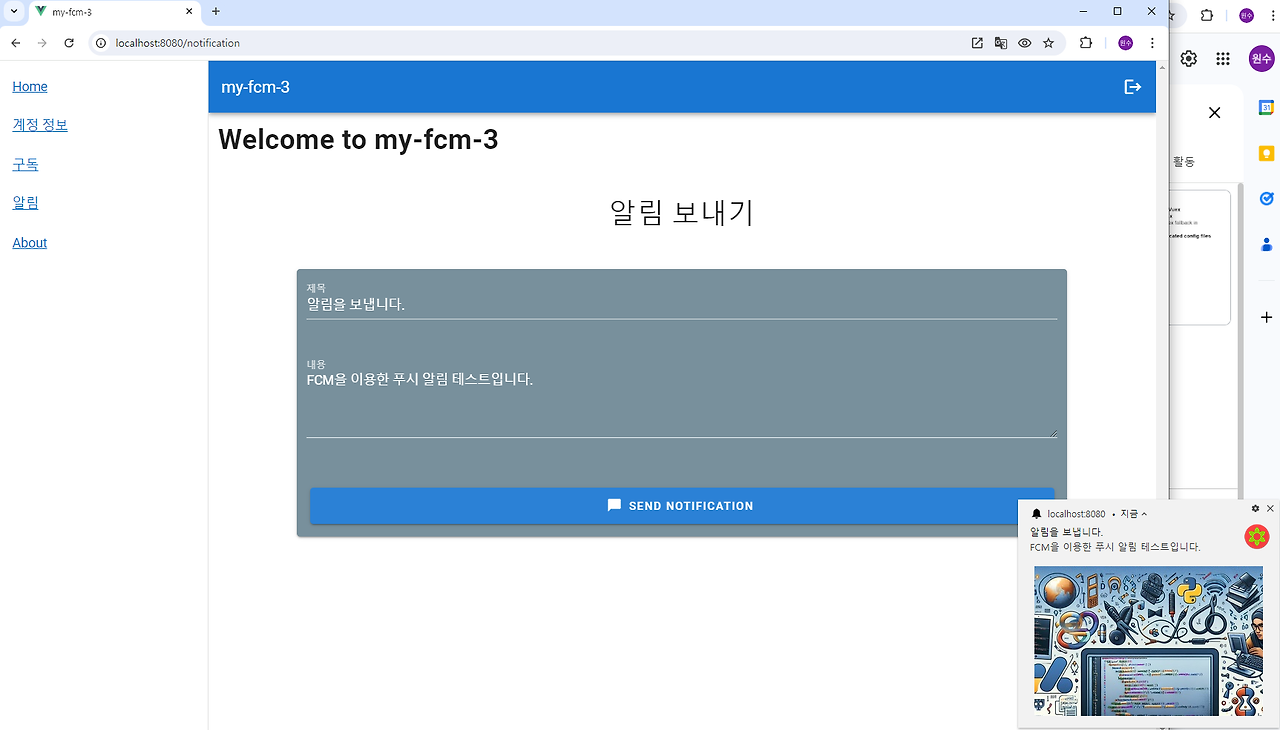
9. 웹앱에서 알림을 받아 나타내기

'PWA' 카테고리의 다른 글
| ChatGPT와 FCM 개발 - Source (0) | 2024.10.01 |
|---|---|
| ChatGPT와 FCM 개발 - 알림에 링크 추가 (0) | 2024.10.01 |
| ChatGPT와 FCM 개발 - Service Worker vs onMessage (1) | 2024.09.29 |
| ChatGPT와 FCM 개발 - 알림 수신 (0) | 2024.09.29 |
| ChatGPT와 FCM 개발 - CORS 문제 해결 (0) | 2024.09.29 |